Как изменить размер UIImageView после загрузки изображения с URL с Kingfisher
Я хотел бы изменить размер загруженных изображений, чтобы они сохраняли соотношение сторон, но все они имеют такую же ширину, как и UITableViewCell они оказываются в.
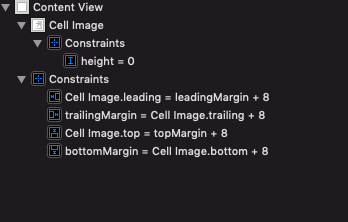
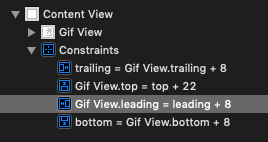
Мой UIImageView настроен с contentMode как AspectFit и у меня в камере есть следующие якоря:
Я почти там с текущей попыткой:
class AnimatedImageTableViewCell: UITableViewCell {
@IBOutlet weak var gifView: AnimatedImageView!
@IBOutlet weak var imageHeightAnchor: NSLayoutConstraint!
var refreshCell: (() -> Void)?
func render(imageUrl: String) {
guard let url = URL(string: imageUrl) else { return }
gifView.kf.setImage(with: url) { result in
switch result {
case .success(let value):
let ratio = value.image.size.width / value.image.size.height
let newHeight = self.gifView.frame.width / ratio
self.imageHeightAnchor.constant = newHeight
self.refreshCell?()
case .failure(let error):
print(error) // The error happens
}
}
}
}
Также:
class HomeViewController: UITableViewController {
let images = [
"https://cdn-images-1.medium.com/max/1600/1*OJxJTJLSyqJ0nMeuswuCSQ.gif",
"https://static1.squarespace.com/static/552a5cc4e4b059a56a050501/565f6b57e4b0d9b44ab87107/566024f5e4b0354e5b79dd24/1449141991793/NYCGifathon12.gif",
"https://media2.giphy.com/avatars/100soft/WahNEDdlGjRZ.gif"
]
override func viewDidLoad() {
super.viewDidLoad()
tableView.tableFooterView = UIView()
tableView.estimatedRowHeight = 200
tableView.rowHeight = UITableView.automaticDimension
tableView.allowsSelection = false
let nib = UINib(nibName: "AnimatedImageTableViewCell", bundle: nil)
tableView.register(nib, forCellReuseIdentifier: "cellId")
}
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return images.count
}
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let imagePath = images[indexPath.item]
let cell = tableView.dequeueReusableCell(withIdentifier: "cellId", for: indexPath) as! AnimatedImageTableViewCell
cell.refreshCell = {
tableView.reloadRows(at: [indexPath], with: .automatic)
}
cell.render(imageUrl: imagePath)
return cell
}
}
Однако в некоторых случаях клетка слишком высокая. Изображения отображаются на всю ширину, с правильным соотношением сторон, слишком много места над и под изображением.
Я также получаю ошибки в консоли следующим образом:
(
"<NSLayoutConstraint:0x600000329770 Kingfisher.AnimatedImageView:0x7fd339e19330.height == 268.5 (active)>",
"<NSLayoutConstraint:0x60000032a8f0 Kingfisher.AnimatedImageView:0x7fd339e19330.top == UITableViewCellContentView:0x7fd339e1a280.topMargin + 8 (active)>",
"<NSLayoutConstraint:0x60000032a850 UITableViewCellContentView:0x7fd339e1a280.bottomMargin == Kingfisher.AnimatedImageView:0x7fd339e19330.bottom + 8 (active)>",
"<NSLayoutConstraint:0x60000032a7b0 'UIView-bottomMargin-guide-constraint' V:[UILayoutGuide:0x600001908ee0'UIViewLayoutMarginsGuide']-(8)-| (active, names: '|':UITableViewCellContentView:0x7fd339e1a280 )>",
"<NSLayoutConstraint:0x600000323980 'UIView-Encapsulated-Layout-Height' UITableViewCellContentView:0x7fd339e1a280.height == 450.5 (active)>",
"<NSLayoutConstraint:0x60000032a6c0 'UIView-topMargin-guide-constraint' V:|-(8)-[UILayoutGuide:0x600001908ee0'UIViewLayoutMarginsGuide'] (active, names: '|':UITableViewCellContentView:0x7fd339e1a280 )>"
)
2 ответа
Вы можете просто попытаться изменить размер изображения после установки его image имущество. Например:
class ResizableImageView: UIImageView {
override var image: UIImage? {
didSet {
guard let image = image else { return }
let resizeConstraints = [
self.heightAnchor.constraint(equalToConstant: image.size.height),
self.widthAnchor.constraint(equalToConstant: image.size.width)
]
if superview != nil {
addConstraints(resizeConstraints)
}
}
}
}
Затем добавьте его обычные ограничения, опуская heightAnchor а также widthAnchor те, потому что они будут добавлены, как только изображение будет добавлено (я бы рекомендовал не использовать конструктор интерфейса на этом этапе):
let imageView = ResizableImageView(frame: .zero)
imageView.translatesAutoresizingMaskIntoConstraints = false
view.addSubview(imageView)
// These are only illustrative constraints
imageView.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true
imageView.centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true
imageView.image = image
Вот полный и полностью функциональный пример:
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
downloadImage(
fromURL: URL(string: "https://img.evbuc.com/https%3A%2F%2Fcdn.evbuc.com%2Fimages%2F33105753%2F184176199496%2F1%2Foriginal.jpg?h=200&w=450&rect=0%2C0%2C400%2C200&s=a92a5a03c153d312d682b2dfedd6a6ad")!,
completionHandler: { [weak self] image in
guard let self = self, let image = image else { return }
let imageView = ResizableImageView(frame: .zero)
imageView.translatesAutoresizingMaskIntoConstraints = false
self.view.addSubview(imageView)
imageView.centerXAnchor.constraint(equalTo: self.view.centerXAnchor).isActive = true
imageView.centerYAnchor.constraint(equalTo: self.view.centerYAnchor).isActive = true
imageView.image = image
})
}
func downloadImage(fromURL url: URL, completionHandler: @escaping (UIImage?) -> Void) {
let operationQueue = OperationQueue()
operationQueue.addOperation {
guard let data = try? Data(contentsOf: url) else {
OperationQueue.main.addOperation {
completionHandler(nil)
}
return
}
OperationQueue.main.addOperation {
let image = UIImage(data: data)
completionHandler(image)
}
}
}
}
Попытка воссоздать ваш проект с предоставленным кодом, и все работало, как ожидалось, пока я не заметил, что ваш вид изображения ограничен полями представления содержимого ячейки. Тогда это начало бросать те ошибки расположения, и ячейки стали неоправданно высокими. Так что я предполагаю, что вам нужно убедиться, что ваши ограничения просмотра изображений не связаны с полями ячеек.
https://stackru.com/images/7e b582ab283072a6f556ffbd5c01c78c5bb31e13.png 
Также убедитесь, что у вас нет heightForRowAt переопределить в вашем контроллере представления.
Чтобы полностью избавиться от ошибок автоматического размещения, вы можете установить приоритет нижнего ограничения на 999 ( сообщение в блоге с объяснением того, почему помогает приоритет)