Как спрятать клавиатуру на Android PhoneGap
Я использую 1.0 PhoneGap для Android. У меня есть анкета с несколькими полями, одно из которых - поставить юбилей. Я поставил в это поле указатель даты, но при нажатии на поле появляется клавиатура. как я могу отключить клавиатуру?
Код как ниже:
<label> Date: </label> <input id="datepicker" type"text" name="date"/>
5 ответов
Вы можете пометить поле ввода только для чтения, а затем создать функцию для события onclick для отображения средства выбора даты.
Не уверен, какую библиотеку JS вы используете, но в jQuery вы бы сделали:
$('#datepicker').focus(function() {
this.blur();
});
Если вам нужно спрятать клавиатуру на Android, вы можете использовать этот плагин
используйте это так:
plugins.SoftKeyBoard.hide(function () {
// success
},function () {
// fail
});
В качестве альтернативы вы можете использовать новые типы ввода HTML5.
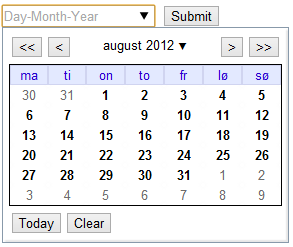
<input type="date" name="bday" />
в Google Chrome я получаю следующее:

Это сработало для меня и спасло мою голову от чрезмерного царапин!
var hideKeyboard = function() {
document.activeElement.blur();
$("input").blur();
};
Решение было найдено здесь, где вы можете найти не jQuery решение.