Вывод угловых элементов не работает в IE11
Я пытаюсь заставить Angular Elements работать в IE11. Мой пользовательский элемент (простая кнопка) уже отображается, и привязка ввода работает должным образом, а привязка вывода - нет.
Нажатие на мою кнопку пользовательского элемента в IE 11 приводит к ошибке:
Объект не поддерживает это действие
Что я сделал до сих пор:
- Удалить polyfill для пользовательских элементов, которые были добавлены с
ng add @angular/elements(не работает должным образом с IE) Обновите все пакеты Angular до
7.2.1Добавьте следующие полифиллы к
polyfills.ts:
import 'core-js/shim'
import '@webcomponents/shadydom/shadydom.min.js';
import '@webcomponents/custom-elements/src/native-shim';
import '@webcomponents/custom-elements/custom-elements.min';
Загрузите модуль вручную
ng build --output-hashing=noneи упаковать все сгенерированные файлы вbtn-element.jsкоторый подается сhttp-serverдля локального тестирования (см. index.html ниже).
Я пропускаю конкретное заполнение или я делаю что-то не так? Или это просто невозможно?
app.module.ts:
@NgModule({
declarations: [ ButtonComponent ],
imports: [ BrowserModule ],
entryComponents: [ ButtonComponent ]
})
export class AppModule {
constructor(private injector: Injector) {
const customBtn = createCustomElement(ButtonComponent, { injector });
customElements.define('app-btn', customBtn);
}
ngDoBootstrap() { }
}
button.component.ts:
@Component({
template: `<button (click)="handleClick()">{{ label }}</button>`,
encapsulation: ViewEncapsulation.ShadowDom
})
export class ButtonComponent {
@Input() label;
@Output() myaction = new EventEmitter<number>();
private clicksCt: number = 0;
constructor() { }
handleClick() {
this.clicksCt++;
this.myaction.emit(this.clicksCt);
}
}
index.html
<html lang="en">
<head>
[...]
<script type="text/javascript" src="btn-element.js"></script>
</head>
<body>
<app-btn label="Button Text"></app-btn>
<script>
var button = document.querySelector('app-btn');
button.addEventListener('myaction', function (event) {
console.log('action emitted: ' + event.detail); <!-- not working! -->
});
setTimeout(function () {
button.label = 'Async value change happened...' <!-- working! -->
}, 2000);
}
</script>
</body>
</html>
Я тоже пробовал <app-btn label="Button Text" (myaction)="test($event)"></app-btn> безуспешно.
Изменить: минимальный пример
Кажется, не работает в IE 11. Чтобы воспроизвести мой результат и увидеть то же самое, как если бы StackBitz запускался в Chrome, выполните следующие действия:
- Копировать на локальный компьютер
- бежать
npm install - бежать
npm run build && npm run package:win(для Windows) - служить
index.htmlи сгенерированныйbtn-element.jsсhttp-server
1 ответ
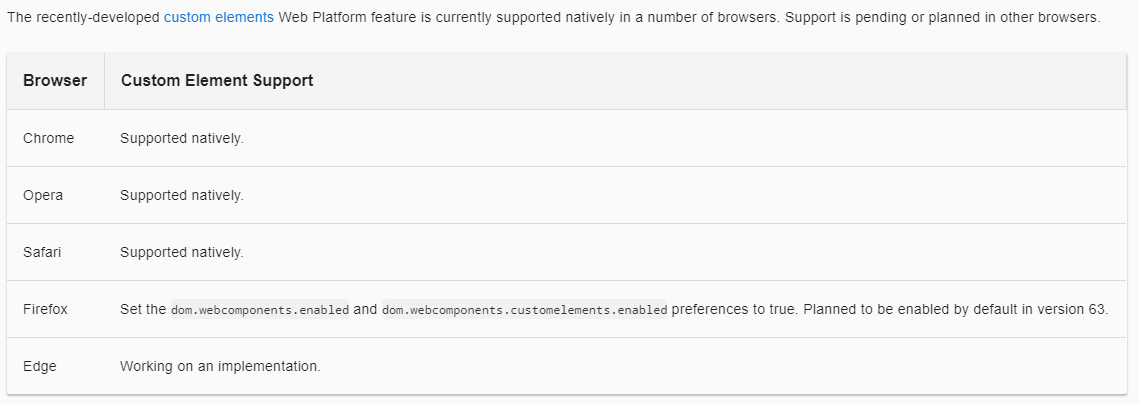
Из официального документа видно, что:
Недавно разработанная функция веб-платформы пользовательских элементов в настоящее время поддерживается во многих браузерах. Поддержка в ожидании или планируется в других браузерах.
Я также пытаюсь протестировать официальный документ, содержащий демонстрационную версию, она хорошо работает в браузере Chrome, не работает в браузере IE/Edge.
В браузере IE он покажет синтаксическую ошибку, например:
Итак, как говорится в официальном документе, они работают над реализацией пользовательского элемента для поддержки браузера IE/Edge.
У меня это работает в небольшом проекте. Вот контрольный список вещей, которые должны быть на месте.
Для запуска Angular Elements в IE11 вам необходимо:
- Скомпилируйте приложение Angular в ES5 и производственный флаг
- Включите проект "Полимер"
webcomponentsjs/custom-elements-es5-adapter.jsчтобы синтаксис ES5 работал с customElements API в современных браузерах - Включен полифилл веб-компонентов проекта Polymer
webcomponentsjs/webcomponents-loader.jshttps://www.webcomponents.org/polyfills/ - Убедитесь, что они находятся в правильном порядке рядом с кодом Angular.
<script type="text/javascript" src="dist/AngularComponentTest/runtime.js"></script>
<script type="text/javascript" src="dist/AngularComponentTest/polyfills.js"></script>
<script src="webcomponentsjs/custom-elements-es5-adapter.js"></script>
<script src="webcomponentsjs/webcomponents-loader.js"></script>
<script type="text/javascript" src="dist/AngularComponentTest/main.js"></script></body>
- Чтобы загрузить простой компонент, вам не понадобится "Полифил браузера" из
polyfills.tsбыть включенным - Не включать
custom-elements-es5-adapter.jsиспользуя все, что будет означать, что оно передается, например, скрипты конфигурации сборки Angular илиpolyfill.ts
Выполнение вышеуказанного с использованием Angular 9 дало мне все необходимое для запуска элемента Angular и генерации из него события.
Я опубликую образец приложения, когда немного поправлю его.