Как отобразить данные элемента, выбранного в ионном списке отдельно (для ионно-аудио)
Я использую этот плагин ionic-audio. У меня есть список аудиодорожек, которые я отображаю с помощью ionic list.
<ion-list>
<audio-track #audio *ngFor="let track of myTracks" [track]="track" (onFinish)="onTrackFinished($event)">
<ion-item>
<ion-thumbnail item-left>
<audio-track-play dark [audioTrack]="audio">
<ion-spinner></ion-spinner>
</audio-track-play>
</ion-thumbnail>
<div item-content style="width:100%">
<p>
<strong>{{audio.title}}</strong> ⚬
<em>{{audio.artist}}</em>
</p>
<audio-track-progress-bar dark duration progress [audioTrack]="audio" [ngStyle]="{visibility: audio.completed > 0 ? 'visible' : 'hidden'}"></audio-track-progress-bar>
</div>
</ion-item>
</audio-track>
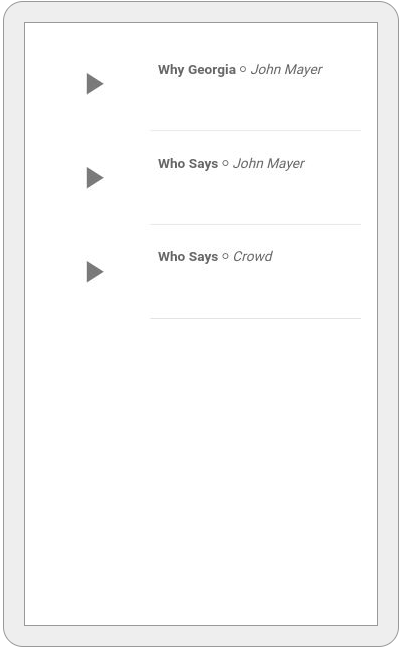
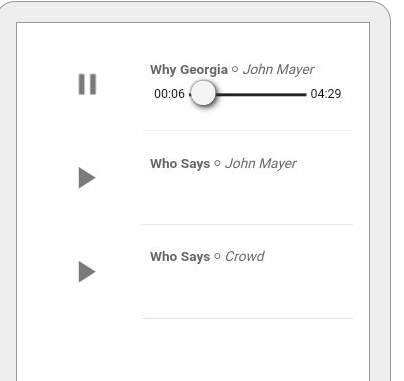
Который выглядит так:
Вот мой файл TS для страницы:
import {Component} from "@angular/core";
import {NavController, NavParams,AlertController,MenuController} from "ionic-angular";
import {HomePage} from "../home/home";
import {RegisterPage} from "../register/register";
import { AudioProvider } from 'ionic-audio';
@Component({
selector: 'page-login',
templateUrl: 'login.html'
})
export class LoginPage {
myTracks: any[];
allTracks: any[];
constructor(public nav: NavController,
public menu: MenuController, public navParams: NavParams, private alertCtrl: AlertController,
private _audioProvider: AudioProvider)
{
this.myTracks = [{
src: 'https://archive.org/download/JM2013-10-05.flac16/V0/jm2013-10-05-t12-MP3-V0.mp3',
artist: 'John Mayer',
title: 'Why Georgia',
art: 'img/johnmayer.jpg',
preload: 'metadata'
},
{
src: 'https://archive.org/download/JM2013-10-05.flac16/V0/jm2013-10-05-t30-MP3-V0.mp3',
artist: 'John Mayer',
title: 'Who Says',
art: 'img/johnmayer.jpg',
preload: 'metadata'
},
{
src: 'https://www.sample-videos.com/audio/mp3/crowd-cheering.mp3',
artist: 'Crowd',
title: 'Who Says',
art: 'img/johnmayer.jpg',
preload: 'metadata'
}];
}
ngAfterContentInit() {
// get all tracks managed by AudioProvider so we can control playback via the API
this.allTracks = this._audioProvider.tracks;
}
playSelectedTrack() {
// use AudioProvider to control selected track
this._audioProvider.play(this.selectedTrack);
}
pauseSelectedTrack() {
// use AudioProvider to control selected track
this._audioProvider.pause(this.selectedTrack);
}
onTrackFinished(track: any) {
console.log('Track finished', track)
}
}
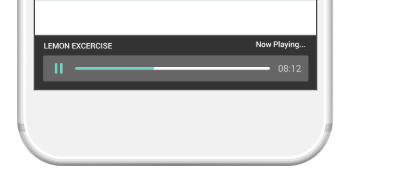
Все отлично работает, когда я нажимаю на кнопку воспроизведения и кнопку паузы. Но мне нужно отобразить данные выбранного трека за пределами ионного списка. Мне нужно отобразить игровую панель в нижней части страницы, чтобы быть более конкретным.
Но мне нужна информация или дорожка в нижней части страницы, что я не могу сделать, так как данные находятся в рамках списка ионов. Я попытался сохранить его в моем файле TS и загрузить в новый список внизу, но он не будет обновляться после того, как я изменю трек.
Это хочу, я хочу достичь: