Rechart легенды несоответствие форматированного ключа данных
Я использую Recharts для построения графика со следующими данными:
id: "mock-device"
props:
battery: 2,
cpuUsage: 11,
diskUsage: 23,
memoryUsage: 8,
timestamp: 1548031944
и я строю свой график
<AreaChart data={DataGraphs} margin={{ top: 0, right: 0, bottom: 0, left: -30 }}>
<CartesianGrid strokeDasharray="3 3" />
<XAxis dataKey="timestamp" tickFormatter={e => (new Date(e * 100).toLocaleTimeString())} />
<YAxis />
<Tooltip />
<Legend />
<Area dataKey={battery} stroke="#f3a000" fill="#ffc658" />
<Area dataKey={cpu} stroke="#e4002b" fill="#ff0131a3" />
<Area dataKey={memory} stroke="#0ea800" fill="#0ea8008c" />
<Area dataKey={diskUsage} stroke="#009cff" fill="#5abefd" />
</AreaChart>
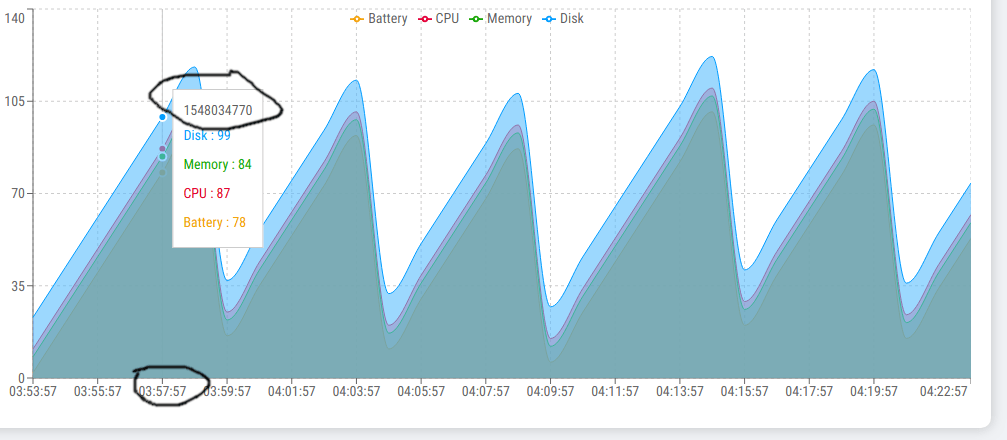
Проблема возникает, когда отображается всплывающая подсказка, поскольку мы видим, что заголовок не соответствует формату тика.
Итак, как я могу сделать так, чтобы оба совпадения были в основном одной и той же информацией?
1 ответ
Решение
Вы можете создать собственную подсказку, которая заменит одну по умолчанию. Вот пример того, как вы можете установить пользовательскую подсказку.
<AreaChart width={width} height={height} data={this.data}>
<Tooltip content={<CustomTooltip />} />
// Rest of graph configuration here
</AreaChart>);
Вот пример настраиваемой подсказки.
import React, { Component } from 'react';
class CustomTooltip extends Component {
constructor(props) {
super(props);
}
render() {
var { active } = this.props;
if (active) {
const { payload, label } = this.props;
return (
<div>
<div>{payload[0].value + ' ft'}</div>
<div>{label + ' mi'} </div>
</div>
);
}
return null;
}
}
export default CustomTooltip;
Полезная нагрузка содержит различные значения. Для вас это будет значение для батареи, процессора и т. Д. Метка - это отметка времени, которую вы можете преобразовать в более читаемый текст, используя тот же метод, который вы использовали для меток оси тиков.