CSS стиль не применяется должным образом в Chrome для начальной загрузки
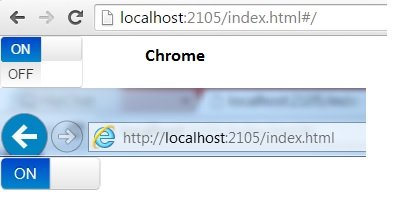
Я пытаюсь установить флажок в Bootstrap Switch. Он отлично работает в IE, но не правильно стилизован в Chrome. Что не так?
это даже происходит, если я просто загружаю код начальной загрузки с сайта. создайте новое пустое веб-приложение в vs 2013, добавьте все это и нажмите "Предварительный просмотр" в браузере. (Examples.html)
тот же результат в случае хрома.
<html lang="en">
<head>
<link href="content/template/css/bootstrap.min.css" rel="stylesheet">
<link href="content/template/bootstrap-switch.css" rel="stylesheet">
</head>
<body>
<input type="checkbox" name="my-checkbox" checked>
<script src="Scripts/jquery-2.1.1.js"></script>
<script src="scripts/js/bootstrap-switch.min.js"></script>
<script>
$(document).ready(function () {
$("[name='my-checkbox']").bootstrapSwitch();
});
</script>
</body>
</html>

4 ответа
У меня также была эта проблема, работающая с Chrome 47 (последняя версия). Я обнаружил, что мой уровень масштабирования страницы был установлен на 90%. После возврата к 100% увеличению и обновлению страницы проблема была решена.
Интересно, что ширина стиля была разной для панелей переключения с разными уровнями масштабирования.
<span class="bootstrap-switch-handle-off">...
<span class="bootstrap-switch-label">...
<span class="bootstrap-switch-handle-on">...
При увеличении на 90% (где возникали проблемы) каждый элемент имел значение ширины 32px в моем рендеринге, где родительский контейнер (class="bootstrap-switch-container") имела максимальную ширину 93px
При 100% увеличении каждый элемент имел значение ширины 31px
Я столкнулся с подобной проблемой, когда мой стиль загрузочного переключателя выглядел совершенно неправильно (дополнительное пространство над тумблером), и оказалось, что моя проблема заключалась в том, что я включил файлы css и js загрузочного переключателя для неправильной версии загрузчика. Мое веб-приложение использует bootstrap 3.3.7, и я случайно использовал файлы загрузочного переключателя для bootstrap 2 вместо 3. Как только я поменялся местами, все стилизовалось для меня правильно.
Я решил проблему, заставив использовать начальную ширину, просто добавив этот CSS:
.bootstrap-switch-handle-off {
width: 42px;
}
Я решил проблему с:
/* To resolve bootstrap switch Chrome compatibility issue */
.bootstrap-switch-container {
width: 48px;
}