Возврат нескольких строк из таблицы в действие контроллера Rails
Rails 4.0.1, Ruby 2.0.0, Datatables 1.10, jquery-datatables-rails 3.1.1
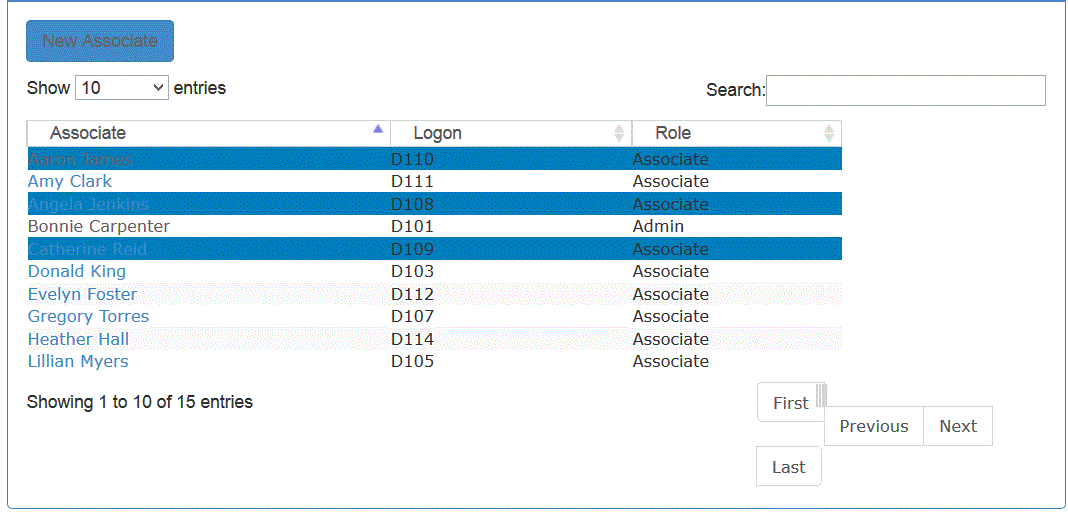
У меня есть таблица, которая имеет несколько строк, выбранных путем указания класса.active на желаемых строках. Я хочу вернуть активные действия, фактически одно поле из активных строк, в мои действия. Это основной вопрос. Как вернуть массив полей из строк, выбранных классом, в действие Rails? Я в растерянности и был бы признателен за помощь.
Чтобы было понятно, я могу написать маршрут и действие без посторонней помощи. Мне нужно понять, какой тип кнопки или формы я должен использовать в представлении для отправки строк. Благодарю.
Представление таблицы:
Таблица является:
<table width="80%" cellspacing="0" class="display dt-responsive no-wrap table-striped dataTable no-footer dtr-inline" id="datatable" role="grid" aria-describedby="datatable_info">
<thead>
<tr role="row"><th class="all ui-state-default sorting_asc" tabindex="0" aria-controls="datatable" rowspan="1" colspan="1" aria-sort="ascending" aria-label="Associate: activate to sort column descending">Associate</th><th class="all ui-state-default sorting" tabindex="0" aria-controls="datatable" rowspan="1" colspan="1" aria-label="Logon: activate to sort column ascending">Logon</th><th class="min-tablet ui-state-default sorting" tabindex="0" aria-controls="datatable" rowspan="1" colspan="1" aria-label="Role: activate to sort column ascending">Role</th></tr>
</thead>
<tbody>
<tr role="row" class="odd active">
<td class="sorting_1"><a href="/admin/associates/25/edit">Aaron James</a></td>
<td>D110</td>
<td>Associate</td>
</tr><tr role="row" class="even">
<td class="sorting_1"><a href="/admin/associates/26/edit">Amy Clark</a></td>
<td>D111</td>
<td>Associate</td>
</tr><tr role="row" class="odd active">
<td class="sorting_1"><a href="/admin/associates/23/edit">Angela Jenkins</a></td>
<td>D108</td>
<td>Associate</td>
</tr><tr role="row" class="even">
<td class="sorting_1"><a href="/admin/associates/16/edit">Bonnie Carpenter</a></td>
<td>D101</td>
<td>Admin</td>
</tr><tr role="row" class="odd active">
<td class="sorting_1"><a href="/admin/associates/24/edit">Catherine Reid</a></td>
<td>D109</td>
<td>Associate</td>
</tr><tr role="row" class="even active">
<td class="sorting_1"><a href="/admin/associates/18/edit">Donald King</a></td>
<td>D103</td>
<td>Associate</td>
</tr><tr role="row" class="odd">
<td class="sorting_1"><a href="/admin/associates/27/edit">Evelyn Foster</a></td>
<td>D112</td>
<td>Associate</td>
</tr><tr role="row" class="even">
<td class="sorting_1"><a href="/admin/associates/22/edit">Gregory Torres</a></td>
<td>D107</td>
<td>Associate</td>
</tr><tr role="row" class="odd">
<td class="sorting_1"><a href="/admin/associates/29/edit">Heather Hall</a></td>
<td>D114</td>
<td>Associate</td>
</tr><tr role="row" class="even active">
<td class="sorting_1"><a href="/admin/associates/20/edit">Lillian Myers</a></td>
<td>D105</td>
<td>Associate</td>
</tr></tbody>
</table>
HTML.ERB это:
<div class="span8">
<%= link_to 'New Associate', new_admin_associate_path, class: 'btn btn-primary' %>
<p>
<table id="datatable" class="display dt-responsive no-wrap table-striped" cellspacing="0" width="80%">
<thead>
<tr>
<th class="all">Associate</th>
<th class="all">Logon</th>
<th class="min-tablet">Role</th>
</tr>
</thead>
<tbody>
<% @associates.each do |associate| %>
<tr>
<td><%= link_to associate.name, edit_admin_associate_path(associate.id) %></td>
<td><%= associate.logon %></td>
<td><%= associate.roles.first.name.titleize unless associate.roles.first.nil? %></td>
</tr>
<% end %>
</tbody>
</table>
</div>
JavaScript это:
$(document).ready(function () {
var datatable = $('#datatable').DataTable({
responsive: true,
autoWidth: false,
pagingType: 'full',
jQueryUI: true
});
$('#datatable tbody').on( 'click', 'tr', function () {
$(this).toggleClass('active');
} );
1 ответ
Ожидается, что ответ, кажется, в jQuery. У меня пока нет окончательного кода, но это из DataTables.Net:
fnGetSelectedData
Get the data source objects/arrays from DataTables for the selected rows (same as fnGetSelected followed by fnGetData on each row from the table).
Default:
Input parameters: void
Return parameter: Array - Data from the TR nodes which are currently selected
Code example:
$(document).ready(function() {
$('#example').DataTable( {
dom: 'T<"clear">lfrtip',
tableTools: {
"sRowSelect": "multi",
"aButtons": [ "select_all", "select_none" ]
}
} );
} );