django-webpack-loader не рендерит реагирующее приложение с помощью response-app-rewired
Я работаю над тем, чтобы связать мои приложения реагировать (16.6.3) и Django(2.0) вместе. Сейчас я просто работаю над тем, чтобы заставить работать сервер dev, и позже сосредоточусь на производстве. Я следовал горстке руководств по этому процессу, но все они немного отличаются (и большинство кажется устаревшими), и я не смог найти правильную комбинацию, чтобы заставить это работать. Моя конечная цель - чтобы я мог запускать серверы разработки из одного окна терминала.
Я использую response-app-rewired, потому что я хотел бы, чтобы мне не приходилось выбрасывать. Насколько я понимаю, более желательно не извлекать, а вручную настраивать все конфигурации Webpack. Это может быть особенно верно для меня, так как я все еще учусь реагировать / веб-пакет.
Я понимаю, что после того, как это настроено, мне просто нужно запустить сервер Django, и он должен отобразить мое приложение. Я не бегаю collectstatic или любой npm start или строить команды.
Вот что я настроил:
base.py
...
STATICFILES_DIRS = [
# os.path.join(os.path.join(BASE_DIR, 'frontend'), 'build', 'static')
os.path.join(BASE_DIR, "frontend", "build", "static"),
]
...
local.py
...
WEBPACK_LOADER = {
"DEFAULT": {
"CACHE": not DEBUG,
"BUNDLE_DIR_NAME": "frontend/build/static/", # must end with slash
"STATS_FILE": os.path.join(BASE_DIR, "frontend", "build", "webpack-stats.json"),
}
}
...
Конфигурационные-overrides.js
var BundleTracker = require('webpack-bundle-tracker');
module.exports = {
webpack: (config, env) => {
config.plugins.push(
new BundleTracker({
path: __dirname,
filename: './build/webpack-stats.json'
}),
);
return config;
},
};
main.html
{ % load render_bundle from webpack_loader % }
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<title>Django + React CRUD</title>
</head>
<body>
<div id="root">
This is where React will be mounted
</div>
{ % render_bundle 'main' % }
</body>
</html>
urls.py
from django.contrib import admin
from django.urls import path, include
from django.views.generic import TemplateView
urlpatterns = [
path('admin/', admin.site.urls),
path(r'', include('api.urls')),
path(r'', TemplateView.as_view(template_name="main.html"))
]
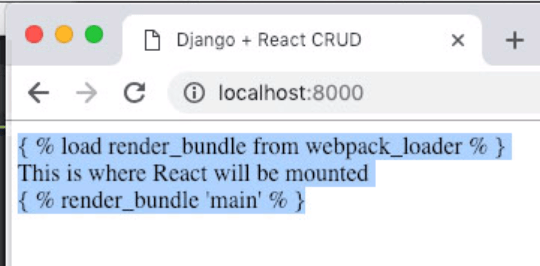
При такой конфигурации и работающем сервере Django, когда я перехожу на localhost:8000, я вижу только базовую страницу:
Структура проекта:
.
├── api
│ ├── __init__.py
│ ├── __pycache__
│ ├── admin.py
│ ├── apps.py
│ ├── migrations
│ ├── models.py
│ ├── serializers.py
│ ├── tests.py
│ ├── urls.py
│ └── views.py
├── financeApp
│ ├── __init__.py
│ ├── __pycache__
│ └── templates
├── build
│ └── webpack-stats.json
├── config
│ ├── __init__.py
│ ├── __pycache__
│ ├── settings
│ ├── urls.py
│ └── wsgi.py
├── database20181022.json
├── db.sqlite3
├── docker-compose-dev.yml
├── docker-compose.yml
├── docker_compose
│ ├── django
│ ├── nginx
│ ├── node
│ └── postgres
├── frontend
│ ├── README.md
│ ├── build
│ ├── config-overrides.js
│ ├── node_modules
│ ├── package-lock.json
│ ├── package.json
│ ├── package0.json
│ ├── public
│ └── src
├── manage.py
├── requirements
│ ├── base.txt
│ ├── local.txt
│ └── production.txt
├── static
│ ├── builds
│ ├── builds-development
│ └── js
├── templates
└── main.html
1 ответ
Джанго не будет знать, что служить. Вам нужно собрать приложение, а затем использовать его как статический django.
В качестве альтернативы, при разработке, обслуживайте приложение реакции с помощью npm start runДжанго отдельно с python manage.py runserver, Не уверен, какие у вас взаимозависимости между двумя системами, но вы должны иметь возможность динамически определять маршрутизацию между npm / django на основе номера порта.
Для производства обслуживание ресурсов должно выполняться с помощью выделенного веб-сервера (например, Nginx), а маршрутизация должна быть установлена таким образом, чтобы Nginx действовал как обратный прокси-сервер для маршрутизации на конечные точки Django (например, API).
При вашем текущем подходе эта строка ниже пытается заставить Django визуализировать html-файл, используя шаблоны Django, вместо того, чтобы реагировать на шаблоны, так что вы получаете неправильный вывод.
TemplateView.as_view(template_name="main.html")
Вы должны либо создать исходный код так, чтобы эти шаблоны разрешались по реакции, либо обслуживать код реакции через npm.
В то время как можно служить через Джанго, но гораздо проще служить реагировать и Джанго отдельно. Преимущество этого способа заключается в том, что вы отсоединили интерфейс (отреагировали) от бэкэнда (django), и если вы вносите изменения в любой из них, вам нужно только перезапустить этот сервис (фронт или бэкэнд)
На самом деле это проблема, связанная с синтаксисом, синтаксис тегов Django выглядит как {% tag %} вместо того { % tag % } (без пробела между фигурными скобками и знаком процента).
Для получения дополнительной информации обратитесь к языку шаблонов Django.