Particles.js не работает должным образом в.NET Core
NET MVC Core, и я пытаюсь использовать Particles.js. Я уже пробовал ссылаться на несколько учебников, но не могу решить эту проблему. Вот как это обычно выглядит. https://vincentgarreau.com/particles.js/
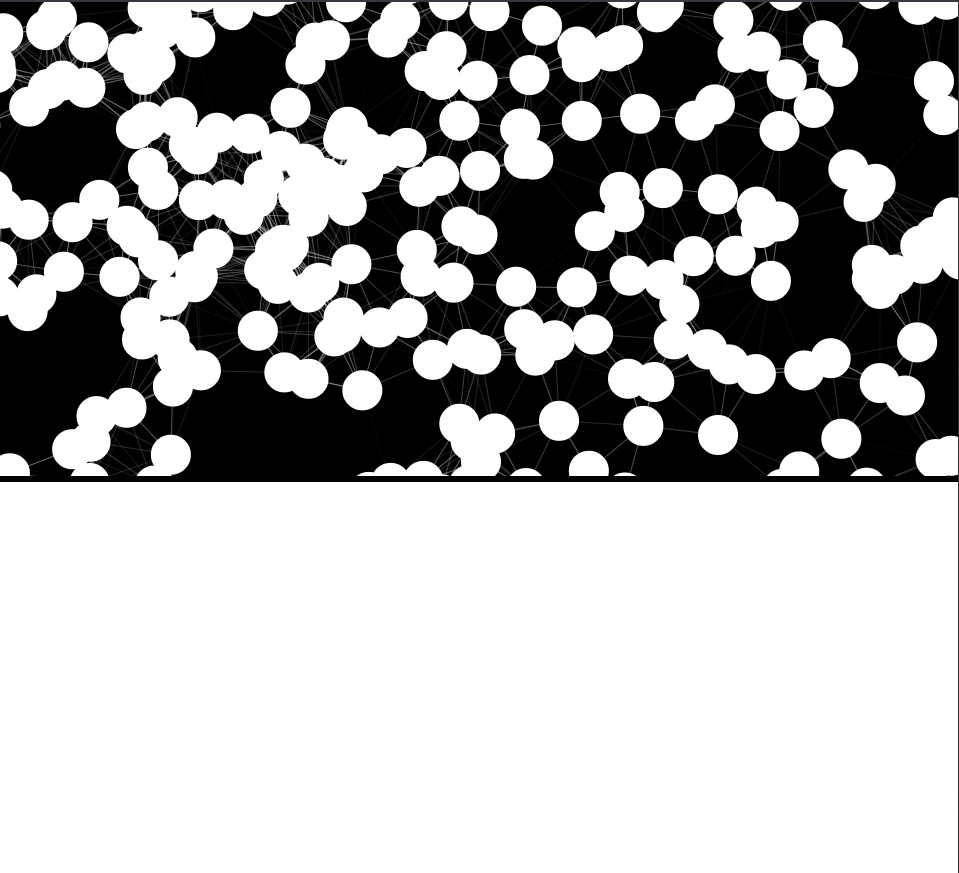
Я получил это, однако, с большими и супер лагированными кнопками, а также он не занимает весь экран, и при этом у него нет действия при наведении (при этом круг отодвигается при приближении мыши). Круг по клику работает, хотя. И конфигурация не должна быть неправильной, так как я скачал настройку по умолчанию.
Обновление: как раз перед публикацией мне удалось сделать это на весь экран. Тем не менее, большие кнопки и отставание остаются.
Ниже приведены мои коды. Я пытался найти идентификатор или класс, но из-за отсутствия документации его довольно сложно найти. Надеюсь, кто-то, кто знает, может помочь! Большое спасибо:)
@{
ViewData["Title"] = "Home Page";
}
<div id="particles-js" style="background-color: rgb(0, 0, 0); background-image: url(""); background-size: cover; background-repeat: no-repeat; ba">
<canvas class="particles-js-canvas-el" style="width: 100%; height: 100%;"></canvas>
</div>
<script src="~/js/particles.js" data-turbolinks-track="reload" asp-append-version="true"></script>
<script>
particlesJS("particles-js", {
particles: {
number: {
value: 400,
density: {
enable: true,
value_area: 800
}
},
color: {
value: '#fff'
},
shape: {
type: 'circle',
stroke: {
width: 0,
color: '#ff0000'
},
polygon: {
nb_sides: 5
},
image: {
src: '',
width: 100,
height: 100
}
},
opacity: {
value: 1,
random: false,
anim: {
enable: false,
speed: 2,
opacity_min: 0,
sync: false
}
},
size: {
value: 20,
random: false,
anim: {
enable: false,
speed: 20,
size_min: 0,
sync: false
}
},
line_linked: {
enable: true,
distance: 100,
color: '#fff',
opacity: 1,
width: 1
},
move: {
enable: true,
speed: 2,
direction: 'none',
random: false,
straight: false,
out_mode: 'out',
bounce: false,
attract: {
enable: false,
rotateX: 3000,
rotateY: 3000
}
},
array: []
},
interactivity: {
detect_on: 'canvas',
events: {
onhover: {
enable: true,
mode: 'grab'
},
onclick: {
enable: true,
mode: 'push'
},
resize: true
},
modes: {
grab: {
distance: 100,
line_linked: {
opacity: 1
}
},
bubble: {
distance: 200,
size: 80,
duration: 0.4
},
repulse: {
distance: 200,
duration: 0.4
},
push: {
particles_nb: 4
},
remove: {
particles_nb: 2
}
},
mouse: {}
},
retina_detect: false,
});
//var count_particles, stats, update;
//stats = new Stats;
//stats.setMode(0);
//stats.domElement.style.position = 'absolute';
//stats.domElement.style.left = '0px';
//stats.domElement.style.top = '0px';
//document.body.appendChild(stats.domElement);
//count_particles = document.querySelector('.js-count-particles');
//update = function () {
// stats.begin();
// stats.end();
// if (window.pJSDom[0].pJS.particles && window.pJSDom[0].pJS.particles.array) {
// count_particles.innerText = window.pJSDom[0].pJS.particles.array.length;
// }
// requestAnimationFrame(update);
//};
//requestAnimationFrame(update);;
</script>
1 ответ
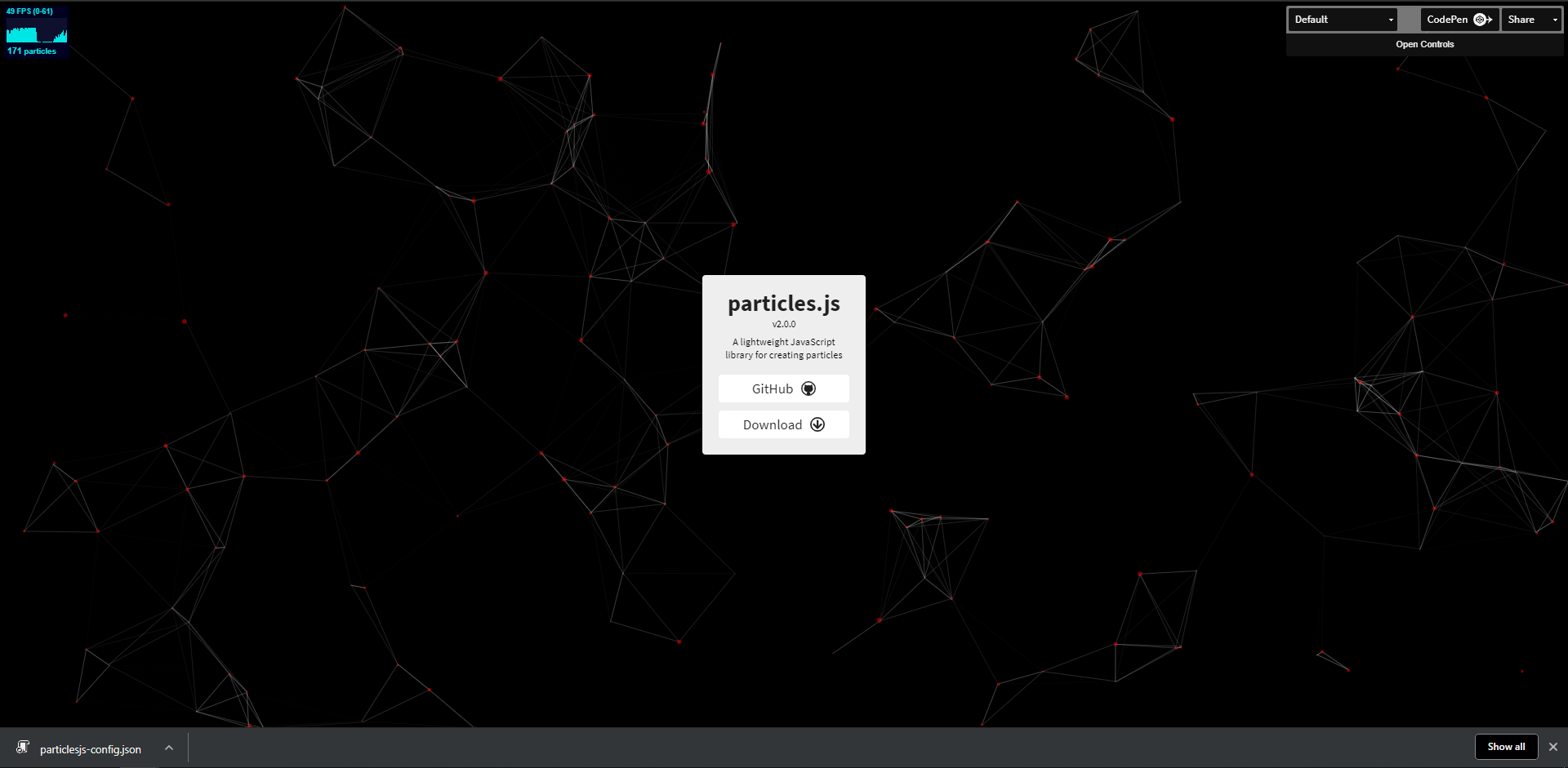
Обновление: я наконец нашел ответ. Чтобы облегчить людям, которые работают над этим в будущем, обязательно используйте загрузку с боковой панели, а не ту, которая находится в центре.
Не это (загрузка в центре):
Но вот это (тот, что внизу справа, "Загрузить текущий конфиг (json)"):