Как я могу изменить макет заголовка в TYPO3 (добавьте несколько оберток div)
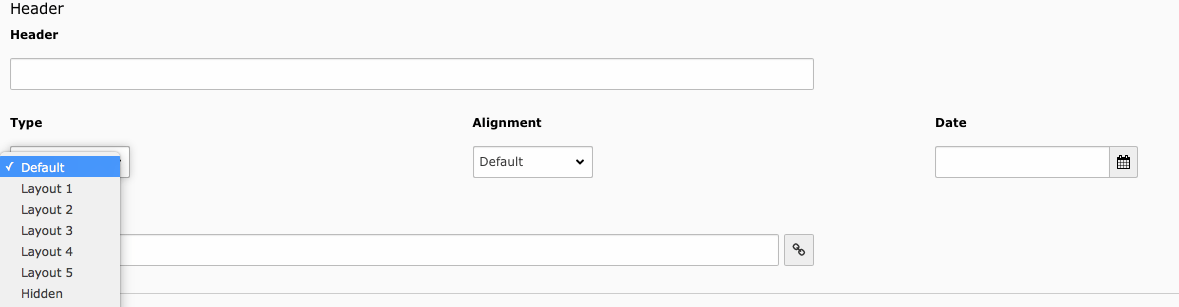
Здравствуйте, мне нужно изменить макет заголовка (изображение ниже) в TYPO3. Я использую жидкостную систему шаблонов
Также я нашел HTML-файл, где я могу его изменить. Исходный путь к файлу: /typo3_src-7.6.16/typo3/sysext/fluid_styled_content/Resources/Private/Partials/Header
Но если я изменю его прямо там, мой TYPO3 не будет обновляться. Можно ли как-то изменить файл, чтобы TYPO3 все еще можно было обновлять?
2 ответа
Возможно, что typo3 остается обновляемым. Вы должны создать оригинальный путь в вашей файловой структуре:
/httpdocs/fileadmin/Templates/fluid_styled_content/Resources/Private/Partials/Header
Вы можете просто скопировать Header.html и вставить его туда. В Header.html вы можете отредактировать корпус переключателя и создать новые макеты.
Затем вам нужно отредактировать ваш шаблон в бэкэнде. Вы можете сделать это, нажав "Шаблон", а затем "Изменить всю запись шаблона". Включите следующий фрагмент в "Настройка":
lib.fluidContent.partialRootPaths.100 = fileadmin/Templates/fluid_styled_content/Resources/Private/Partials/
После того, как вы создали путь, вы должны отредактировать свойства страницы в бэкэнде. В разделе "Ресурсы" > "Страница TSConfig" вы можете создать свою метку для бэкэнда, например:
TCEFORM.tt_content.header_layout {
addItems.6 = Slider-Title
}
Вы должны переопределить TCAFORM, чтобы изменить макет заголовка.
TCEFORM.tt_content {
header_layout {
config {
default = 2
}
altLabels {
# 0 = Default ( = h2)
1 = H1
2 = H2
3 = H3
4 = H4
5 = H5
}
addItems{
6 = H6
}
}
}
Поместите данные значения в PageTSconfig, чтобы переопределить метку.