Как создать scriptUrl в Custom Font Icon
Я хочу добавить значок воспроизведения в мой antd-Button компонент в (React), Я пытался следовать документации antd-Icon и помощи шрифтов Icon, но безуспешно scriptUrl
Из официальных документов:
const MyIcon = Icon.createFromIconfontCN({
scriptUrl: '//at.alicdn.com/t/font_8d5l8fzk5b87iudi.js', // generated by iconfont.cn
});
ReactDOM.render(<MyIcon type="icon-example" />, mountedNode);
scriptUrlURL, сгенерированный проектом iconfont.cnСвойство scriptUrl должно быть настроено на импорт символов спрайта SVG.
Вот фрагмент из моего кода:
const PlayIcon = Icon.createFromIconfontCN({
scriptUrl: '', // How to generate url?
});
// Button inside component
<Button shape="circle" onClick={someAction}>
<PlayIcon type="icon-play"/>
</Button>
1 ответ
Решение
Когда у вас есть учетная запись в iconfont.cn,
перейти к
Icon & ProjectПерейти к "Мой проект"
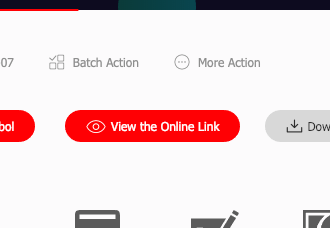
нажмите "просмотреть онлайн-ссылку", чтобы получить его
Примечание,
так как они отказываются от поддержки компонента в пользу svg как компонента. Вы можете предпочесть скачать svg y do
import { Icon } from 'antd';
import PlayIconSvg from 'path/to/playIcon.svg'; // path to your '*.svg' file.
ReactDOM.render(
<Icon component={PlayIconSvg} />,
mountNode
);