Автоматическое заполнение полей выбора с помощью jQuery & AJAX в asp.net MVC
1-проблема: мне нужно разрешить пользователям выбирать одну или несколько вещей из большого объема информации, которая сгруппирована в иерархическую структуру для выбора, ввода данных, если данные могут иметь глубину 4, 5 родительских категорий.
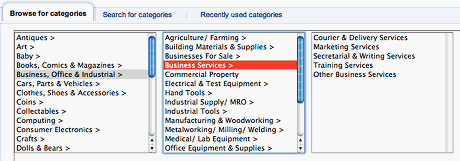
2-функциональность, которую я ищу: аналогично eBay показывает каскадные списки при выборе категории элемента. Когда страница отображается, вы получаете только первый список. После выбора одного в первом отображается второй. Процесс продолжается до тех пор, пока выбранная категория не будет иметь подкатегорий.
}
3-фактическая таблица и запрос: таблица:
-int Id
имя
-int ParentId
запрос:
public IList<CategoryTable> listcategories(int parentId)
{
var query = from c in categorytable
where c.ParentId == parentId
select c;
var result= query.ToList();
return result;
}
4-я не знаю, с чего начать, любая инструкция, живой пример jsfiddle, демо-версия или учебник будет принята с благодарностью. brgds
ОБНОВЛЕНИЕ: Я считаю, что эта функциональность не очень развита в веб-учебниках и вопросах. следовательно, я получил награду за отличный ответ. Я назначу награду за живой пример функциональности, ранее прокомментированной. Спасибо!
5 ответов
Я использую нокаут и Webapi для запуска каскадных выпадающих списков в приложении, которое я сейчас разрабатываю.
Просмотр У меня есть основной выпадающий список, как показано ниже.
<select data-bind="options: CurrentList,
optionsText: 'name',
value: CurrentListSelectedItem,
optionsCaption: 'Please Select...'"></select>
Посмотреть модель
self.CurrentList = ko.observableArray(CurrentListData);
self.CurrentListSelectedItem = ko.observable();
self.CurrentListSelectedItem.subscribe(function () {
//ajaxcall to populate list 2
});
На стороне сервера у меня есть простой сервис отдыха, который берет Id точки в дереве и возвращает все его дочерние элементы, так что вы можете просто связать столько выпадающих списков вместе, сколько пожелаете (если ваша иерархия имеет уровни чтобы соответствовать.
Посмотрите на скрипку рабочего примера с проверенными данными http://jsfiddle.net/tgriley1/vEBGS/
Что я узнал, работая с большими объемами данных:
- не пытайтесь загрузить все данные сразу клиенту
- загружать только те данные, которые действительно нужны клиенту
- выполнять фильтрацию, поиск и сортировку в базе данных, например, с помощью хранимых процедур. Особенно для данных, которые распределены по нескольким таблицам.
- оптимизировать запросы к базе данных, показатели хороши
- всегда помните, сколько одновременных запросов вы ожидаете
- linq хорош, но не для всего при обработке больших данных
- тратить время на обдумывание и планирование того, какие данные действительно необходимы
Для отображения данных на вашей веб-странице существует множество плагинов jQuery для вывода списка данных, где вы можете привязать функции к "выбранному" событию. Например, knockOut.js, который поставляется с MVC4. Вам может не понадобиться полностью загруженный jQuery-плагин hierachical-data-list-display. Возможно, вы сможете реализовать это, используя "выбранные" события, загрузку ajax и функции показа / скрытия.
В соответствии с вашими комментариями я бы подумал о сочетании jQuery и MVC:
в MVC я бы создал внутренний вид как
@model MvcApplication.Models.DataModel <ol id="@Model.DataCategorieLevel"> @for (var i = 0; Model.Data.Count > i; i++) { <li value="@Model.Data[i].ItemId" onclick="itemSelected(@Model.Data[i].ItemId, @Model.DataCategoryLevel);" >@Model.Data[i].ItemName</li> } </ol>JavaScript может быть что-то вроде:
function itemSelected(selectedItemId, itemCategoryLevel) {
// ajax call to an action which loads the next categorie items into the partial view and returns them
// on success remove all lists with an category - level lower than itemCategoryLevel
// append the returned List to the HTML-container which holds the lists
}
- в вызываемом MVC-действии я бы определил, является ли это последним уровнем категории или нет. Если это последний уровень, я бы вернул другое частичное представление с другими привязками событий onclick
Это то, что я хотел бы понять, прежде чем я начну искать некоторые плагины
У меня недавно была похожая проблема при использовании каскадных выпадающих меню, и я сделал что-то подобное.
Во-первых, напишите некоторые jquery в представлении, чтобы при выборе первого элемента он отправлял на сервер запрос ajax и возвращал ответ JSON или xml.
Я сделал что-то вроде
<script>
$(function () {
$("select#ParentId").change(function (evt) {
$.ajax({
url: "/Home/GetChildItems",
type: 'Post',
data: { ParentId: $("select#ParentId").val() },
success: function (data) {
var items = "";
$.each(data, function (i, val) {
items += "<option value='" + val.ChildId + "'>" + val.ChildName + "</option>";
});
$("select#ChildDropDown").empty().html(items);
}
});
});
});
</script>
На контроллере что-то вроде
Public JsonResult GetChildItems(int ParentId)
{
//code to retrieve the data
JsonResult result = new JsonResult();
result.Data = **object that contains the child data**;
return result;
}
Я сам новичок, так что я не уверен, насколько хорош этот код, но он работал для меня при создании каскадных выпадающих списков с помощью jquery.
Надеюсь, поможет.
Ссылка на вопрос каскадного раскрывающегося списка: заполнение раскрывающегося списка результатом JSON - каскадный раскрывающийся список с использованием MVC3, JQuery, Ajax, JSON
Привет, у меня был тот же сценарий, который я использовал, это список автозаполнения с веб-API, после определенного количества символов он вызывает веб-API и загружает данные для определенного группового символа. Помимо этого, когда я обнаружил, что возвращаемые данные все еще велики, я добавил нумерацию страниц в конце сервера SQL
Демонстрация Telerik - это всегда хорошее место для изучения MVC
http://demos.telerik.com/aspnet-mvc/razor/combobox/cascadingcombobox
Это не совсем использует списки в соответствии с вашими скриншотами, но их очень легко изменить, чтобы использовать их. С несколькими изменениями JavaScript вы можете иметь неограниченные уровни.
Вот еще один: