Angular 5 Webpack 4 Rxjs 5 DllPlugin - Дублированные RxJs везде
Я использую:
"webpack": "4.12.0",
"rxjs": "5.5.9",
"@angular" : "5.2.11"
и связывание библиотек с плагином DDL.
{
entry:
{"rxjs_5_5_9": [
"rxjs
],
"angular_5_2_11": [
"@angular/common",
"@angular/compiler",
"@angular/core",
"@angular/http",
"@angular/platform-browser",
"@angular/platform-browser-dynamic",
"@angular/router",
"@angular/service-worker",
"zone.js"
], (...) , "pck_libs_5_x_x": [
"pck-referentiel"
]},
output: {
filename: "[name].bundle.js",
path: TARGET_PATH + "/vendors/",
library: '[name]_lib'
},
plugins: [
new webpack.DllPlugin({
context: '.',
name: '[name]_lib',
path: TARGET_PATH + "/vendor-[name]-manifest.json",
}),
]
};
Как вы можете видеть выше, я объявил Rxjs как отдельный пакет. Моя пользовательская библиотека pck-referentiel использует rxjs и импортирует ее в 99% случаев с помощью:
import {Observable} from "rxjs/Rx";
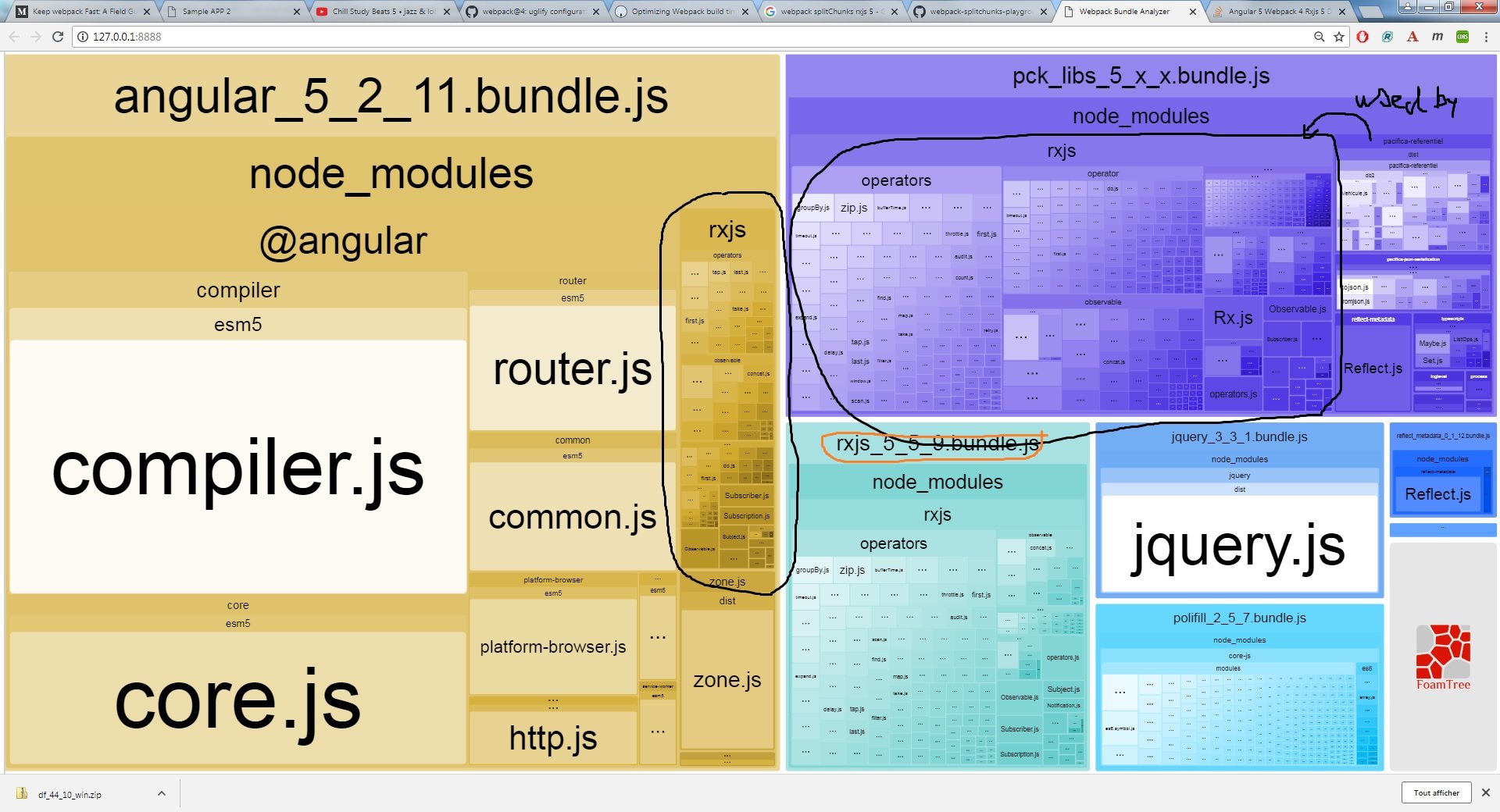
И вот результат:
(Я обвел каждую дублирующую rxjs)
Мы ясно видим, что rxjs разбросан по всем сторонним библиотекам, включая мою.
Как правильно ссылаться на RxJ с помощью DllPlugin, чтобы он не дублировался в каждом импортирующем модуле?
2 ответа
Они из ваших сторонних зависимых пакетов, которые внутренне зависят от rxjs а не тот, который вы добавили в качестве пакета зависимостей (rxjs), Вы можете ясно увидеть дубликат rxjs в коробках внутри сторонних пакетов.
Таким образом, они будут импортированы дубликаты (нельзя сказать, дубликаты, потому что они могут варьироваться в зависимости от подмодулей внутри rxjs) внутри vendor расслоение.
Хорошо... благодаря ответу Амит Чигадани я начал подозревать, что мое понимание DLLPlugin было неверным. Я видел его как CommonChunkPlugin, способный дедуплицировать модули и перекрестно ссылаться на них. Увы, я был не прав. Итак, я заканчиваю делать два прохода DllPlugin: один для разделяемых библиотек, один для фреймворков, которые их используют, повторное использование ранее сгенерированных файлов манифеста... и это похоже на работу!
Это дает много дополнительных работ по настройке сборки, но это работает (до сих пор...)!