Библиотека ChatKit: входящие изображения неправильные поля
Я использую библиотеку ChatKit ( https://github.com/stfalcon-studio/ChatKit/) для функции чата в моем приложении. В список сообщений, предоставленных библиотекой, я также включил изображения сообщений.
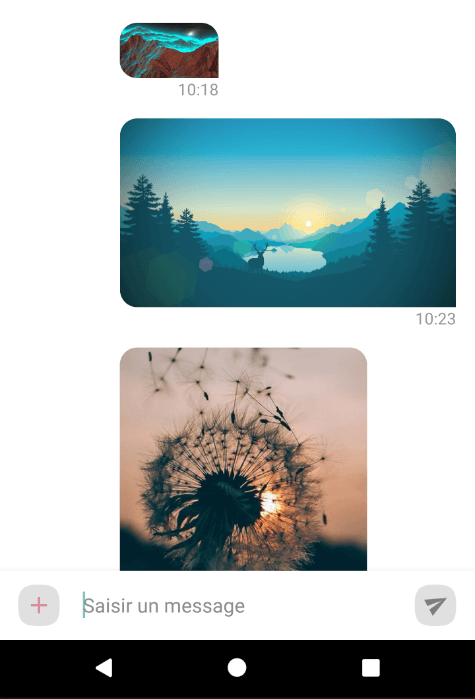
Он работает нормально, но расположение пузырьков на изображениях неоднозначно, как показано на следующем рисунке:
Пузырьковые рисунки 1 и 3 должны быть выровнены с правой стороны, но они располагаются слева в доступном пространстве для входящих сообщений.
Обратите внимание, что пузырьки текстовых сообщений по умолчанию отображаются правильно справа.
Я не нашел никаких атрибутов для макета в библиотеке, чтобы настроить это поведение.
Это мой XML для списка сообщений:
<android.support.v4.widget.SwipeRefreshLayout
android:id="@+id/swipe_refresh_comments"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.stfalcon.chatkit.messages.MessagesList
android:id="@+id/messagesList"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/input_comment"
app:incomingDefaultBubbleColor="@color/lightGrayRetail"
app:incomingTimeTextColor="@color/white"
app:incomingDefaultBubblePressedColor="@color/lightGrayRetail"
app:incomingDefaultImageOverlayPressedColor="@color/lightGrayRetail"
app:outcomingDefaultBubblePressedColor="@color/pinkRetail"
app:outcomingDefaultImageOverlayPressedColor="@color/pinkRetail"
app:outcomingDefaultBubbleColor="@color/pinkRetail"
app:outcomingTimeTextColor="@color/colorMaterialGray" />
</android.support.v4.widget.SwipeRefreshLayout>
Макет макета моего входящего текстового сообщения:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:layout_marginTop="8dp">
<TextView
android:id="@+id/displayNameTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignStart="@+id/bubble"
android:layout_marginStart="8dp"
android:layout_marginBottom="8dp"
android:textColor="@color/colorMaterialGray"/>
<de.hdodenhof.circleimageview.CircleImageView
android:id="@id/messageUserAvatar"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginEnd="8dp"
android:src="@drawable/woman" />
<ImageView
android:id="@+id/onlineIndicator"
android:layout_width="12dp"
android:layout_height="12dp"
android:layout_alignEnd="@id/messageUserAvatar"
android:layout_alignTop="@id/messageUserAvatar"
android:layout_marginEnd="5dp" />
<LinearLayout
android:id="@id/bubble"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="30dp"
android:layout_below="@+id/displayNameTextView"
android:layout_toEndOf="@id/messageUserAvatar"
android:orientation="vertical">
<TextView
android:id="@id/messageText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="4dp"
android:layout_marginStart="8dp"/>
</LinearLayout>
<TextView
android:id="@+id/incomingTimeTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignEnd="@id/bubble"
android:layout_below="@id/bubble"
android:layout_marginEnd="4dp"
android:text="18:00"
android:layout_marginTop="4dp"
android:textColor="@color/colorMaterialGray" />
</RelativeLayout>
Исходящий макет:
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:layout_marginTop="8dp">
<LinearLayout
android:id="@id/bubble"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_marginStart="40dp"
android:orientation="vertical">
<TextView
android:id="@id/messageText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
<TextView
android:id="@+id/outcomingTimeTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignStart="@id/bubble"
android:layout_below="@id/bubble"
android:textColor="@color/colorMaterialGray"
android:layout_marginStart="16dp"/>
</RelativeLayout>
MessageHolder of outcoming:
public class CustomOutcomingMessageViewHolder extends MessageHolders.OutcomingTextMessageViewHolder<Comment> {
private TextView mOutcomingTimeTextView;
public CustomOutcomingMessageViewHolder(View itemView) {
super(itemView);
mOutcomingTimeTextView = itemView.findViewById(R.id.outcomingTimeTextView);
}
@Override
public void onBind(Comment comment) {
super.onBind(comment);
if(comment.getmContent() != null){
if(comment.getmContent().length() > 3){
SimpleDateFormat timeOutput = new SimpleDateFormat("HH:mm", Locale.FRANCE);
String commentPostedTime = timeOutput.format(comment.getmPostedDate());
mOutcomingTimeTextView.setText(commentPostedTime);
}
}
}
}
Есть идеи?
4 ответа
Это случилось со мной без каких-либо MessageHolder, Я мог бы исправить это, присвоив всем изображениям одинаковую ширину:
int width = Math.round( (float) getScreenWidthHeight().x * 0.8f); // width = 80% of screen's max width
int height = Math.round((float) bitmap.getHeight() / ((float) bitmap.getWidth() / (float) width));
Bitmap scaledBitmap = Bitmap.createScaledBitmap(bitmap), width, height, true);
где getScreenWidthHeight() является:
private Point getScreenWidthHeight(Activity activity) {
Display display = activity.getWindowManager(). getDefaultDisplay();
Point size = new Point();
display.getSize(size);
return size;
}
Для всех, кто использует MessagesListAdapter и ViewHolders по умолчанию, для ImageView для исходящих графических сообщений не задано выравнивание, но для их родительской ширины представления установлено значение match_parent, поэтому изображение не выровнено правильно.
item_outcoming_image_message.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:layout_marginTop="8dp">
<com.stfalcon.chatkit.utils.RoundedImageView
android:id="@id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:layout_marginLeft="@dimen/message_outcoming_bubble_margin_left"
android:layout_marginStart="@dimen/message_outcoming_bubble_margin_left" />
Итак, просмотрев некоторый код библиотеки, я нашел одно решение - просто переопределить onBindViewHolder():
messagesAdapter = new MessagesListAdapter<Message>(senderId, imageLoader) {
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
super.onBindViewHolder(holder, position);
if (holder.getItemViewType() == -132) { // -132 is an outgoing picture message
RelativeLayout.LayoutParams params = (RelativeLayout.LayoutParams) holder.itemView.findViewById(com.stfalcon.chatkit.R.id.image).getLayoutParams();
params.addRule(RelativeLayout.ALIGN_PARENT_END);
}
}
};
Проверяли ли вы, что идентификаторы отправителей в коде отличаются для отправителя и получателя по идентификатору, полученному из getId модели сообщения? По библиотеке нужно определить senderId в инициализации адаптера:
MessagesListAdapter<Message> adapter = new MessagesListAdapter<>(senderId,
imageLoader);
messagesList.setAdapter(adapter);
Библиотека решает, выровнять по левому или правому краю согласно сравнению senderIds.
Исправлено, установив фиксированную ширину с помощью
ConstraintLayout
val holdersConfig = MessageHolders()
.setIncomingTextConfig(
CustomIncomingTextMessageViewHolder::class.java,
R.layout.item_custom_incoming_text_message
)
Вот мой
item_custom_outcoming_image_message
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/imageMessageContainer"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="16dp"
android:layout_marginTop="8dp"
android:layout_marginRight="16dp"
android:layout_marginBottom="8dp"
tools:context=".chatting.ChattingFragment">
<com.stfalcon.chatkit.utils.RoundedImageView
android:id="@id/image"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:src="@drawable/ic_chat_pick_image"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_percent=".8"
tools:srcCompat="@tools:sample/backgrounds/scenic" />
<View
android:id="@id/imageOverlay"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="@id/image"
app:layout_constraintEnd_toEndOf="@id/image"
app:layout_constraintStart_toStartOf="@id/image"
app:layout_constraintTop_toTopOf="@id/image"
tools:visibility="gone" />
<ImageView
android:id="@+id/status"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingStart="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@id/image"
tools:src="@drawable/ic_message_status_processing" />
<TextView
android:id="@id/messageTime"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="@id/status"
app:layout_constraintEnd_toStartOf="@+id/status"
app:layout_constraintTop_toTopOf="@id/status"
tools:text="12:15" />
</androidx.constraintlayout.widget.ConstraintLayout>