Показать снэк-бар выше FAB в androidx
Пытаясь создать приложение с помощью AndroidX. мой макет
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ui.photo.PhotoFragment">
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerPhoto"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_anchorGravity="top|center"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:itemCount="48"
tools:layoutManager="GridLayoutManager"
tools:listitem="@layout/recycler_photo_item"
tools:spanCount="3" />
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/photoCoordinator"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
>
<com.google.android.material.bottomappbar.BottomAppBar
android:id="@+id/mainBottomAppBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
app:fabAlignmentMode="center"
android:backgroundTint="@color/colorPrimary"
app:fabCradleMargin="@dimen/cradle_margin"
app:fabCradleRoundedCornerRadius="@dimen/corner_radius"
app:hideOnScroll="true"
app:navigationIcon="@drawable/ic_menu_24px" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/photoFab"
style="@style/Widget.MaterialComponents.FloatingActionButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_camera_alt_24px"
app:layout_anchor="@id/mainBottomAppBar" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
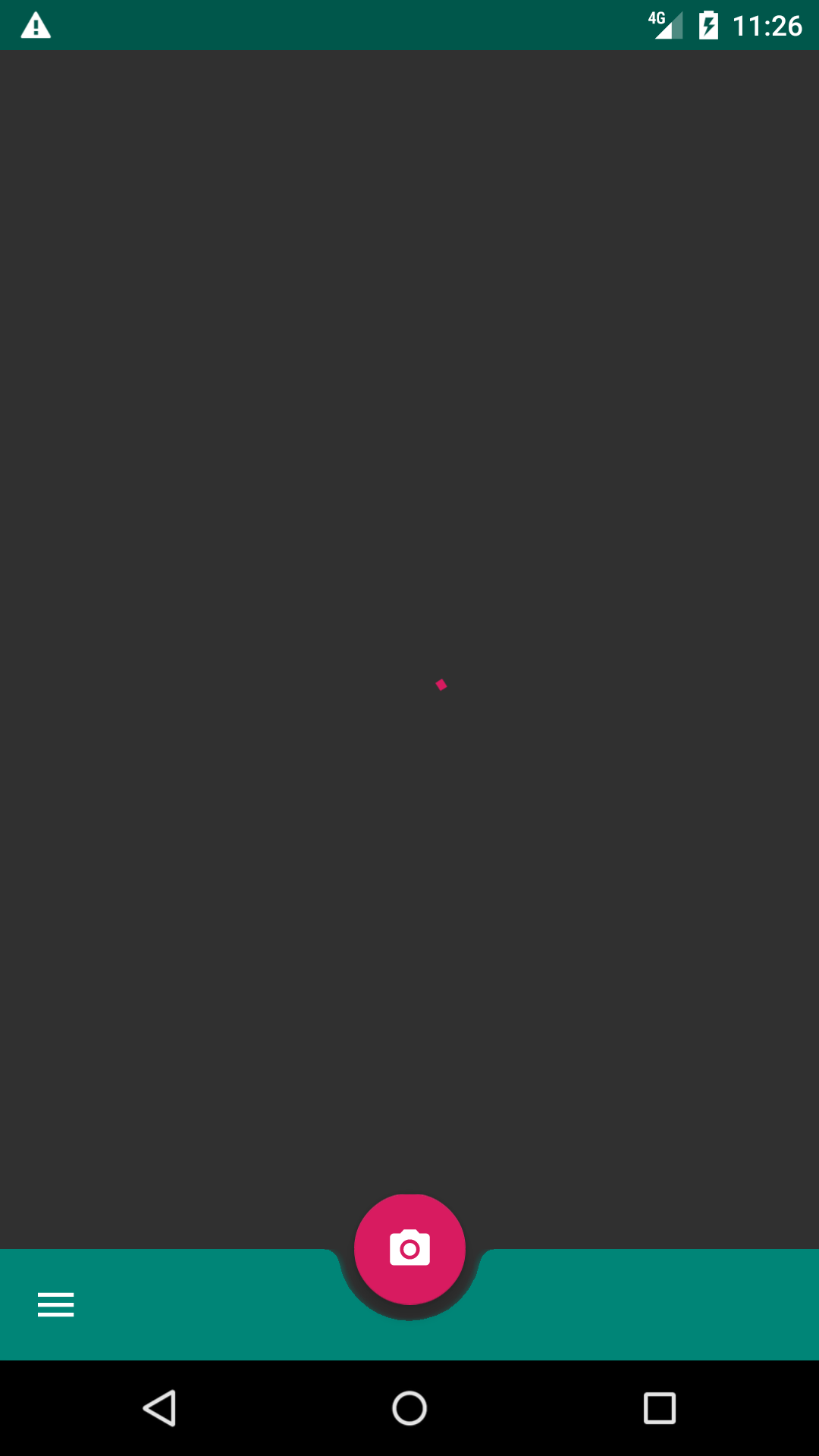
и это выглядит так  когда я показываю закусочную, это выглядит так
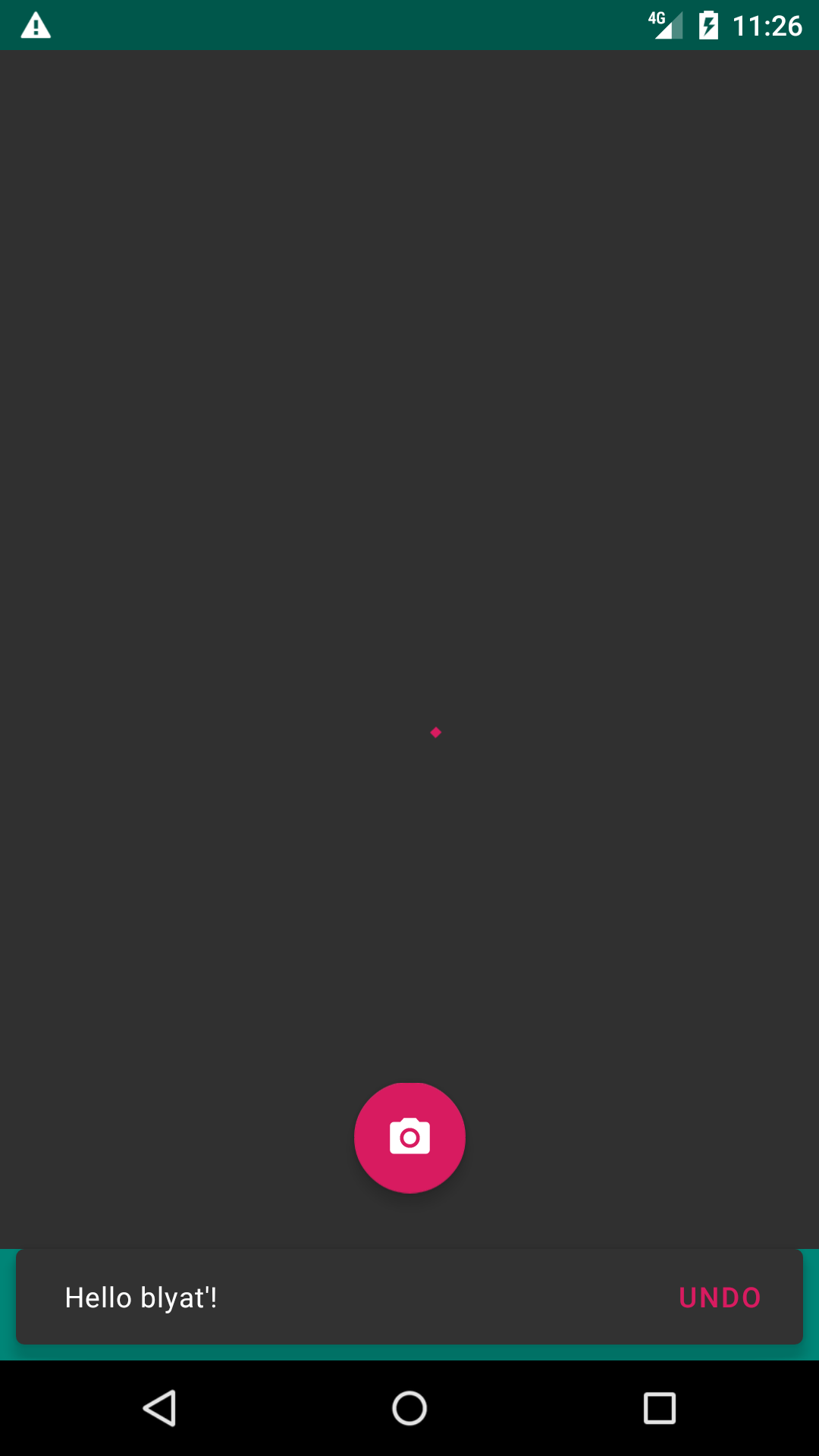
когда я показываю закусочную, это выглядит так  Google говорит, что снэк-бар должен показываться над нижней панелью приложения и потрясающим, но я не могу при попытке показать снэк-бар с нижним полем
Google говорит, что снэк-бар должен показываться над нижней панелью приложения и потрясающим, но я не могу при попытке показать снэк-бар с нижним полем
val snackbarView = snackbar.view
val params = snackbarView.layoutParams as CoordinatorLayout.LayoutParams
params.setMargins(
params.leftMargin + marginSide,
params.topMargin,
params.rightMargin + marginSide,
params.bottomMargin + marginBottom
)
snackbarView.layoutParams = params
потрясающие взлеты до! как я могу показать снэк-бар над панелью приложений Fab и снизу? простите за мой английский!
1 ответ
Используйте Snackbar в библиотеке компонентов материалов и используйте setAnchorView способ сделать Snackbar появляются над определенным видом.
В вашем случае вы можете использовать:
FloatingActionButton fab = findViewById(R.id.photoFab);
Snackbar snackbar = Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG);
snackbar.setAnchorView(fab);
Итак, проблема, с которой вы столкнулись, заключается в том, что Google до сих пор не обновил поведение FAB, чтобы соответствовать новому дизайну. Поскольку ваш FAB находится в макете координатора, и вы используете его для запуска закусочной, FAB перемещается вверх, чтобы приспособиться (старое поведение)
Несколько решений:
- Переместите FAB из макета координатора и просто наложите его поверх нижней панели приложения и его родительского макета координатора.
- Это может испортить любое взаимодействие FAB с нижней панелью приложения. Вероятно, это не очень хорошее долгосрочное решение, так как поместить FAB в координатор, как правило, хорошая идея.
Удалить поведение FAB
- Это удалит любое поведение, которое делал FAB. Тот же недостаток, что и удаление его из координатора, за исключением того, что его намного проще изменить. По этой причине я предпочел бы это решение первому
Вы можете сделать это в XML используя:
app.layout_behavior=""Или сделать это в коде, используя:
CoordinatorLayout.LayoutParams params = (CoordinatorLayout.LayoutParams) yourView.getLayoutParams(); params.setBehavior(new AppBarLayout.ScrollingViewBehavior()); yourView.requestLayout();
Похоже, Google все еще обновляет источник поведения. После их завершения вы, вероятно, захотите удалить это, чтобы оно могло использовать свое поведение по умолчанию:
Похоже, Google обновил рекомендации, но не обновил SDK, а также собственные приложения (например, Gmail).
Я сообщил об этом здесь: