Highcharts - скрытые графики не меняются должным образом
В настоящее время у меня есть страница с 3 вкладками. Каждая вкладка - это div, который установлен в display: hidden когда не выбран. На этих вкладках у меня есть грид-система, созданная с помощью Susy (плагин компаса). Также на каждой вкладке есть набор Highcharts. Когда я загружаю страницу, в зависимости от того, какая вкладка находится в URl, загружается одна из вкладок. Все диаграммы выглядят хорошо, однако, когда я переключаюсь на другую вкладку, некоторые диаграммы не соответствуют должным образом в их div. Если я просто изменю размеры окна, графики будут пересчитаны, а затем они идеально подойдут. Или, если я перезагружу ту же вкладку, диаграммы тоже подойдут. Могу ли я вызвать функцию, которая изменит размер всех графиков на странице, когда я переключу свою вкладку?
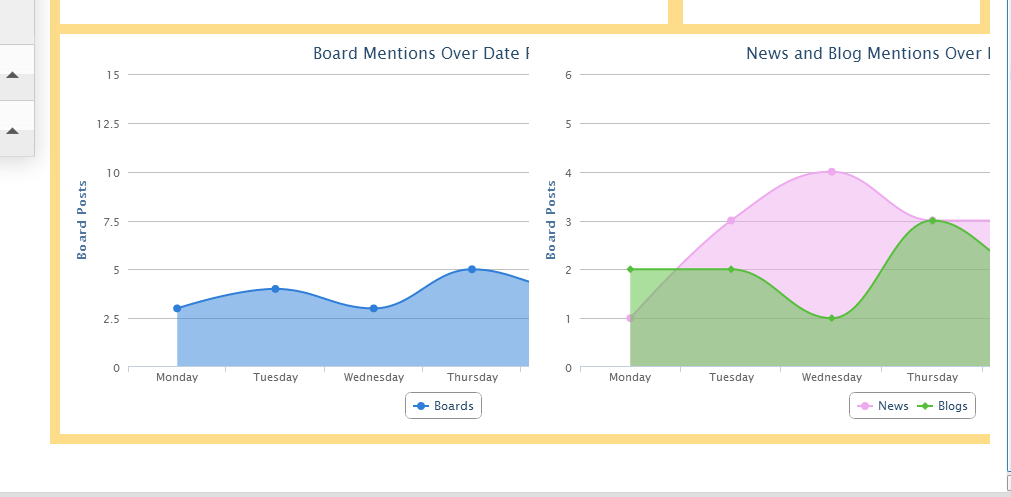
Это выглядит так: 
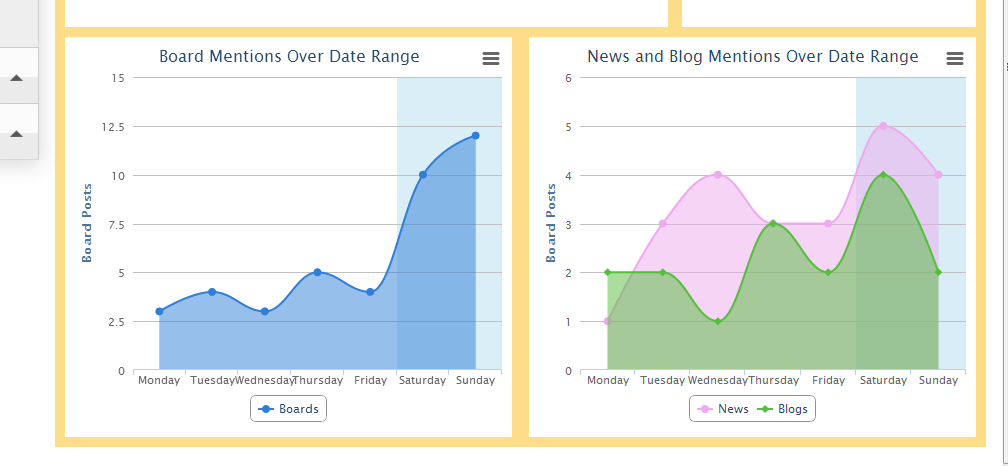
когда это должно выглядеть так: 
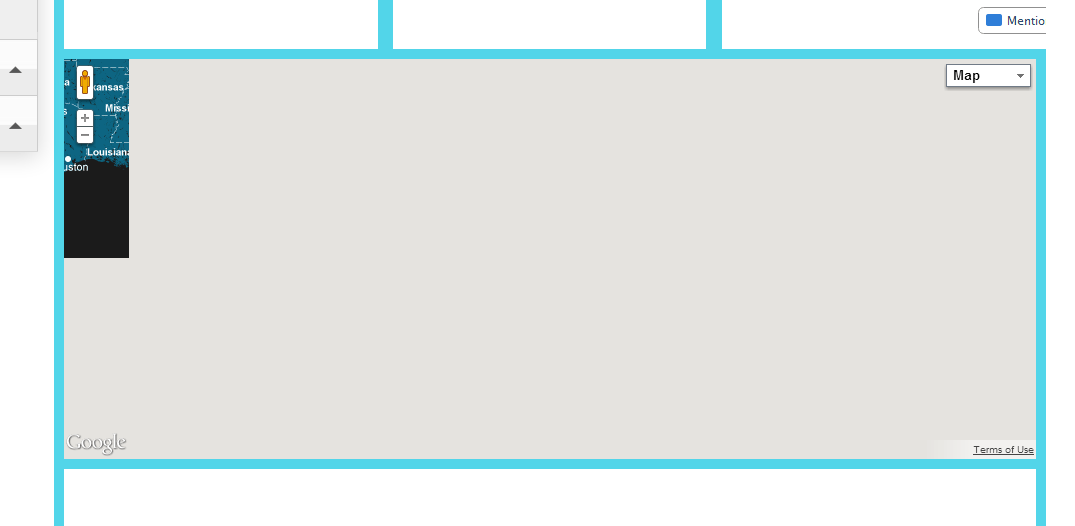
РЕДАКТИРОВАТЬ: Похоже, что это не проблема, напрямую связанная с высокими диаграммами, например, мои карты Google выглядит так: 
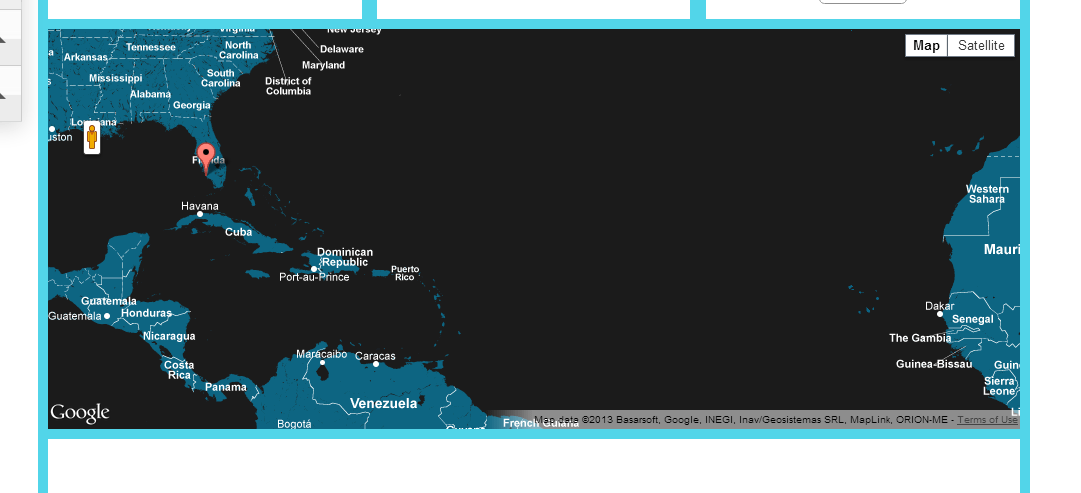
но когда я изменяю размер окна, оно корректируется: 
Могу ли я заставить CSS обновлять / настраивать свои сетки с помощью вызова функции в JS, когда вкладка переключается?
3 ответа
То, что сработало для меня, зовет:
$(window).resize();
Когда я загружаю новую вкладку. По-прежнему возникают проблемы с API Карт Google, но он отлично работает с Highcharts.
Вы найдете много проблем, когда вы пытаетесь визуализировать вещи, которые начинаются с использованием "display: none". Хотя $(window).resize() может работать во многих случаях, я бы посоветовал попытаться сначала визуализировать вашу страницу перед отображением: ни один из них не вступил в силу. Возможным решением было бы установить непрозрачность: 0 или видимость: скрытый.
Атрибут display определяет, как будет отображаться ваш элемент, например, block (ширина 100%) или inline (соответствует содержимому). Когда элемент имеет display: none, он переопределяет это, в конечном итоге удаляя его эффективную ширину и высоту, пока этот элемент не получит тип блока.
Вот пример для демонстрации: http://jsfiddle.net/m2f3scmm/3/
<div id="log1" style="display: none;">
</div>
<div id="log2" style="visibility: hidden;">
</div>
<div id="log3" style="opacity: 0">
</div>
Когда вы используете хак "resize", вы предполагаете, что используемый вами плагин или скрипт связывается с событием resize окна, что не всегда так. Запуск window.resize также может замедлять рендеринг или вызывать нежелательные эффекты (например, маленькие анимационные старшие графики делают при первом рендеринге - что выглядит неубедительно, когда это происходит при каждом изменении вкладки).
/**
* Adjust size for hidden charts
* @param chart highcharts
*/
function adjustGraph(chart) {
try {
if (typeof (chart === 'undefined' || chart === null) && this instanceof jQuery) { // if no obj chart and the context is set
this.find('.chart-container:visible').each(function () { // for only visible charts container in the curent context
$container = $(this); // context container
$container.find('div[id^="chart-"]').each(function () { // for only chart
$chart = $(this).highcharts(); // cast from JQuery to highcharts obj
$chart.setSize($container.width(), $chart.chartHeight, doAnimation = true); // adjust chart size with animation transition
});
});
} else {
chart.setSize($('.chart-container:visible').width(), chart.chartHeight, doAnimation = true); // if chart is set, adjust
}
}
catch (err) {
// do nothing
}
}
использование
$(window).resize(function () {
if (this.resizeTO) clearTimeout(this.resizeTO);
this.resizeTO = setTimeout(function () {
// resizeEnd call function with pass context body
adjustGraph.call($('body'));
}, 500);
});
для начальной загрузки
$('a[data-toggle="tab"]').on('shown.bs.tab', function (e) {
var isChart = $(this).attr('data-chart');
var target = $(this).attr('href');
if (isChart) {
// call functio inside context target
adjustGraph.call($(target));
}
});
<ul id="tabs" class="nav nav-tabs" data-tabs="tabs">
<li class="active">
<a href="#anagrafica" data-toggle="tab"><h5>Anagrafica</h5></a>
</li>
<li>
<a href="#consumi" data-toggle="tab" data-chart="1"><h5>Consumi</h5></a>
</li>
</ul>
на графике
new Highcharts.Chart({
chart: {
renderTo: 'chart-bar',
defaultSeriesType: 'column',
zoomType: 'xy',
backgroundColor: null,
events: {
load: function (event) {
adjustGraph(this);
}
}
},
HTML-код
div class="tab-pane" id="charts">
<div class="row-fluid">
<div class="span6 offset3">
<div id="myCarousel" class="carousel slide">
<!-- Carousel items -->
<div class="carousel-inner chart-container">
<div class="active item">
<h3>Chart 1/h3>
<div id="bar-pod-annuale">
<div id="chart-bar" style="width:100%;margin: 0 auto"></div>
</div>
</div>
<div class="item">
<h3>Char 2</h3>
/** chart **/
</div>
<div class="item">
<h3>Char 3</h3>
/** chart **/
</div>
</div>
<!-- Carousel nav -->
<a class="carousel-control left" href="#myCarousel" data-slide="prev">‹</a>
<a class="carousel-control right" href="#myCarousel" data-slide="next">›</a>
</div>
</div>
</div>
Смотрите на jsfiddle http://jsfiddle.net/davide_vallicella/LuxFd/2/