Как создать график из API?
Я использую https://www.amcharts.com/docs/v3/ для создания диаграммы на моей странице. и данные приходят от API.
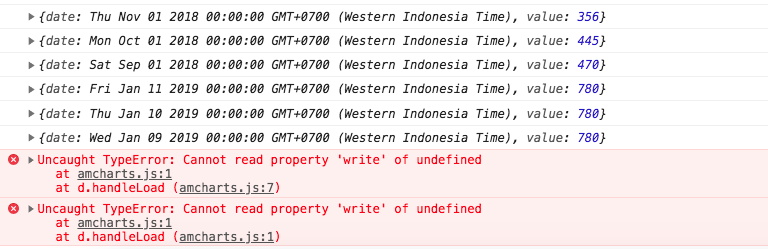
после того, как я сгенерирую данные для amchart, он выдаст мне сообщение об ошибке Uncaught TypeError: Cannot read property 'write' of undefined
данные, когда я обращаюсь к браузеру: 
и код для генерации данных:
получение данных из API
generateChart() {
const { priceItem } = this.state
let dataProvider = []
priceItem.forEach(item => {
dataProvider.push({
"date": moment(new Date(item.date)).format('DD-MM-YYYY'),
"value": item.amount
})
})
var result = simpleConfig(dataProvider)
this.setState({ config: result })
}
и я создаю конфиг в другом файле:
export const simpleConfig = (dataProvider) => {
dataProvider.map(data => {
console.log(data)
let config = {
"type": "stock",
"theme": "light",
"dataDateFormat": "DD-MM-YYYY",
"dataSets": [{
"title": "first data set",
"fieldMappings": [{
"fromField": "value",
"toField": "value"
}, {
"fromField": "volume",
"toField": "volume"
}],
"dataProvider": data,
"categoryField": "date"
}],
"panels": [{
"showCategoryAxis": false,
"title": "value",
"percentHeight": 70,
"stockGraphs": [{
"id": "g1",
"valueField": "value",
"comparable": false,
"compareField": "value",
"balloonText": "[[title]]:<b>[[value]]</b>",
"compareGraphBalloonText": "[[title]]:<b>[[value]]</b>"
}],
"stockLegend": {
"periodValueTextComparing": "[[percents.value.close]]%",
"periodValueTextRegular": "[[value.close]]"
}
}],
"chartCursorSettings": {
"valueBalloonsEnabled": true,
"fullWidth": true,
"cursorAlpha": 0.1,
"valueLineBalloonEnabled": true,
"valueLineEnabled": true,
"valueLineAlpha": 0.5
},
"export": {
"enabled": false
},
"responsive": {
"enabled": true
}
}
return config;
})
}
затем для отображения графика:
<AmCharts.React
style={{
width: "100%",
height: "500px"
}}
options={config}
/>
Есть что-то, что я делаю неправильно?
1 ответ
Отображение вашего dataProvider в вашем методе конфигурации не правильно. Ваш код создает массив объектов конфигурации с одним элементом данных в dataProvider свойство вместо назначения всего массива dataProvider, Просто присвойте свою переменную dataProvider вашей конфигурации вместо того, чтобы перебирать ее:
export const simpleConfig = (dataProvider) => {
let config = {
"type": "stock",
"theme": "light",
"dataDateFormat": "DD-MM-YYYY",
"dataSets": [{
"title": "first data set",
"fieldMappings": [{
"fromField": "value",
"toField": "value"
}, {
"fromField": "volume",
"toField": "volume"
}],
"dataProvider": dataProvider,
"categoryField": "date"
}],
"panels": [{
"showCategoryAxis": false,
"title": "value",
"percentHeight": 70,
"stockGraphs": [{
"id": "g1",
"valueField": "value",
"comparable": false,
"compareField": "value",
"balloonText": "[[title]]:<b>[[value]]</b>",
"compareGraphBalloonText": "[[title]]:<b>[[value]]</b>"
}],
"stockLegend": {
"periodValueTextComparing": "[[percents.value.close]]%",
"periodValueTextRegular": "[[value.close]]"
}
}],
"chartCursorSettings": {
"valueBalloonsEnabled": true,
"fullWidth": true,
"cursorAlpha": 0.1,
"valueLineBalloonEnabled": true,
"valueLineEnabled": true,
"valueLineAlpha": 0.5
},
"export": {
"enabled": false
},
"responsive": {
"enabled": true
}
}
return config;
}