Динамически создавать столбцы таблицы в JSF
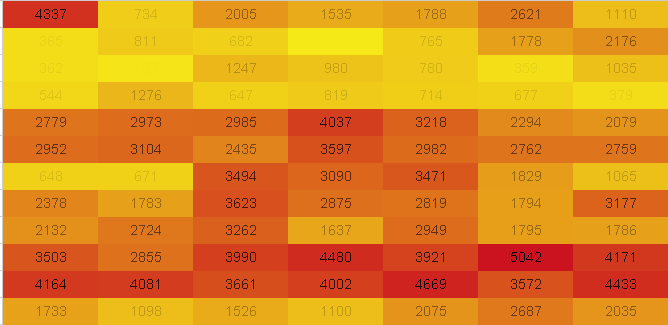
Я работаю над приложением для панели мониторинга, где мне нужно получить набор записей и отобразить их в полях динамических таблиц. Длина фрейма страницы фиксирована. Теперь столбцы и строки могут быть инициализированы. Это должно выглядеть так:

В настоящее время я использую таблицу данных для отображения, но она печатает все данные в одном столбце. Как бы я изменил свой код на вышеуказанный шаблон?
<o:dataTable id="tabBlSearch" var="item"
onkeyup="handleLeftRightArrowOnDataTable('frmDashBoard:tabBlSearch')"
value="#{bLDashBoardAction.listBondLoc}">
<o:column style="width: 20px;">
<h:outputText value="#{item.awb}" />
</o:column>
</o:dataTable>
1 ответ
Вы можете достичь этого с помощью стандартных компонентов JSF, используя <h:panelGrid> в которой <c:forEach> используется для генерации ячеек во время сборки представления. <ui:repeat> не будет работать, поскольку это выполняется во время просмотра.
<h:panelGrid columns="5">
<c:forEach items="#{bean.items}" var="item">
<h:panelGroup>
<h:outputText value="#{item.value}" />
</h:panelGroup>
</c:forEach>
</h:panelGrid>
Что касается библиотек компонентов, я не вижу ничего в витрине OpenFaces, но PrimeFaces имеет <p:dataGrid> именно для этой цели, даже с поддержкой нумерации страниц.
<p:dataGrid columns="5" value="#{bean.items}" var="item">
<p:column>
<h:outputText value="#{item.value}" />
</p:column>
</p:dataGrid>