Флаттер не отображает изображения в соответствии с официальными документами
Я следую популярному учебнику по флаттеру и, похоже, я единственный человек, имеющий эту проблему, что также поставило преподавателя в тупик.
Проблема: изображения не отображаются в соответствии с официальными документами.
Обходное решение: Добавьте завершающий символ "./" в виджет, ссылающийся на файл.
Вопрос: почему это происходит?
Код pubspec.yaml:
flutter:
uses-material-design: true
assets:
- assets/food.jpg
код без завершающего символа "./"
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('EasyList'),
),
body: Card(child: Column(children: <Widget>[
Image.asset('assets/food.jpg'),
Text('Food Paradise')
],),),
),
);
}
}
код с завершающим символом './'
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('EasyList'),
),
body: Card(child: Column(children: <Widget>[
Image.asset('./assets/food.jpg'),
Text('Food Paradise')
],),),
),
);
}
}
1 ответ
Посмотрите, я только что создал проект с кодом, который вы указали выше, и он работает правильно без `` / `, затем я делюсь кодом, который вы используете, и структурой проекта.
файл main.dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('EasyList'),
),
body: Card(
child: Column(
children: <Widget>[
Image.asset('assets/food.jpg'),
Text('Food Paradise')
],
),
),
),
);
}
}
имя файла pubspec.yaml: описание prueba: новый проект Flutter.
# The following defines the version and build number for your application.
# A version number is three numbers separated by dots, like 1.2.43
# followed by an optional build number separated by a +.
# Both the version and the builder number may be overridden in flutter
# build by specifying --build-name and --build-number, respectively.
# Read more about versioning at semver.org.
version: 1.0.0+1
environment:
sdk: ">=2.0.0-dev.68.0 <3.0.0"
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^0.1.2
dev_dependencies:
flutter_test:
sdk: flutter
# For information on the generic Dart part of this file, see the
# following page: https://www.dartlang.org/tools/pub/pubspec
# The following section is specific to Flutter.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- assets/food.jpg
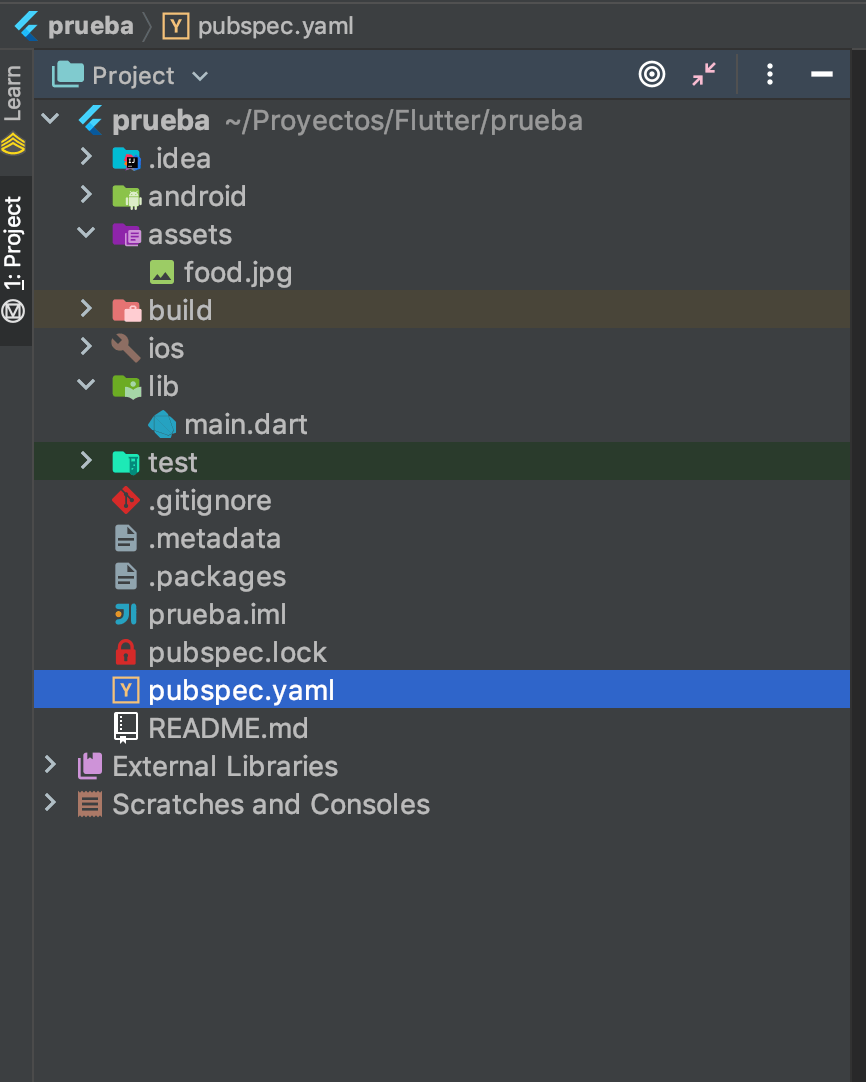
это структура проекта
и результат следующий:
ваш код, которым вы делитесь, выглядит хорошо, если все хорошо настроено, он должен работать без проблем.