React Native Router Flux В навигационной вкладке не отображается значок вкладки для одного конкретного компонента
У меня проблема с реагированием на встроенную навигацию по маршрутизатору. Я хочу отобразить значок для моих вкладок с реакцией-native-vector-icons, но для компонента {ScreenOverview} значок не отображается.
Код:
const Scenes = Actions.create(
<Router>
<Scene key='root' hideNavBar>
<Scene
key='amount'
component={ScreenAmountPlayer}
title='AmountOfPlayer'
initial
/>
<Scene
key='names'
component={ScreenEnterPlayerNames}
title='EnterNames'
hideNavBar
/>
<Scene
key='playScreen'
hideNavBar
tabs={true}
>
<Scene
key='Play!'
component={PlayScreen}
icon={TabIcon}
iconName={'play-circle-o'}
hideNavBar
/>
<Scene
key='Overview'
iconName={'list-ul'}
icon={TabIcon}
component={ScreenOverview}
hideNavBar
/>
</Scene>
</Scene>
</Router>
)
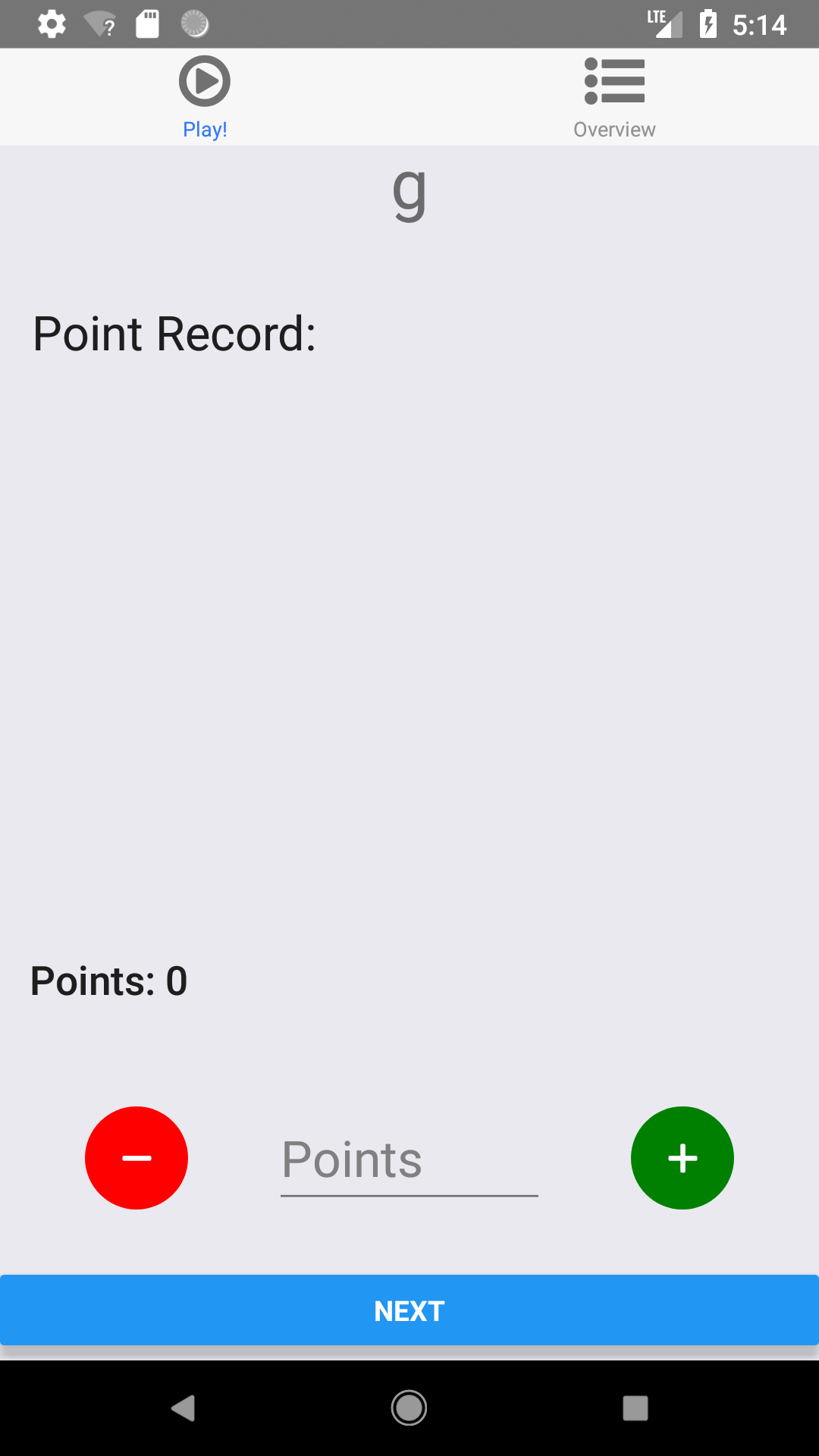
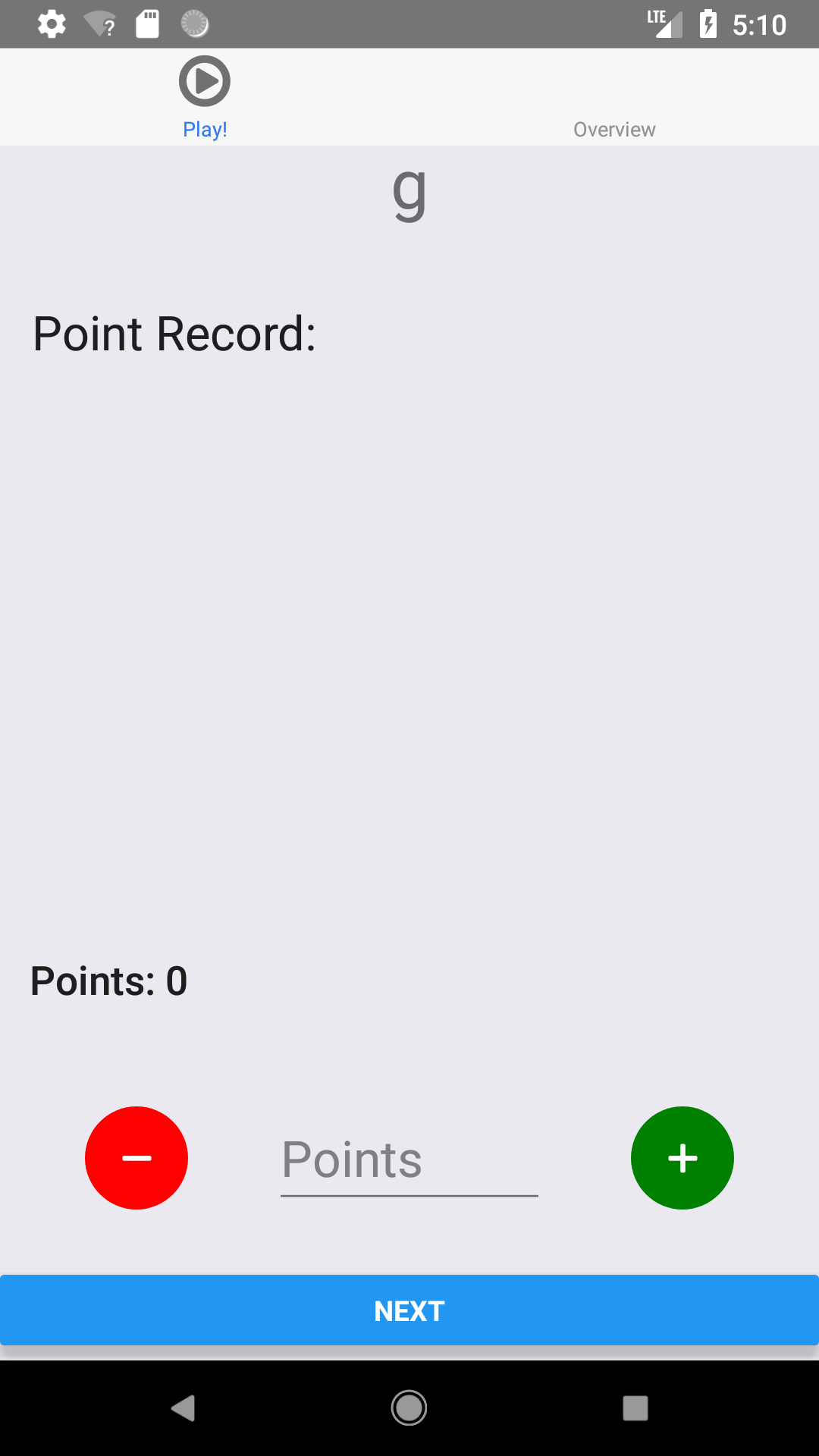
С этим кодом это выглядит так: 
Когда я меняю вторую сцену на:
<Scene
key='Overview'
iconName={'list-ul'}
icon={TabIcon}
component={PlayScreen}
hideNavBar
/>
1 ответ
Я просто обернул вокруг своих сцен другую сцену, и это сработало
<Scene
key='playScreen'
hideNavBar
tabs={true}
>
<Scene key='PlayWrapper' icon={TabIcon} iconName={'play-circle-o'} hideNavBar tabBarLabel='Play!'>
<Scene
key='Play!'
component={PlayScreen}
hideNavBar
/>
</Scene>
<Scene key='OverviewWrapper' iconName={'list-ul'} icon={TabIcon} hideNavBar tabBarLabel='Overview'>
<Scene
key='Overview'
component={ScreenOverview}
hideNavBar
/>
</Scene>
</Scene>