Как сделать собственную CSS-рамку с помощью border-image?
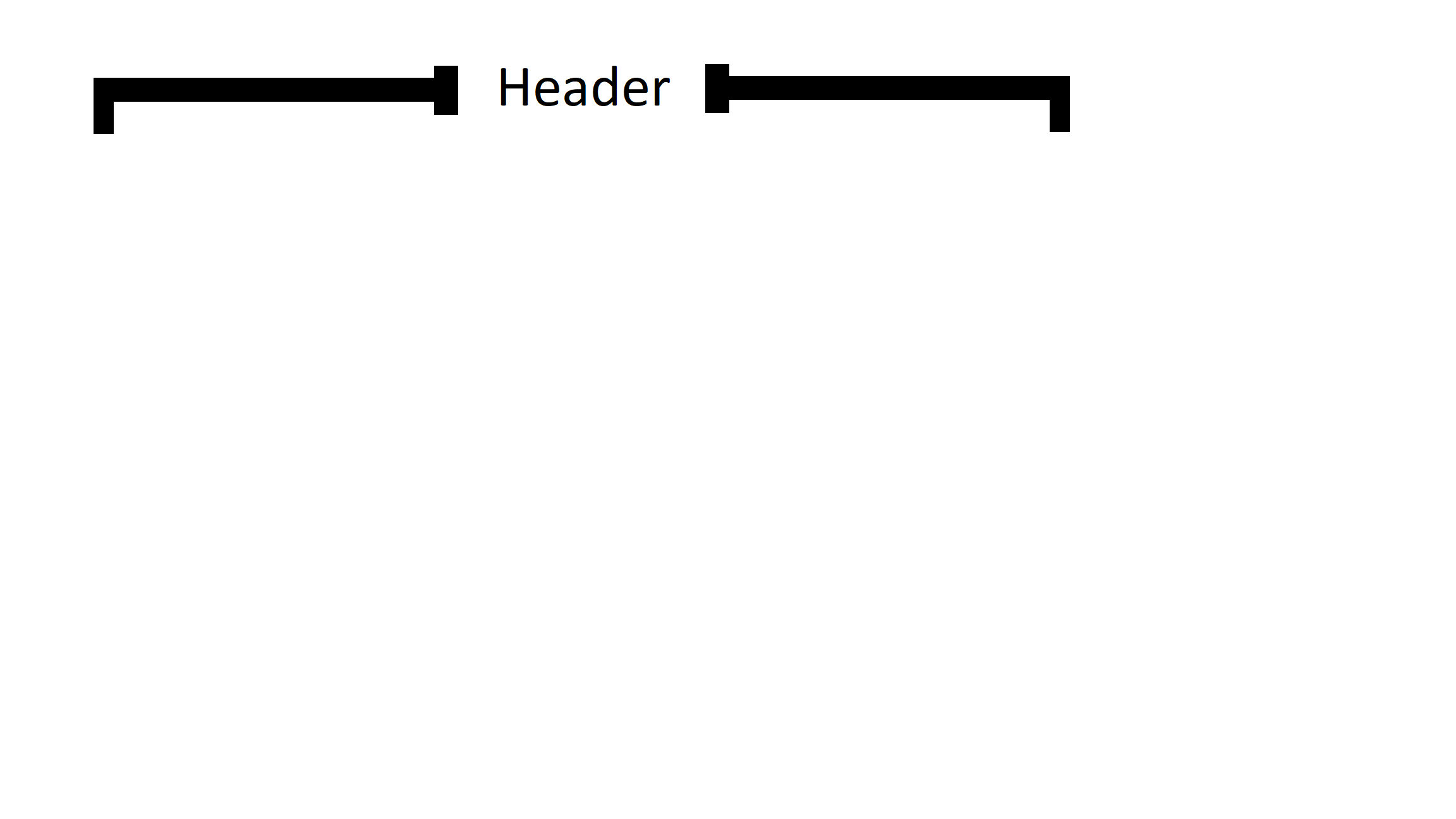
Я пытаюсь, но с треском проваливаюсь при попытке создать пользовательскую границу CSS, как это, используя сокращенное свойство border-image. Есть ли способ сделать частичные границы? Может быть, есть лучший способ добиться того, что я пытаюсь сделать? Я всегда мог бы просто вставить это изображение, но не похоже, чтобы это изменило размер, как только вы это сделаете.
3 ответа
Решение
Мы также можем достичь этого путем прямого позиционирования content внутри container как ниже.
Здесь мы разместили content используя маржу, мы также можем сделать это путем абсолютно позиционирования контента.
.container {
border: 5px solid #000;
border-bottom: 0;
height: 10px;
margin-top: 15px;
}
.content {
background: #fff;
text-align: center;
border-left: 5px solid #000;
border-right: 5px solid #000;
height: 25px;
line-height: 25px;
width: 150px;
margin: -15px auto 0; /* height 25px + 5px border = 30/2 = 15 */
}<div class="container">
<div class="content">Header</div>
</div>Вот гибкое решение с меньшим количеством кода и прозрачностью:
.container {
text-align: center;
overflow: hidden;
border:5px solid;
border-image:linear-gradient(to bottom,transparent 10px,#000 10px,#000 100%) 4;
height:50px;
margin:5px;
}
.top {
display: inline-block;
position: relative;
padding: 0 10px;
}
.top::before,
.top::after {
content: "";
position: absolute;
top: calc(50% - 8px);
width: 100vw;
height: 15px;
padding: 5px 0;
box-sizing: border-box;
background: #000 content-box;
}
.top::before {
right: 100%;
border-right: 5px solid;
}
.top::after {
left: 100%;
border-left: 5px solid;
}
body {
background:pink;
}<div class="container">
<div class="top">Hello</div>
</div>
<div class="container">
<div class="top">More Hello</div>
</div>
<div class="container">
<div class="top">H</div>
</div>Ты можешь использовать display:flex обернуть и "поиграть" с border разделить внутри wrap
.wrap{
display:flex;
width:100%;
}
.wrap div{
width:calc(100vw / 3);
}
.header{
text-align: center;
border-right: 5px solid black;
border-left: 5px solid black;
}
.border{
margin-top: 5px;
height:8px;
border-top: 5px solid black;
}
.b-left{
border-left: 5px solid black;
}
.b-right{
border-right: 5px solid black;
}<div class="wrap">
<div class="border b-left"></div>
<div class="header">Header</div>
<div class="border b-right"></div>
</div>