В чем разница между дисплеем: встроенным и дисплеем: встроенным блоком?
В чем именно разница между inline а также inline-block значения CSS display?
7 ответов
Визуальный ответ
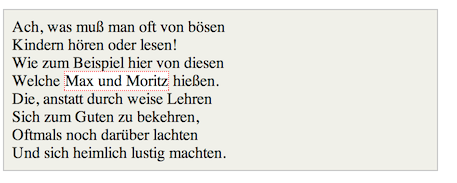
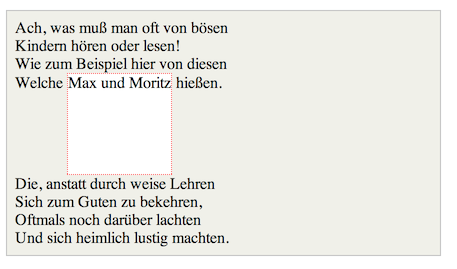
Представь себе <span> элемент внутри <div>, Если вы даете <span> Элемент высотой 100px и красная граница, например, это будет выглядеть следующим образом
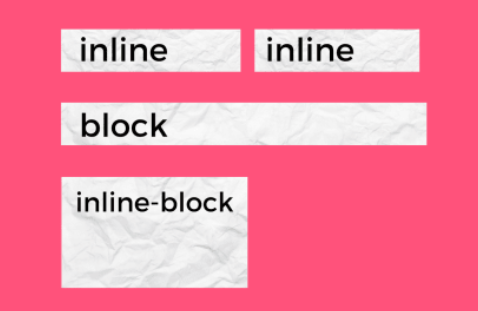
дисплей: встроенный

дисплей: встроенный блок

дисплей: блок

Код: http://jsfiddle.net/Mta2b/
Элементы с display:inline-block похожи display:inline элементы, но они могут иметь ширину и высоту. Это означает, что вы можете использовать элемент inline-block как блок при передаче его внутри текста или других элементов.
Разница поддерживаемых стилей в качестве резюме:
- встроенный: только
margin-left,margin-right,padding-left,padding-right - встроенный блок:
margin,padding,height,width
display: inline; режим отображения, используемый в предложении Например, если у вас есть параграф и вы хотите выделить одно слово, которое вы делаете:
<p>
Pellentesque habitant morbi <em>tristique</em> senectus
et netus et malesuada fames ac turpis egestas.
</p>
<em> элемент имеет display: inline; по умолчанию, потому что этот тег всегда используется в предложении. <p> элемент имеет display: block; по умолчанию, потому что это ни предложение, ни предложение, это блок предложений.
Элемент с display: inline; не может иметь height или width или вертикаль margin, Элемент с display: block; может иметь width, height а также margin,
Если вы хотите добавить height к <em> элемент, вам нужно установить этот элемент display: inline-block;, Теперь вы можете добавить height к элементу и любому другому стилю блока (block часть inline-block), но он помещается в предложение (inline часть inline-block).
Одна вещь, не упомянутая в ответах, это то, что встроенный элемент может разбиваться между строками, а встроенный блок не может (и, очевидно, блокируется)! Таким образом, встроенные элементы могут быть полезны для стилизации предложений текста и блоков внутри них, но, поскольку они не могут быть дополнены, вы можете использовать вместо этого высоту строки.
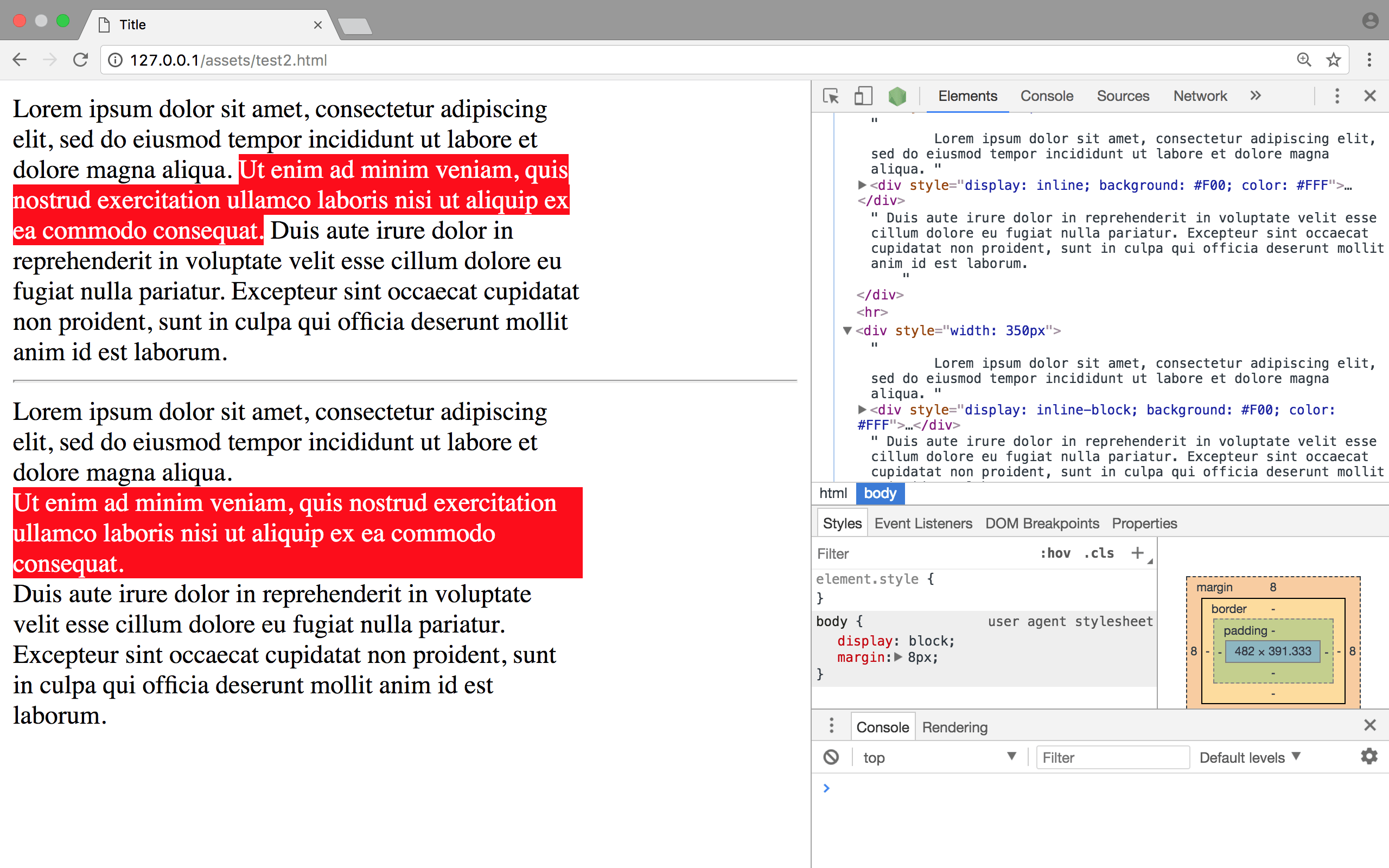
<div style="width: 350px">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. <div style="display: inline; background: #F00; color: #FFF">Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</div> Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
<hr/>
<div style="width: 350px">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. <div style="display: inline-block; background: #F00; color: #FFF">Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</div> Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>Все ответы выше дают важную информацию о первоначальном вопросе.
Однако есть обобщение, которое кажется неправильным.
Можно установить ширину и высоту, по крайней мере, для одного (я могу думать) встроенного элемента.
Обе принятые ответы здесь и в этом дубликате утверждают, что это невозможно, но это не похоже на действующее общее правило.
Пример?
<img src="#" />
img {
width: 200px;
height: 200px;
border= 1px solid red;
}
Ответ splattne, вероятно, охватывает большую часть всего, поэтому я не буду повторять то же самое, но:inline а также inline-block вести себя иначе с direction CSS свойство.
В следующем фрагменте вы видите one two(по порядку) отображается, как и в макетах LTR. Я подозреваю, что браузер здесь автоматически определил английскую часть как текст LTR и отобразил его слева направо.
body {
text-align: right;
direction: rtl;
}
h2 {
display: block; /* just being explicit */
}
span {
display: inline;
}<h2>
هذا عنوان طويل
<span>one</span>
<span>two</span>
</h2>Однако, если я продолжу и установлю display к inline-block, браузер, похоже, соблюдает direction свойство и отображать элементы справа налево по порядку, чтобы two one отображается.
body {
text-align: right;
direction: rtl;
}
h2 {
display: block; /* just being explicit */
}
span {
display: inline-block;
}<h2>
هذا عنوان طويل
<span>one</span>
<span>two</span>
</h2>Я не знаю, есть ли в этом какие-то другие причуды, я обнаружил об этом только опытным путем в Chrome.
встроенные элементы
- Уважайте их левое и правое поле и отступы. не для верх/низ.
- Невозможно задать ширину или высоту.
- Позвольте другим элементам сидеть слева и справа от них.
Элементы Inline-Block:
- Уважайте поля и отступы со всех сторон.
- Можно установить ширину и высоту.
- Позвольте другим элементам сидеть слева и справа от них.
Элементы блока:
- Соблюдайте поля и отступы со всех сторон
- Получить полную ширину (если ширина не определена)
- Сделать разрыв строки после них
Наглядный пример выглядит так:
Посмотрите фрагмент кода ниже, чтобы увидеть дополнительный пример визуализации.
Блок - Элемент
take complete width.All properties height , width, margin , padding work
Встроенный - элемент
take height and width according to the content. Height , width , margin bottom and margin top do not work .Padding and left and right margin work. Example span and anchor.
Встроенный блок -
1. Element don't take complete width, that is why it has *inline* in its name. All properties including height , width, margin top and margin bottom work on it. Which also work in block level element.That's why it has *block* in its name.