li: последний ребенок, похоже, не работает в IE8
Ниже моя структура HTML
<div class="footerMenu">
<ul>
<li>Home</li>
<li>About</li>
<li>Feedback</li>
<li>Contact us</li>
</ul>
</div>
Но
.footerMenu li:last-child { }
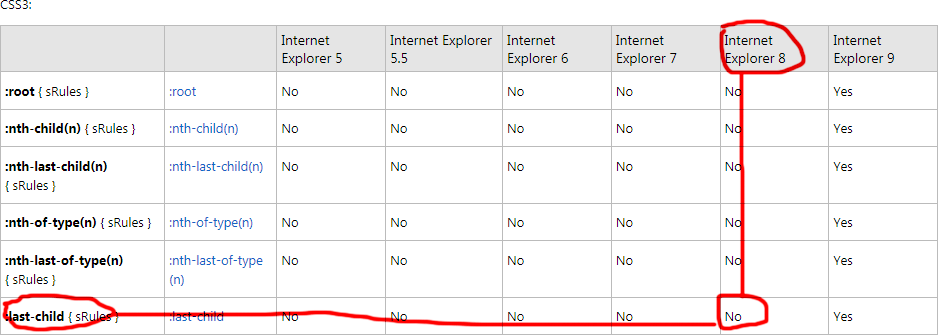
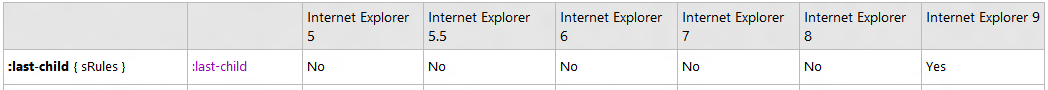
Селектор не работает в IE8. Но http://msdn.microsoft.com/en-us/library/cc351024%28VS.85%29.aspx говорит, что псевдо-селектор поддерживается. Любая помощь в этом!
7 ответов
Вы прочитали это неправильно. Это говорит о том, что это не поддерживается в IE8:

Если вы смотрели на :first-child, которая имеет поддержку в IE7 и IE8, и думает, что то же самое относится к :last-child... сюрприз! Это не так.
:first-child это селектор CSS2, но :last-child был представлен только в CSS3, поэтому, поскольку Microsoft стремилась только к совместимости CSS2.1 с IE8, они, вероятно, не беспокоились о :last-child до пост-IE8.
Если вы знаете, у вас будет только четыре li элементы, то вы должны быть в состоянии использовать соседние селекторы, чтобы достичь четвертого li:
.footerMenu li:first-child + li + li + li
Чтобы опираться на ответы других ребят, альтернативой может быть использование javascript для заполнения пробелов, selectivizr - хороший пример добавления поддержки last-child.
Где ты это прочитал? :first-child поддерживается обратно в IE7, но :last-child это IE9 и позже.

(Заголовки сдвинуты вниз для вашего удобства)
Ссылка, которую вы указали, показывает, что она не поддерживается только для IE8... IE9+. Поиск в Google последнего ребенка IE8 вызывает целый ряд похожих запросов.
Попробуйте использовать что-то вроде этого:
.footerMenu li {background-color: expression(this.previousSibling==null?'red':'green');}
Другие ответы верны, что IE8 не поддерживает last-child. Однако, чтобы решить вашу конкретную проблему, вы можете либо а) вручную добавить класс к последнему <li> или б) так как это меню, и оно, вероятно, будет содержать ссылки внутри, нацелите последнюю ссылку с помощью селектора атрибута, который работает в IE8. Что-то вроде
.footermenu a[href="contact.html"] { ... }
Я знаю его старый, но... есть простой способ сделать это:
Просто в li вы хотите, чтобы изменения сделали это:
<li style="yourstyle;">...</li>