Бесконечная прокрутка не работает с полноэкранным режимом ионного содержимого
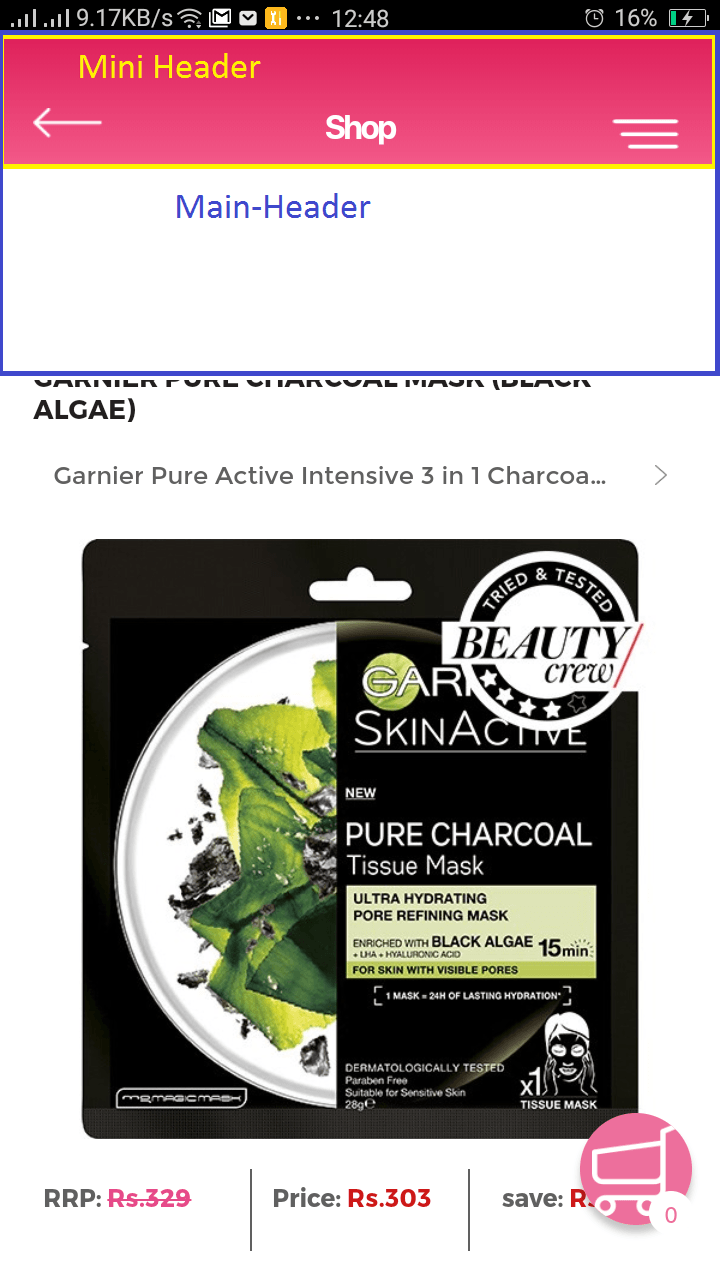
Я использую бесконечную прокрутку в Ionic-3, и я скрываю Main-Header и показываю мини-заголовок на scroll. Это является причиной проблемы только в Android, и проблема заключается в следующем: При прокрутке Main-Header застрял позади, как показано на рисунке,
Я использовал ion-контент с полноэкранным режимом, чтобы скрыть и показать заголовок. но когда я использую свойство fullscreen в 'ion-content', это решает проблему с заголовком, но после использования полноэкранного режима бесконечная прокрутка не работает в Android
Вот мой тестовый код.
<!--Main-Header-->
<ion-header [hidden]="isScrollStarted">
</ion-header>
<!--Mini-Header-->
<ion-header [hidden]="!isScrollStarted">
</ion-header>
<ion-content fullscreen>
<ion-infinite-scroll (ionInfinite)="doInfinite($event)">
<ion-infinite-scroll-content></ion-infinite-scroll-content>
</ion-infinite-scroll>
</ion-content>
1 ответ
Вы должны добавитьclass="ion-no-padding"в<ion-content>тег.вот так:
<ion-content [fullscreen]="true" class="ion-no-padding">
</ion-content>