CSS квадратный фон - изображение
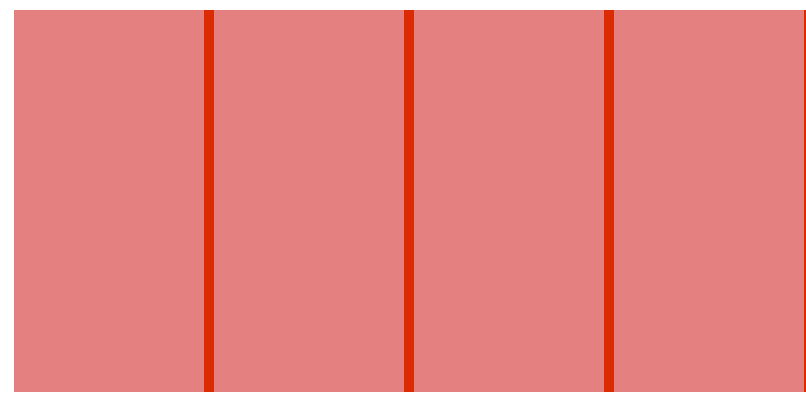
Я пытался создать квадратный фон, используя только CSS, но я получил только фон линии без опции горизонтальных линий.
Это мой пример кода:
CSS
.container{
background-color:red;
width: 400px; height:200px; margin:0 auto;
background-image: linear-gradient(90deg, rgba(255, 255, 255, .5) 95px , transparent 50%),
linear-gradient(rgba(255, 255, 255, 0) 5px, transparent 100%);
background-size: 100px 100%;
}<div class="container">
</div>2 ответа
Решение
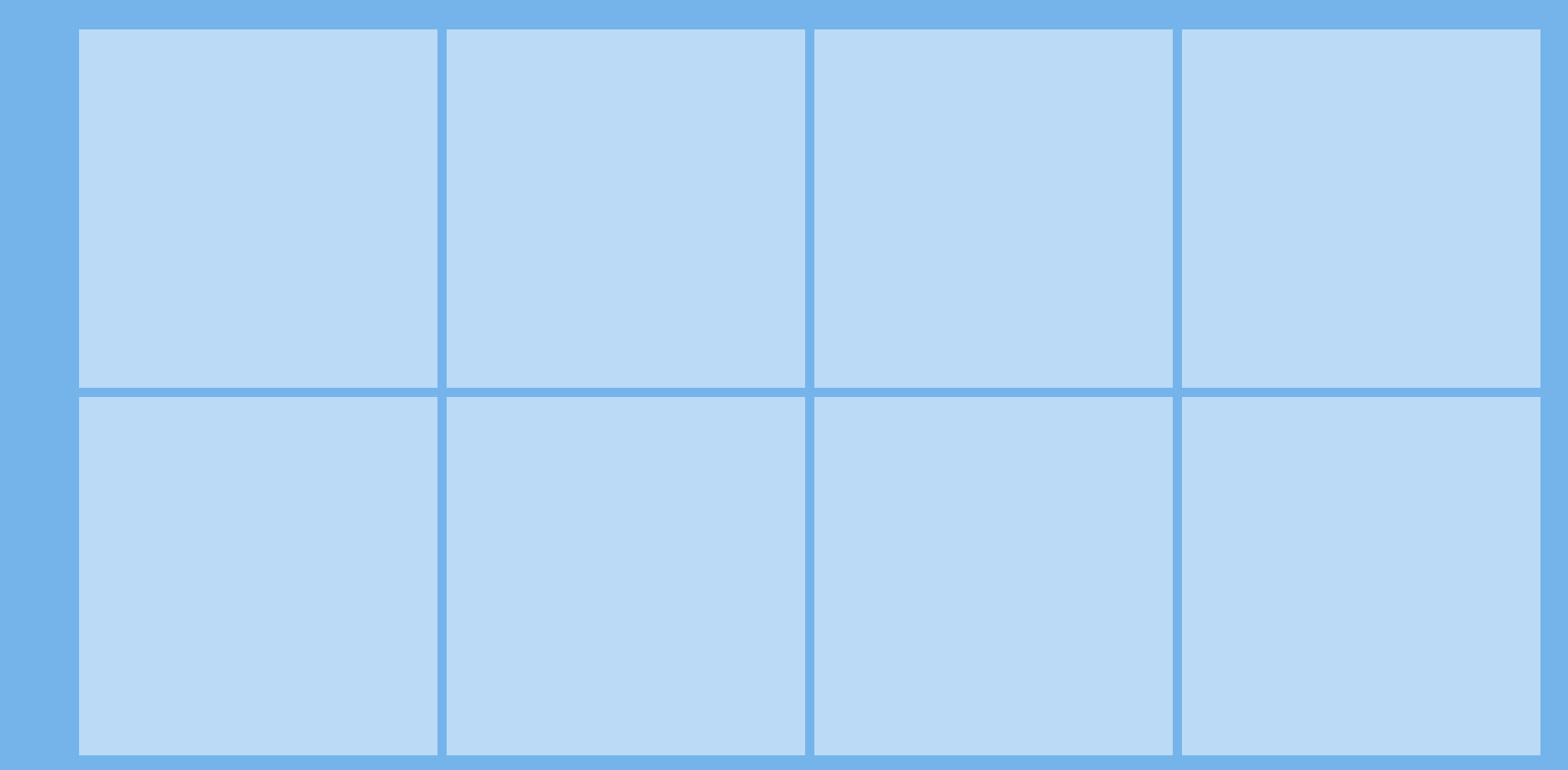
Все, что вам нужно, это два градиента, один для определения горизонтальных линий, а другой для вертикальных:
.container {
background-color: red;
width: 400px;
height: 200px;
margin: 0 auto;
background:
repeating-linear-gradient(to right,
transparent 0,transparent calc(50px - 2px),
blue calc(50px - 2px),blue 50px),
repeating-linear-gradient(to bottom,
transparent 0,transparent calc(50px - 2px),
blue calc(50px - 2px),blue 50px)
red;
}<div class="container">
</div>Приведенный выше пример создаст однородную сетку. Вы также можете рассмотреть несколько градиентов, чтобы контролировать каждую линию в отдельности:
.container {
background-color: red;
width: 400px;
height: 200px;
margin: 0 auto;
background:
/*vertical ones*/
linear-gradient(blue,blue) center/2px 100%,
linear-gradient(blue,blue) 25% 0/2px 100%,
linear-gradient(blue,blue) 85% 0/2px 100%,
/*horizontal ones*/
linear-gradient(blue,blue) 0 25%/100% 2px,
linear-gradient(blue,blue) 0 75%/100% 2px,
red;
background-repeat:no-repeat;
}<div class="container">
</div>Ответ в "повторяющемся линейном градиенте ()" https://developer.mozilla.org/en-US/docs/Web/CSS/repeating-linear-gradient
.container{
background-color:red;
width: 400px; height:200px; margin:0 auto;
background-image:
repeating-linear-gradient(rgba(255, 255, 255, .5), rgba(255, 255, 255, .25) 95px, red 100px),
repeating-linear-gradient(0.25turn, rgba(255, 255, 255, .5), rgba(255, 255, 255, .25) 95px, red 100px),
repeating-linear-gradient(0.75turn, rgba(255, 255, 255, .5), rgba(255, 255, 255, .25) 95px, red 100px);
}<div class="container">
</div>