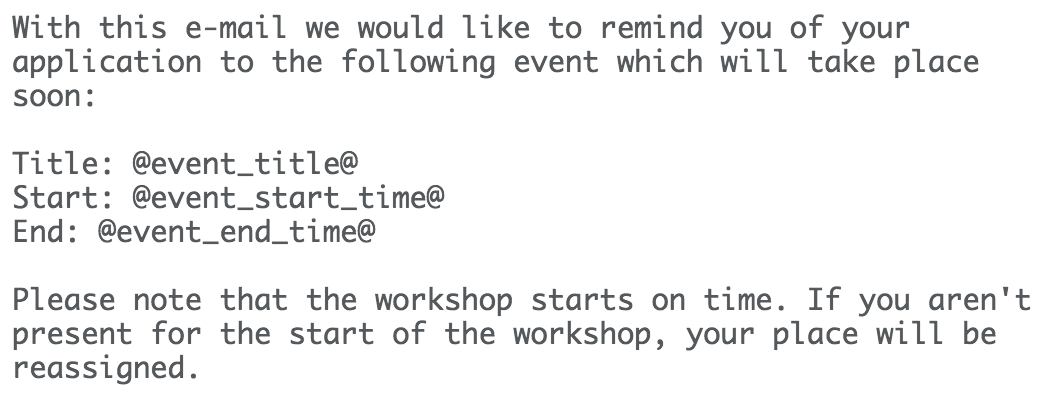
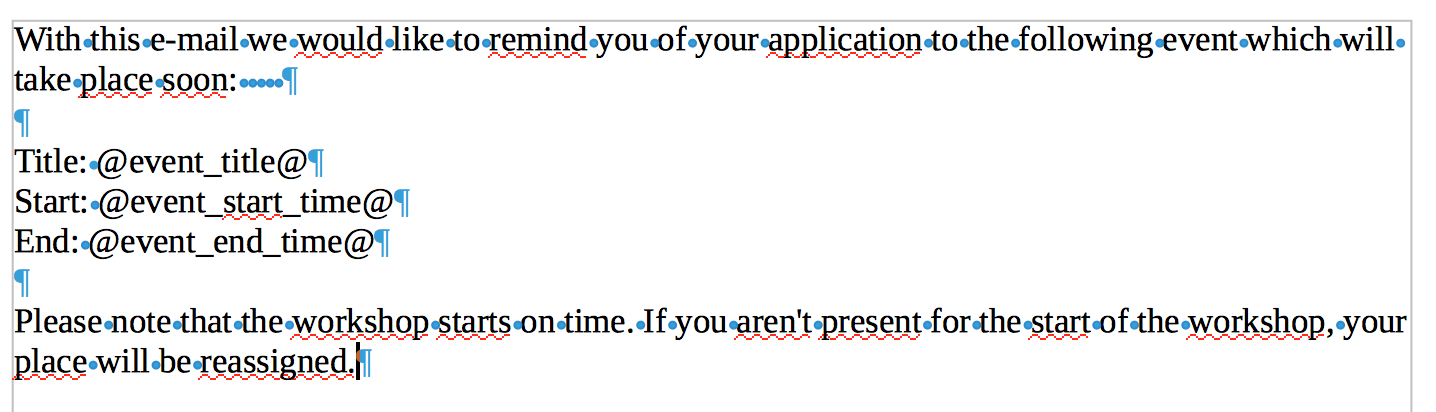
Отображение непечатаемых символов в html textarea
1 ответ
Я столкнулся с той же проблемой при поиске символов Unicode внутри текста и не смог найти решения.
Итак, я сделал базовый на https://jsfiddle.net/boppy/3orednps/8/
Пожалуйста, примите это только как отправную точку. Я сделал его для использования в хроме и использовал только незначительные вещи, чтобы иметь возможность работать в FF. - По крайней мере, он добавляет все символы, запрошенные OP.
В основном это (соблюдайте порядок!):
// _spc ==> Single Space Char chr(32)
html = html.replace(/ /g, '<span class="_m _spc">·</span>');
// _tab ==> Tab Stops chr(9)
html = html.replace(/\t/g, '<span class="_m _tab"></span>');
// CarriageReturn chr(13)
html = html.replace(/\r/g, '');
// _brk ==> NewLine chr(10)
html = html.replace(/\n/g, '<span class="_m _brk">¶</span><br>');
// _np ==> non-printable lower ASCII range chr(0)...chr(31) + personally known char(s)
html = html.replace(/([\u0000-\u001F\u00AD])/g, '<span class="_m _np">$1</span>');
// _uc ==> Upper unicode range starting chr(255)
html = html.replace(/([\u00FF-\u9999])/g, '<span class="_m _uc">$1</span>');
Вы должны использовать коды ASCII в HTML для печати этих символов, это не работа CSS и не текстовая область.
Вы можете найти коды здесь: http://www.ascii.cl/htmlcodes.htm
Ура!