Добавление нижнего колонтитула для печати веб-страниц и установки полей
Я хочу добавить нижний колонтитул на страницу HTML, который будет повторяться на всех страницах при печати. Мне удалось добиться этого с помощью этого кода:
@media print {
p.note {
bottom: 0; position: fixed;
}
}
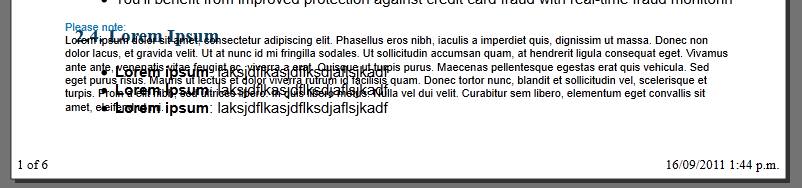
Но теперь у меня есть проблема с этим пунктом, идущим поверх остальной части копии
Согласно этой статье Mirosoft, это должно работать для меня:
@page :first {
margin-bottom: 4in;
}
Но это не так, это ничего не меняет... есть идеи?
4 ответа
Вот решение, которое сработало, CSS это:
@media print {
p.note {
display:block;
bottom:0;
position:fixed;
font-size:11px;
}
}
И все это должно содержаться в отдельном div с этим CSS
#wrapper {
position:relative;
bottom:1in;
margin-top:1in;
width:974px;
margin:0 auto;
}
Это сработало отлично!
Как насчет добавления некоторого z-индекса? Кажется, что нижний колонтитул переопределяет последний абзац и попробуйте использовать
@media print {
p.note {
bottom: 0; position: fixed;
margin-top:10px;
}
}
Убедитесь, что в контейнере для основного содержимого есть место для нижнего колонтитула. Например, если ваша разметка выглядит примерно так:
<div id="content"><p>Lorem Ipsum Latin et cetera</p></div>
<p class="note">Footer</p>
Вы хотели бы немного CSS, как это:
#content {margin-bottom:4in}
Чтобы освободить место для текста нижнего колонтитула, вы можете использовать
tableс
tfoot. Использовать
tfoot>trдля создания разделителя. Поместите текст нижнего колонтитула внутри
divконтейнер, который имеет
position:fixed;к
bottom:0;.
CSS
table {width:100%;}
@media print {
tfoot>tr {height:20mm;}
tfoot div {position:fixed;bottom:0;}
}
HTML
<body>
<table>
<thead><tr><td>Page header</td></tr></thead>
<tbody><tr><td>
<p>-</p><p>-</p><p>-</p><p>-</p><p>-</p><p>-</p><p>-</p><p>-</p><p>-</p><p>-</p><p>-</p><p>-</p><p>-</p><p>-</p><p>-</p><p>-</p><p>-</p><p>-</p><p>-</p><p>-</p><p>-</p><p>-</p><p>-</p><p>-</p><p>-</p><p>-</p><p>-</p><p>-</p><p>-</p><p>-</p><p>-</p><p>-</p><p>-</p><p>-</p><p>-</p><p>-</p><p>-</p><p>-</p>
</td></tr></tbody>
<tfoot><tr><td><div>Page footer</div></td></tr></tfoot>
</table>
</body>