Не могу понять, почему wire.js не может создать объект
Вот настройка моего сайта:
Index.html
<!DOCTYPE html>
<html>
<head>
<script>
var require = {
paths : {
jQuery : "jquery-1.7.2.min"
},
baseUrl: "/scripts"
};
</script>
<title>Javascript RequireJS Example</title>
</head>
<body>
<div id="test"></div>
<script src="scripts/require.js" type="text/javascript" data-main="main.js"></script>
</body>
</html>
Привет-проводной-spec.js
define({
message: "I haz been wired",
node : "#test",
helloWired: {
create: {
module: 'hello-wired'
},
ready: {
sayHello: [{ $ref : 'node' }, { $ref : "message" }]
}
},
plugins: [
{ module: 'debug', trace: true }
]
});
привет-wired.js
define(["jQuery"], function() {
function HelloWired() {}
HelloWired.prototype = {
sayHello: function(node, message) {
$(node).html("Hello! " + message);
}
};
return HelloWired;
});
main.js
require(["wire!hello-wired-spec", "jQuery"], function (spec) {
console.log(spec);
});
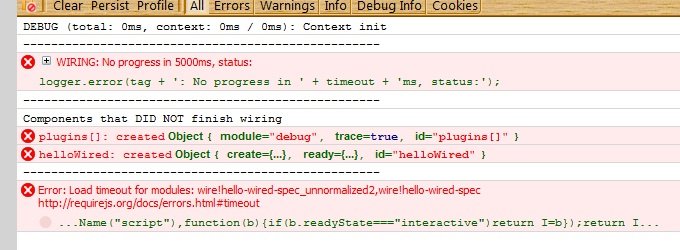
Так что я использую Require.js а также wire.js написать простой сайт-прототип IoC. Моя проблема заключается в том, что при загрузке страницы index.html я вижу следующее в консоли браузера:
DEBUG (total: 1ms, context: 0ms / 0ms): Context init
---------------------------------------------------
WIRING: No progress in 5000ms, status:
checkPaths()
logger.error(tag + ': No progress in ' + timeout + 'ms, status:');
---------------------------------------------------
Components that DID NOT finish wiring
plugins[]: created
Object { module= "debug" , trace= true , id= "plugins[]" }
helloWired: created
Object { create={...}, ready={...}, id="helloWired"}
---------------------------------------------------
Похоже, я что-то упустил, но я не знаю, что здесь делать. Может кто-нибудь помочь, пожалуйста?
РЕДАКТИРОВАТЬ Вот Scripts папка на моем сайте:

РЕДАКТИРОВАТЬ ОК Я немного изменил структуру проекта и HTML-страницу:
<!DOCTYPE html>
<html>
<head>
<script>
var require = {
paths : {
jquery : "jquery-1.7.2.min",
wire : "wire/wire"
},
baseUrl: "/scripts",
packages: [
{ name: 'wire', location: 'wire', main: 'wire' },
{ name: 'when', location: 'when', main: 'when' },
{ name: 'aop', location: 'aop', main: 'aop' }
]
};
</script>
<title>Javascript RequireJS Example</title>
</head>
<body>
<div id="test"></div>
<script src="scripts/require.js" type="text/javascript" data-main="main.js"></script>
</body>
</html>

Теперь я не получал никаких 404-х, но у меня также не было раздела конфигурации "Пакеты". Я получил около 404 после того, как изменил HTML, но я исправил их, поместив /js файлы в ожидаемых местах. После всего этого я все еще получаю ту же ошибку:

2 ответа
Проблема заключается в капитализации jQuery. При использовании модуля, который определяет свое собственное имя (например, jQuery), вы должны использовать точно такое же имя в конфигурации пути и в других местах. jQuery называет себя "jquery", а не "jQuery".
Измените "jQuery" на "jquery" везде в коде.
Кроме того, то, что сказал Брайан, правда. Вы должны использовать локальный экземпляр jquery в вашем модуле следующим образом:
define(["jquery"], function ($) { /* use $ here */ });
Это уменьшает вашу зависимость от глобальных переменных, а также позволяет вам потенциально использовать более одной версии jquery одновременно.
На первый взгляд, похоже, что это проблема конфигурации загрузчика AMD. Обычно я стараюсь хранить кусочки cujojs (wire, когда и т. Д.) Каждой библиотеки в отдельной папке, например, сохраняю wire в директории wire/. Затем я настраиваю конфигурации пакетов AMD для каждого. Посмотрите здесь пример того, как это сделать - похоже, что некоторый ваш код основан на моем примере hello-wire.js, так что вы можете попробовать эмулировать там конфигурацию пакета и настроить его для вашей структуры каталогов.
Одна вещь, которую вы можете проверить, это сетевая панель в Firebug или WebKit, чтобы увидеть, загружаются ли файлы, или, если они есть, 404ing.
Вероятно, не связано, и просто предложение: похоже, вы используете jQuery как глобальный, а не как модуль AMD - например, он указан в вашем списке AMD AMD, но не является параметром для ваших заводских функций AMD. Это, вероятно, нормально вначале, но вы можете захотеть пройти полный путь AMD в какой-то момент.