Как установить фон BottomAppBar как растровое изображение?
У меня есть растровое изображение ниже, оно не чисто белое, имеет какой-то шумный момент:
Как установить фон BottomAppBar,bitmap.xml ниже,
<?xml version="1.0" encoding="utf-8"?>
<bitmap xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@drawable/bg"
android:tileModeX="repeat"
android:tileModeY="repeat" />
в файле activity_main.xml я использую его, как показано ниже:
<com.google.android.material.bottomappbar.BottomAppBar
android:id="@+id/bottom_app_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="@drawable/bitmap"
app:fabAlignmentMode="center"
app:fabAnimationMode="scale"
app:navigationIcon="@drawable/ic_settings" />
но это не работает, фон BottomAppBar не показывает растровое изображение, все еще чисто белый, я успешно использую bitmap.xml в другом макете, но BottomAppBar не работает.
Я изменяю xml android:background="@drawable/bitmap" на код Java:
bottomAppBar.setBackground(getResources().getDrawable(R.drawable.bitmap));
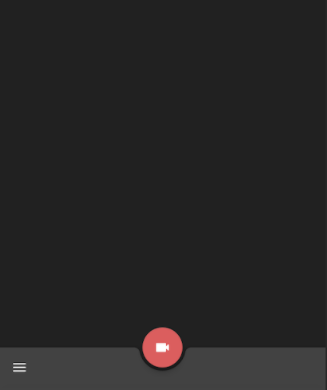
но также есть проблема, смотрите ниже
центральный круг должен быть, как показано ниже, но arround теперь это все растровое изображение фона: 
2 ответа
Похоже, это невозможно. Согласно этому:
BottomAppBar внутренне обрабатывает свой собственный фон. Это позволяет ему автоматически закреплять FloatingActionButton при его подключении, но это также означает, что вы не должны вызывать setBackground() или использовать атрибут android:background в xml. Вместо этого атрибут app:backgroundTint позволит вам установить оттенок.
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/coordinator_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".activities.MainActivity" >
<!-- Content -->
<include
layout="@layout/content_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
<com.google.android.material.bottomappbar.BottomAppBar
android:id="@+id/bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
app:fabAlignmentMode="center"
app:navigationIcon="@drawable/ic_menu"
app:menu="@menu/actions"
android:animateLayoutChanges="true" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
style="@style/Widget.MaterialComponents.FloatingActionButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
app:backgroundTint="@color/colorAccent"
app:tint="@android:color/white"
app:srcCompat="@drawable/ic_record"
app:layout_anchor="@id/bar" />
<FrameLayout
android:id="@+id/bottom_drawer"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:elevation="16dp"
app:behavior_hideable="true"
app:layout_behavior="@string/bottom_sheet_behavior">
<com.google.android.material.navigation.NavigationView
android:id="@+id/navigation_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/rounded_sheet"
app:itemIconTint="?attr/bottom_bar_ic_tint"
app:elevation="0dp"
app:menu="@menu/primary"/>
</FrameLayout>
</androidx.coordinatorlayout.widget.CoordinatorLayout>