Summernote dirtyForm
Я использую SummerNote Wysiwyg в форме для написания описания продукта.
Теперь я пытаюсь заставить его работать с грязными формами jQuery.
Работает только в режиме просмотра кода.
После изменения контент должен выглядеть как грязный.
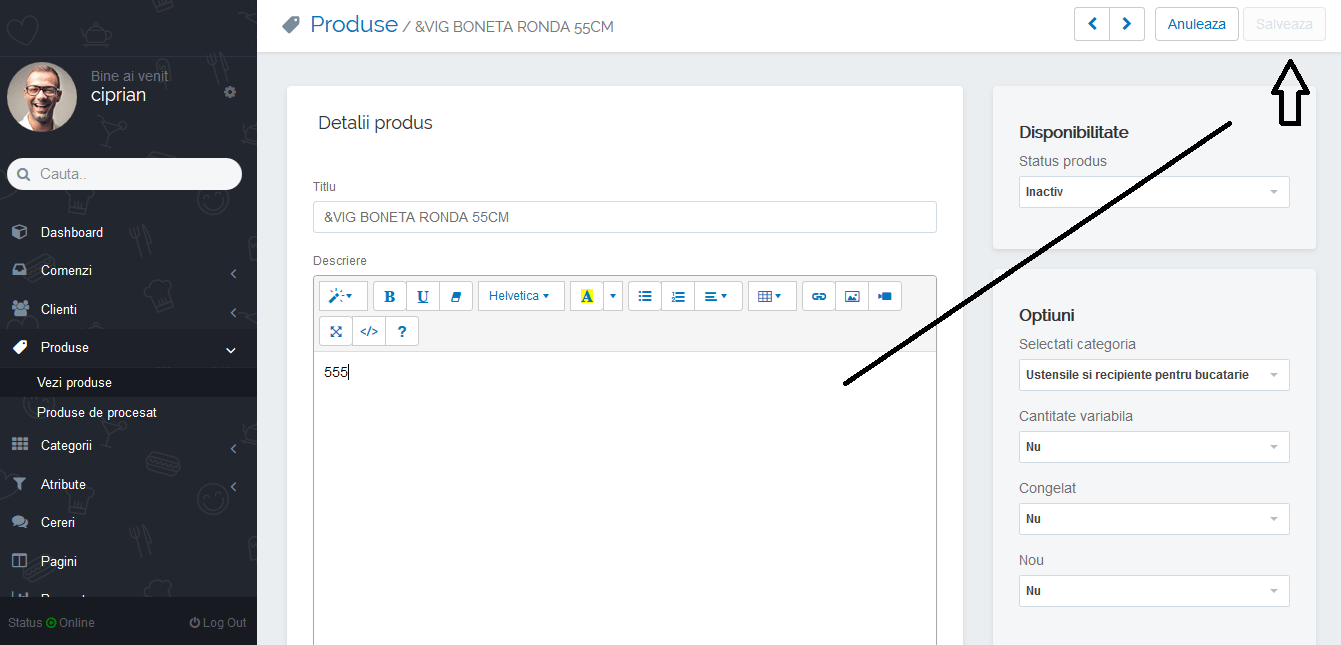
Если форма грязная, кнопка сохранения должна быть недоступна (рис. 1).
Как я могу проверить, изменилось ли текстовое поле summernote? (содержание было изменено).
Это код для грязной проверки.
var formUpdateChecker = function() {
$s.DirtyForms.ignoreClass = 'ignore-dirty';
$s('form#product-update, form#form-discount, form#draftComanda, form#product-add, #form--addNewAddress, #form--editAddress').dirtyForms({
message: 'Ai facut modificari care ar putea sa nu fie salvate.'
});
$s('form#product-update, form#form-discount, form#draftComanda, form#product-add, #descriere').on('dirty.dirtyforms clean.dirtyforms summernote.change', function(ev) {
var $form = $s(ev.target);
var $submitResetButtons = $s('.btn-save');
if (ev.type === 'dirty') {
$submitResetButtons.removeAttr('disabled').addClass('btn-primary').removeClass('btn-default');
} else {
$submitResetButtons.attr('disabled', 'disabled').removeClass('btn-primary').addClass('btn-default');
}
});
};
1 ответ
Решение
Решаемые.
var summernoteDirty = function(){
var text_content = $s('#descriere').html();
var new_text_content;
var $submitResetButtons = $s('.btn-save');
$s('#descriere, .note-codable, .note-editable').on('summernote.change dirty.dirtyforms clean.dirtyforms', function(){
new_text_content = $s('.note-editable').html();
if(text_content !== new_text_content){
$submitResetButtons.removeAttr('disabled').addClass('btn-primary').removeClass('btn-default');
}else{
$submitResetButtons.attr('disabled', 'disabled').removeClass('btn-primary').addClass('btn-default');
}
});
};