Google Analytics (gtag.js): название списка товаров не отображается, но появляются другие поля
Я внедряю GA Enhanced E-Commerce, используя новые gtag.js библиотека. Я хочу отправить информацию о впечатлениях и кликах по продукту, следуя документации, приведенной здесь: https://developers.google.com/analytics/devguides/collection/gtagjs/enhanced-ecommerce.
Все работает (я вижу данные в GA), кроме Product List Name.
Документы кажутся непоследовательными в названии свойства (иногда это называется "list" и иногда "list_name") и никто из них не работал для меня.
Вот мой (упрощенный) код:
deals = [
{
"id": "18",
"name": "Some product",
"list": "All Deals", // also tried "list_name" here
"category": "Multiplatform",
"list_position": "1",
"price": "18,39",
"currency": "EUR",
"product_url": "https://www.amazon.com/someproduct",
},
...
]
...
// on page load
gtag('event', 'view_item_list', {
"items": deals
});
...
// on click
gtag('event', 'select_content', {
"content_type": "product",
"items": [
deals[0]
]
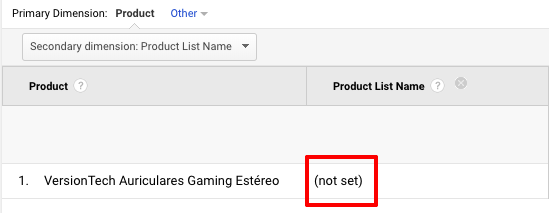
});Все данные успешно попадают в GA, но название списка продуктов показывает (not set), не важно что:
Спасибо за любую идею о том, как это исправить / отладить!
2 ответа
Вы можете отправить 2 события, при добавлении в корзину из любого списка:
gtag('event','view_item',deals); gtag('event','add_to_cart',deals);
имя списка должно быть установлено в list_name.
deals = [{"id": "18","name": "Some product","list_name": "All Deals", ...}]
Тогда все работает нормально.
Есть ошибка / ошибка / несоответствие в gtag документация:
- ты должен использовать
list_nameвместоlist
это работает как ожидалось с list_name
!!! НЕ ИСПОЛЬЗОВАТЬ gtag как это не отправляет list_name значение с такими событиями, как select_content а также view_item
короче говоря, параметр запроса pal (Список действий продукта) для collect позвонить через gtag не входит, при использовании gtag - это серьезная ошибка по сравнению с analytics.js реализация.