Как установить строку меню с дочерним окном в javafx?
vbox2.setPadding(new Insets(3));
vbox2.setSpacing(3);
vbox2.getChildren().addAll( browser1,browser);
HBox.setHgrow(vbox2, Priority.ALWAYS);
hbox.setPadding(new Insets(20));
// StackPane.setMargin(hbox, new Insets(20));
hbox.getChildren().addAll(vbox, vbox2);
root.getChildren().add(hbox);
Scene scene = new Scene(root, 500, 300); // the stack pane is the root node
//scene.setCursor(Cursor.CROSSHAIR);
MenuBar menuBar = new MenuBar();
Menu menu = new Menu("Window");
menu.getItems().add(new MenuItem("browser"));
menu.getItems().add(new MenuItem("img"));
menuBar.getMenus().add(menu);
menuBar.prefWidthProperty().bind(primaryStage.widthProperty());
BorderPane borderPane = new BorderPane();
borderPane.prefHeightProperty().bind(scene.heightProperty());
borderPane.prefWidthProperty().bind(scene.widthProperty());
borderPane.setTop(menuBar);
root.getChildren().add(borderPane);
primaryStage.setScene(scene);
primaryStage.show();
}
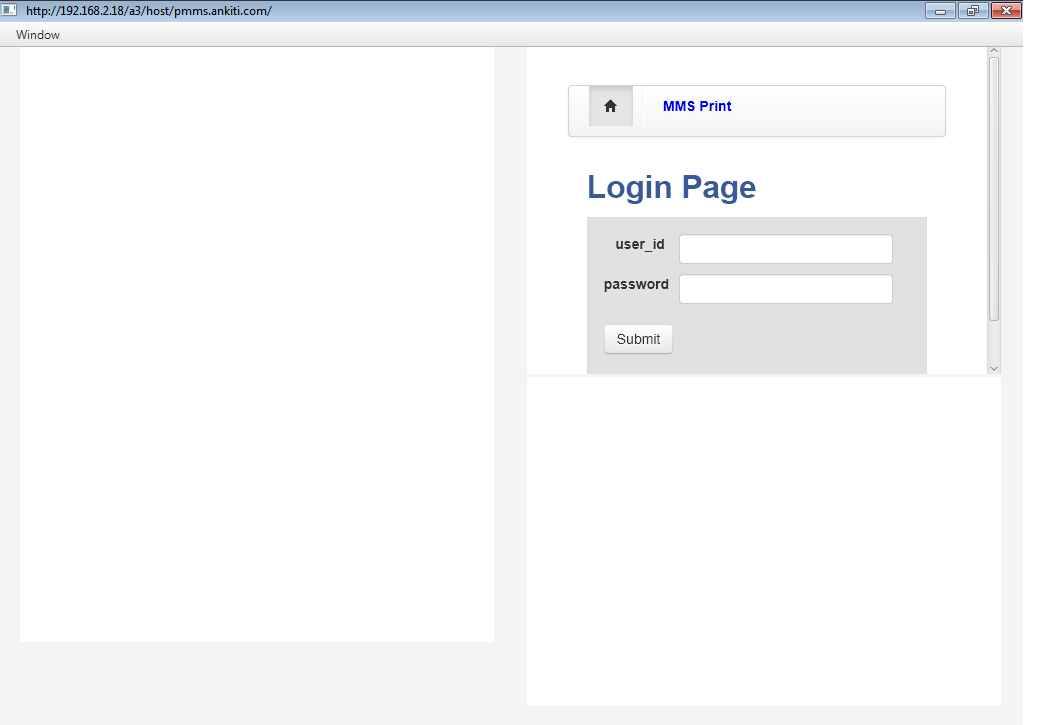
Вот часть кода, где я добавляю строку меню с панелью границы, но она вешает мое приложение, так как я не могу войти или сделать что-нибудь еще, и мне пришлось добавить дочернее окно также для справки. Я прикрепляю изображение.
1 ответ
Решение
Это очень простой и минимальный пример обработки представлений в центре BorderPane от MenuItems:
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.Menu;
import javafx.scene.control.MenuBar;
import javafx.scene.control.MenuItem;
import javafx.scene.layout.BorderPane;
import javafx.scene.web.WebEngine;
import javafx.scene.web.WebView;
public class Main extends Application {
@Override
public void start(Stage primaryStage) {
try {
BorderPane root = new BorderPane();
// create the menu bar with a menu and its items
MenuBar menuBar = new MenuBar();
Menu mainMenu = new Menu("Window");
MenuItem browserItem = new MenuItem("browser");
MenuItem imageItem = new MenuItem("image");
MenuItem closeItem = new MenuItem("exit");
// create some different contents for the center of the border pane
Label imagePlaceHolder = new Label("IMAGE TO BE SHOWN");
WebView browser = new WebView();
WebEngine browserEngine = browser.getEngine();
// set the actions for the different items
closeItem.setOnAction(action -> {
System.exit(0);
});
imageItem.setOnAction(action -> {
root.setCenter(imagePlaceHolder);
});
browserItem.setOnAction(action -> {
root.setCenter(browser);
browserEngine.load("http://www.google.com");
});
// add items to the menu, then the menu to the menu bar
mainMenu.getItems().addAll(closeItem, browserItem, imageItem);
menuBar.getMenus().add(mainMenu);
// set the scene
Scene scene = new Scene(root,400,400);
root.setTop(menuBar);
primaryStage.setScene(scene);
primaryStage.show();
} catch(Exception e) {
e.printStackTrace();
}
}
public static void main(String[] args) {
launch(args);
}
}
Я надеюсь, что это помогает…
РЕДАКТИРОВАТЬ Я только что видел ваше последнее редактирование... Если вам действительно нужны разные окна (сцены или этапы), подход станет более сложным. Читатели должны получить больше информации о различных окнах (например, как вы их создаете, как обращаться с их содержимым и так далее).