Почему их вместо px?
Я слышал, что вы должны определять размеры и расстояния в вашей таблице стилей с помощью em, а не в пикселях. Поэтому вопрос заключается в том, почему я должен использовать em вместо px при определении стилей в CSS? Есть хороший пример, который иллюстрирует это?
14 ответов
Причина, по которой я задал этот вопрос, заключалась в том, что я забыл, как использовать их, поскольку какое-то время я радостно взламывал CSS. Люди не заметили, что я держал вопрос в общих чертах, поскольку я не говорил о подборе шрифтов как таковых. Меня больше интересовало, как определить стили для любого элемента блока на странице.
Как указывал Хенрик Пол и другие, em пропорционально размеру шрифта, используемому в элементе. Обычной практикой является определение размеров элементов блока в пикселях, однако выбор размера шрифтов в браузерах обычно нарушает этот дизайн. Изменение размера шрифтов обычно выполняется с помощью сочетания клавиш Ctrl++ или Ctrl+-. Поэтому хорошей практикой является использование вместо них.
Использование px для определения ширины
Вот иллюстрирующий пример. Скажем, у нас есть тег div, который мы хотим превратить в стильное поле для дат, у нас может быть HTML-код, который выглядит следующим образом:
<div class="date-box">
<p class="month">July</p>
<p class="day">4</p>
</div>
Простая реализация будет определять ширину date-box класс в px:
* { margin: 0; padding: 0; }
p.month { font-size: 10pt; }
p.day { font-size: 24pt; font-weight: bold; }
div.date-box {
background-color: #DD2222;
font-family: Arial, sans-serif;
color: white;
width: 50px;
}
Эта проблема
Однако, если мы хотим увеличить размер текста в нашем браузере, дизайн будет нарушен. Текст также будет вытекать за пределы поля, что почти совпадает с тем, что происходит с дизайном SO, как указывает Флодин. Это потому, что поле останется того же размера по ширине, что и для 50px,
Используя их вместо
Более разумный способ - определить ширину в ems:
div.date-box {
background-color: #DD2222;
font-family: Arial, sans-serif;
color: white;
width: 2.5em;
}
* { margin: 0; padding: 0; font-size: 10pt; }
// Initial width of date-box = 10 pt x 2.5 em = 25 pt
// Will also work if you used px instead of pt
Таким образом, у вас будет плавный дизайн для блока даты, то есть размер блока будет увеличиваться вместе с текстом пропорционально размеру шрифта, определенному для блока даты. В этом примере размер шрифта определяется в * как 10pt и увеличится в 2,5 раза до этого размера шрифта. Поэтому, когда вы изменяете размер шрифта в браузере, размер окна будет в 2,5 раза больше размера шрифта.
Неправильно говорить, что один из них является лучшим выбором, чем другой (или оба не получили бы свое назначение в спецификации). Возможно, даже стоит отметить, что Stackru широко использует единицы измерения px. Спойке сказали, что это не плохой выбор.
Определение единиц
px - это абсолютная единица измерения (например, in, pt или cm), которая также равна 1/96 единицы in (подробнее об этом позже). Поскольку это абсолютное измерение, его можно использовать в любое время, когда вы хотите определить что-то для определенного размера, а не пропорционально чему-то другому, например, размеру окна браузера или размеру шрифта.
Как и все остальные абсолютные единицы, единицы измерения px не масштабируются в соответствии с шириной окна браузера. Таким образом, если весь ваш дизайн страницы использует абсолютные единицы, такие как px, а не %, он не будет адаптироваться к ширине браузера. Это не является хорошим или плохим, просто выбор, который должен сделать дизайнер, придерживаясь точного размера и негибкого по сравнению с растяжением, но при этом не придерживаясь точного размера. Для сайта характерно сочетание объектов фиксированного и гибкого размера.
Часто элементы фиксированного размера должны быть включены в страницу, такие как рекламные баннеры, логотипы или значки. Это гарантирует, что вам почти всегда нужны как минимум некоторые измерения на основе пикселей в дизайне. Например, изображения будут (по умолчанию) масштабироваться таким образом, чтобы размер каждого пикселя составлял 1*px*, поэтому при проектировании вокруг изображения вам потребуются пиксельные единицы. Это также очень полезно для точного определения размера шрифта и для ширины границ, где из-за округления наиболее целесообразно использовать пиксельные единицы для большинства экранов.
Все абсолютные измерения жестко связаны друг с другом; 1in всегда составляет 96px, точно так же как 1in всегда 72pt. (Обратите внимание, что 1in практически никогда не является физическим дюймом, когда речь идет о экранах). Все абсолютные измерения предполагают номинальное разрешение экрана 96ppi и номинальное расстояние просмотра монитора настольного компьютера, и на таком экране один пиксель будет равен одному физическому пикселю на экране, а один дюйм будет равен 96 физическим пикселям. На экранах, которые существенно различаются либо по плотности пикселей, либо по расстоянию просмотра, либо если пользователь увеличил страницу с помощью функции масштабирования браузера, px больше не обязательно будет относиться к физическим пикселям.
em не является абсолютной единицей - это единица измерения относительно текущего выбранного размера шрифта. Если вы не изменили стиль шрифта, установив размер шрифта в абсолютных единицах (таких как px или pt), это будет зависеть от выбора шрифтов в браузере или ОС пользователя, если они были сделаны, поэтому это не имеет смысла использовать em как общую единицу длины, за исключением случаев, когда вы хотите, чтобы она масштабировалась как размер шрифта.
Используйте em, когда вы хотите, чтобы размер чего-либо зависел от текущего размера шрифта.
% также является относительной единицей, в этом случае, относительно высоты или ширины родительского элемента. Они являются хорошей альтернативой пиксельным единицам для таких вещей, как общая ширина дизайна, если ваш дизайн не использует определенные размеры пикселей для установки его размера.
Использование % единиц в вашем дизайне позволяет вашему дизайну адаптироваться к ширине экрана / устройства, тогда как использование абсолютных единиц, таких как px, не позволяет.
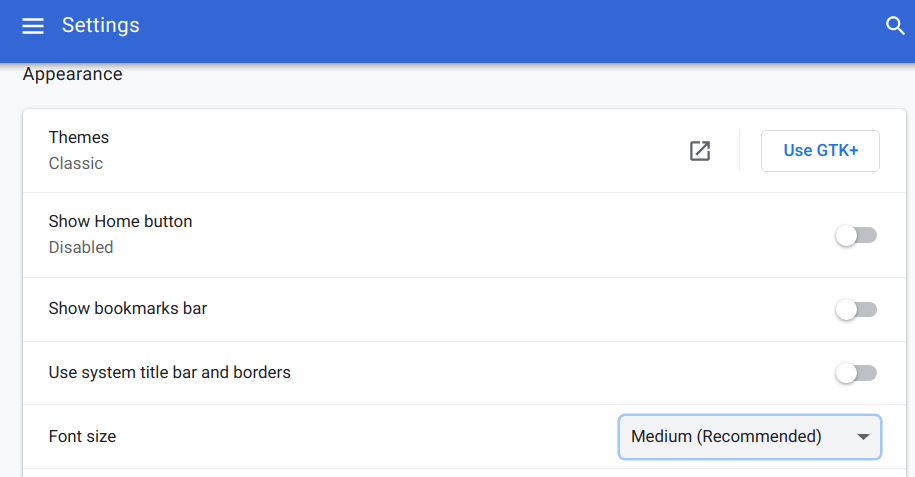
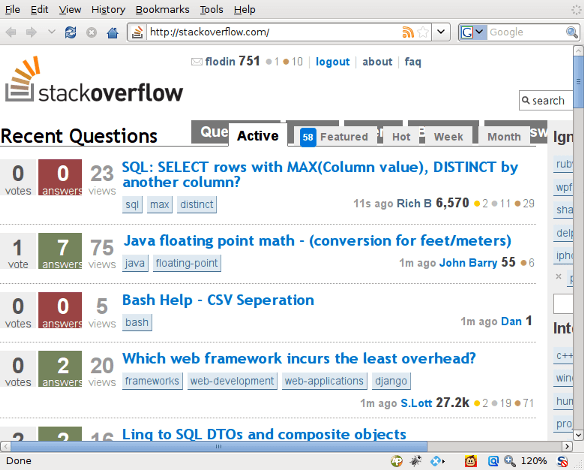
У меня небольшой ноутбук с высоким разрешением, и я должен запускать Firefox с 120% масштабированием текста, чтобы я мог читать без косоглазия.
Многие сайты имеют проблемы с этим. Макет становится искаженным, текст в кнопках разрезается пополам или полностью исчезает. Даже stackru.com страдает от этого:

Обратите внимание, как верхние кнопки и вкладки страницы перекрываются. Если бы они использовали единицы em вместо px, проблем бы не было.
Самый популярный ответ от thomasrutter прямо в его ответе о них. Но это очень, очень неправильно по поводу размера пикселя. Так что, хотя оно старое, я не могу позволить ему быть безудержным.
Экран компьютера обычно НЕ 96dpi! (Или ppi, если вы хотите быть педантичным.)
Пиксель НЕ имеет фиксированного физического размера.
(Да, он фиксируется только на одном экране, но на следующем экране пиксель, скорее всего, больше или меньше, и, конечно, НЕ 1/96 дюйма.)
доказательство
Нарисуйте линию длиной 960 пикселей. Измерьте это с помощью физической линейки. Это 10 дюймов? Нет..?
Подключите свой ноутбук к телевизору. Линия 10 дюймов сейчас? Все еще не?
Покажите линию на вашем iPhone. Все тот же размер? Почему бы и нет?
Кто, черт возьми, изобрел миф о экране компьютера с разрешением 96 точек на дюйм?
(Некоторые религии оперируют мифом 72dpi. Но в равной степени ошибаются.)
Это полезно для всего, что должно масштабироваться в соответствии с размером шрифта.
Это особенно полезно в браузерах, которые реализуют масштабирование путем масштабирования размера шрифта. Так что, если вы измеряете все свои элементы, используя em они масштабируются соответственно.
Потому что em ( http://en.wikipedia.org/wiki/Em_(typography)) прямо пропорционально размеру используемого в настоящее время шрифта. Если размер шрифта, скажем, 16 пунктов, то один из них составляет 16 пунктов. Если ваш размер шрифта составляет 16 пикселей (примечание: не совпадает с точками), один из них равен 16 пикселям.
Это приводит к двум (связанным) вещам:
- пропорции легко сохранить, если позже вы решите изменить размеры шрифта в своем CSS.
- Многие браузеры поддерживают нестандартные размеры шрифтов, переопределяя ваш CSS. Если вы создаете все в пикселях, в этих случаях ваш макет может сломаться. Но если вы используете ems, эти переопределения должны смягчить эти проблемы.
Пример:
Code: body {font-size: 10px;} // оставьте на 10 все размеры ниже правильного, измените это значение, а остальные измените, например, на 1,4 этого значения
1 {font-size: 1.2em;} // 12px
2 {font-size: 1.4em;} // 14px
3 {font-size: 1.6em;} // 16px
4 {font-size: 1.8em;} // 18px
5 {font-size: 2em;} // 20 пикселей
...
тело
1
2
3
4
5
изменяя значение в теле, остальные автоматически меняются, чтобы быть в некотором роде базовым значением...
10×2=20 10×1,6=16 и т. Д.
вы можете иметь базовое значение как 8px… так что 8×2=16 8×1,6=12,8 // может быть округлено браузером
Используйте px для точного размещения графических элементов. используйте em для измерений, которые должны выполнять позиционирование и расстояние между текстовыми элементами, такими как высота строки и т. д. px с точностью до пикселя, em может динамически изменяться в зависимости от используемого шрифта
Очень практическая причина в том, что IE 6 не позволяет изменять размер шрифта, если он указан с использованием px, тогда как он делает это, если вы используете относительные единицы, такие как em или проценты. Не позволяя пользователю изменять размер шрифта очень плохо для доступности. Хотя он находится в состоянии упадка, все еще есть много пользователей IE 6.
Пиксель - это абсолютная единица, тогда как rem / em - относительные единицы. Подробнее: https://drafts.csswg.org/css-values-3/
Вы должны использовать относительную единицу, если хотите, чтобы размер шрифта был адаптивным в соответствии с размером шрифта системы, поскольку система предоставляет значение размера шрифта корневому элементу, который является элементом HTML.
В этом случае, когда веб-страница открыта в google chrome, размер шрифта для элемента HTML устанавливается с помощью chrome, попробуйте изменить его, чтобы увидеть эффект на веб-страницах со шрифтами единиц rem / em.
Если вы используете px в качестве единицы для шрифтов, шрифты не будут изменять размер, тогда как шрифты с rem/ em unit будет изменять размер при изменении размера шрифта в системе.
Так что используйте px когда вы хотите, чтобы размер был фиксированным, и используйте rem/ em если вы хотите, чтобы размер был адаптивным / динамическим к размеру системы.
Что бы это ни стоило, вот определение для различных единиц в CSS: http://www.w3.org/TR/css3-values/.
Существует простое решение, если вы хотите использовать px для указания размера шрифта, но все же хотите удобство использования, предоставляемое ими, поместив это в ваш файл CSS:
body {
font-size: 62.5%;
}
Сейчас уточню p (и другие) теги, подобные этому:
p {
font-size: 0.8em; /* This is equal to 8px */
font-size: 1.0em; /* This is equal to 10px */
font-size: 1.2em; /* This is equal to 12px */
font-size: 2.0em; /* This is equal to 20px */
}
И так далее.
Основная причина использования em или процентов состоит в том, чтобы позволить пользователю изменять размер текста, не нарушая дизайн. Если вы разрабатываете шрифты, указанные в px, они не изменяют размер (в IE 6 и других), если пользователь выбирает размер текста - больше. Это очень плохо для пользователей с визуальными недостатками.
Несколько примеров и статей по подобным конструкциям (их можно выбрать из множества) см. В последнем выпуске A List Apart: Fluid Grids, в старой статье " Как определить размер текста в CSS" или в " Bulletproof Web Design" Дэна Седерхольма.
Ваши изображения должны по-прежнему отображаться с размерами в пикселях, но, как правило, не рекомендуется использовать размер текста в пикселях.
Насколько я лично презираю IE6, в настоящее время это единственный браузер, одобренный для большинства пользователей нашей компании из списка Fortune 200.
Возможно, вы захотите использовать em для размеров шрифта, пока IE6 не исчезнет (с вашего сайта). Px будет в порядке, когда масштабирование страницы (в отличие от масштабирования текста) станет стандартным поведением.
Traingamer уже предоставил необходимые ссылки.
Общий консенсус заключается в использовании процентов для определения размера шрифта, потому что он более согласован для всех браузеров / платформ.
Это забавно, я всегда использовал pt для определения размера шрифта, и я предположил, что все сайты использовали это. Обычно вы не используете размеры px в других приложениях (например, Word). Я предполагаю, что это потому, что они для печати - но размер в веб-браузере такой же, как в Word...
Избегайте em или px, используйте rem вместо этого, потому что так легче найти вычисленное значение. Но между em и px лучше px, потому что em трудно отладить.