Показать HTML в WebView, используя Prism.js
У меня проблемы с показом HTML в JavaFX "s WebVew с помощью Prism.js, Я могу успешно показать Java пример, но HTML Пример, кажется, хочет показать HTML, как он появляется, когда вы посещаете сайт, а не просто показывает строку синтаксиса. Как правильно отображать HTML в JavaFX "s WebView с помощью Prism.js?
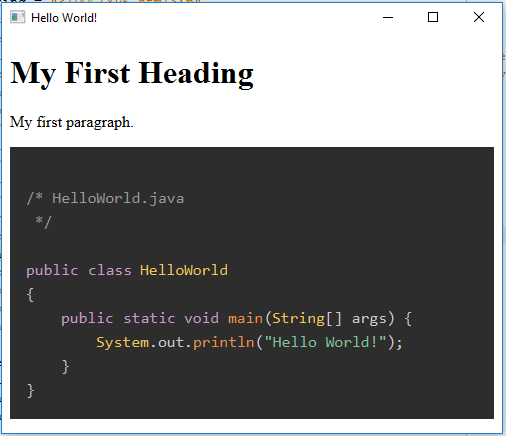
Пример Java (отображается правильно)
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.layout.StackPane;
import javafx.scene.web.WebEngine;
import javafx.scene.web.WebView;
import javafx.stage.Stage;
/**
*
* @author blj0011
*/
public class JavaFXApplication319 extends Application
{
@Override
public void start(Stage primaryStage)
{
String javaString = "/* HelloWorld.java\n"
+ " */\n"
+ "\n"
+ "public class HelloWorld\n"
+ "{\n"
+ " public static void main(String[] args) {\n"
+ " System.out.println(\"Hello World!\");\n"
+ " }\n"
+ "}";
String htmlString = "<!DOCTYPE html>\n"
+ "<html>\n"
+ "<head>"
+ "<link href=\"" + getClass().getResource("prism.css") + "\"" + " rel=\"stylesheet\"" + " type=\"text/css\"" + " />\n"
+ "<script src=\"" + getClass().getResource("prism.js") + "\"" + " type=\"text/javascript\"" + "></script>\n"
+ "</head>"
+ "<body>\n"
+ "\n"
+ "<h1>My First Heading</h1>\n"
+ "\n"
+ "<p>My first paragraph.</p>\n"
+ "\n"
+ "<pre>"
+ " <code class=\"language-java\">\n"
+ javaString
+ "</code>\n"
+ "</pre>\n"
+ "</body>\n"
+ "</html>";
WebView webView = new WebView();
WebEngine engine = webView.getEngine();
engine.setJavaScriptEnabled(true);
engine.loadContent(htmlString);
StackPane root = new StackPane(webView);
Scene scene = new Scene(root, 500, 400);
primaryStage.setTitle("Hello World!");
primaryStage.setScene(scene);
primaryStage.show();
}
/**
* @param args the command line arguments
*/
public static void main(String[] args)
{
launch(args);
}
}
Пример HTML (отображается неправильно)
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.layout.StackPane;
import javafx.scene.web.WebEngine;
import javafx.scene.web.WebView;
import javafx.stage.Stage;
/**
*
* @author blj0011
*/
public class JavaFXApplication319 extends Application
{
@Override
public void start(Stage primaryStage)
{
String htmlStringPreCode = "<!DOCTYPE html>\n"
+ "<html>\n"
+ "<head>\n"
+ "</head>\n"
+ "<body>\n"
+ "This is a Test\n"
+ "</body>\n"
+ "</html>\n";
String htmlString = "<!DOCTYPE html>\n"
+ "<html>\n"
+ "<head>"
+ "<link href=\"" + getClass().getResource("prism.css") + "\"" + " rel=\"stylesheet\"" + " type=\"text/css\"" + " />\n"
+ "<script src=\"" + getClass().getResource("prism.js") + "\"" + " type=\"text/javascript\"" + "></script>\n"
+ "</head>"
+ "<body>\n"
+ "\n"
+ "<h1>My First Heading</h1>\n"
+ "\n"
+ "<p>My first paragraph.</p>\n"
+ "\n"
+ "<pre>"
+ " <code class=\"language-html\">\n"
+ htmlStringPreCode
+ "</code>\n"
+ "</pre>\n"
+ "</body>\n"
+ "</html>";
WebView webView = new WebView();
WebEngine engine = webView.getEngine();
engine.setJavaScriptEnabled(true);
engine.loadContent(htmlString);
StackPane root = new StackPane(webView);
Scene scene = new Scene(root, 500, 400);
primaryStage.setTitle("Hello World!");
primaryStage.setScene(scene);
primaryStage.show();
}
/**
* @param args the command line arguments
*/
public static void main(String[] args)
{
launch(args);
}
}
Ожидаемый результат
Java: 1.8.0_171
Prism.js Скачать на картинке также выбрал Java
1 ответ
Решение
HTML-код должен быть экранирован в первую очередь (чтобы он мог отображаться в виде простого текста).
Посмотрите на этот вопрос, оба решения работают:
htmlStringPreCode = htmlStringPreCode.replace("<", "<");
//or
htmlStringPreCode = "<script type=\"prism-html-markup\">" + htmlStringPreCode + "</script>";