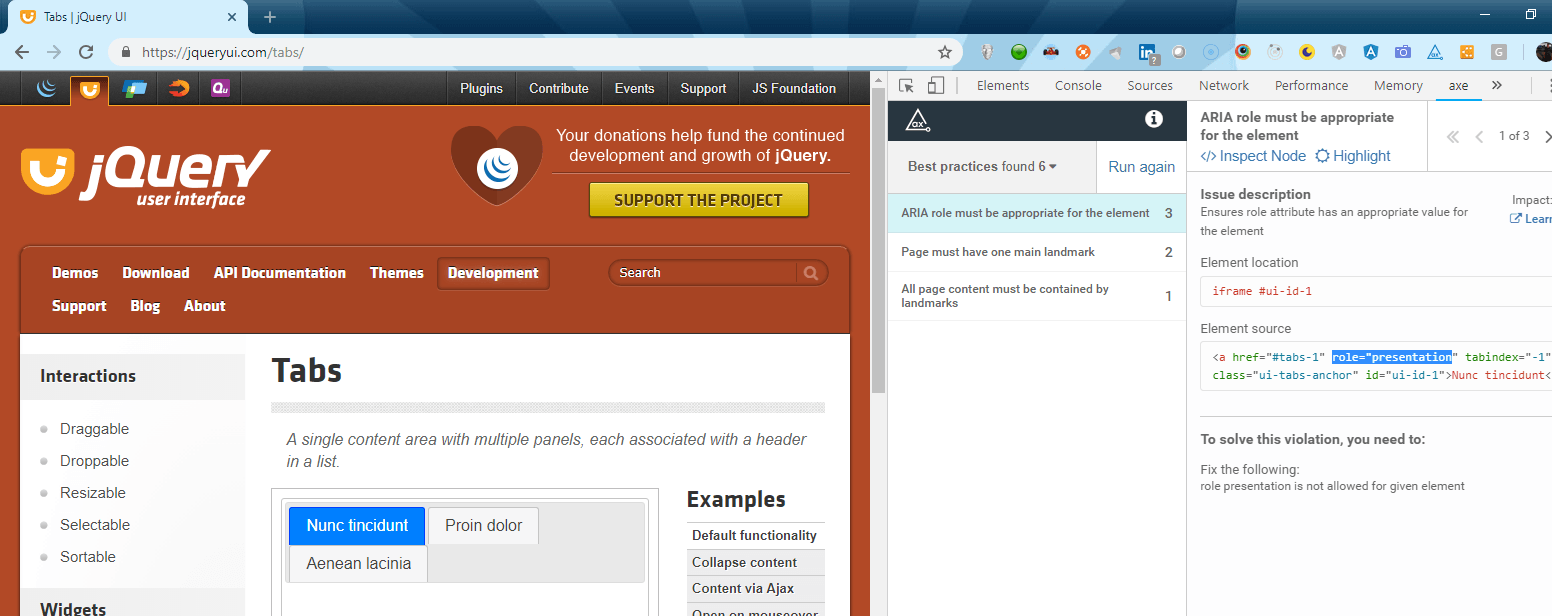
jquery tab wcag accessiblity: представление роли не разрешено для данного элемента; Гарантирует, что атрибут роли имеет соответствующее значение для элемента
JQuery вкладка добавляет role="presentation" как якорь и как инструмент топор, это нарушение WCAG, как это исправить?
Источник элемента
<a href="#tabs-1" role="presentation" tabindex="-1" class="ui-tabs-anchor" id="ui-id-1">Nunc tincidunt</a>
Чтобы устранить это нарушение, вам необходимо: Исправить следующее: представление роли не разрешено для данного элемента
2 ответа
Технически могу поставить role="presentation" на любой элемент, который я хочу. Однако, делая это, он делает элемент несемантическим элементом (ссылка по существу становится ). Может быть веская причина для ссылки, которая больше не является ссылкой, но в этом случае, я думаю, jquery использует неправильный тип элемента. Какой смысл иметь ссылку, которая теряет свое семантическое значение, а табуляция удаляется (tabindex установлен в -1)? Просто используйте вместо него .
Вкладка, кажется, управляется настройкой tabindex на
Вкладка jqueryui также настраивает aria-expanded на самой вкладке, что не так. Все, что ему нужно, это aria-selected (который он устанавливает). Вкладка ничего не расширяет.
Однако опыт чтения с экрана при использовании вкладки jqueryui очень похож на вкладку на странице W3. То есть я слышу одни и те же объявления при использовании вкладки jquery и вкладки W3 (за исключением лишних "развернутых"/"свернутых" объявлений jqueryui).
Таким образом, конечный результат заключается в том, что это работает. Тот факт, что ссылка имеет role="presentation" это не совсем ошибка. Вы должны связаться с топором по этому поводу. Топор старается не давать ложных срабатываний, и они хорошо реагируют на проблемы.
Код для активной вкладки пользовательского интерфейса jQuery, строго говоря, противоречив. Я немного изменил порядок атрибутов для ясности:
<a href="#tabs-1" tabindex="-1"
role="presentation"
class="ui-tabs-anchor" id="ui-id-1"
>Nunc tincidunt</a>
a элемент с href Атрибут создает ссылку, а ссылки изначально являются частью порядка фокуса (или порядка табуляции). Тем не менее, добавив атрибут tabindex="-1" выводит его из порядка табуляции. Это создает несоответствие между поведением указателя (по ссылке все еще можно щелкнуть, хотя демонстрационная программа jQuery пытается скрыть это путем манипулирования стилем указателя в CSS) и поведением на основе клавиатуры.
Кроме того, ссылка (поскольку до сих пор реализована активная вкладка) не является декоративной; это функционально, поэтому атрибут role="presentation" вводит в заблуждение здесь. Атрибут role="presentation" например, можно использовать для декоративных изображений и таблиц макетов. В интерфейсе с вкладками лучше добавить его в li элемент, который содержит ссылку, как показано в WAI-ARIA Authoring Practices 1.1.
Можно исправить это, переместив role="presentation" от a элемент, содержащий li стихия, движущаяся role="tab" от li элемент к a элемент, и временно удалить / переименовать href атрибут из a элемент, пока вкладка активна.