Office.initialize поднимает $rootScope:infdig
Ранее моя надстройка хорошо работала в разных браузерах. В последнее время в некоторых браузерах он плохо загружается (сообщения об ошибках в консоли + просто показывает пустую страницу в пользовательском интерфейсе); в некоторых браузерах он загружается, но с сообщениями об ошибках в консоли. Также странно, что это хорошо работает в localhost, но не в производстве. Вот минимальный код:
console.log("OfficeHelpers.Utilities.host: " + OfficeHelpers.Utilities.host);
console.log("OfficeHelpers.Utilities.platform: " + OfficeHelpers.Utilities.platform);
Office.initialize = function (reason) {
jQuery(document).ready(function () {
angular.bootstrap(document, ['test']) // it is important to not write 'ng-app="test"' in index.html, otherwise controller will be executed twice
console.log("bootstrapped inside Office.initialize!");
})
}
test = angular.module('test', ['ui.router']);
test.config(['$stateProvider', '$locationProvider', function ($stateProvider, $locationProvider) {
$stateProvider
.state('addinHomePlus', {
url: '/addin/homePlus',
template: 'testtest!!!'
})
$locationProvider.html5Mode(true);
}])
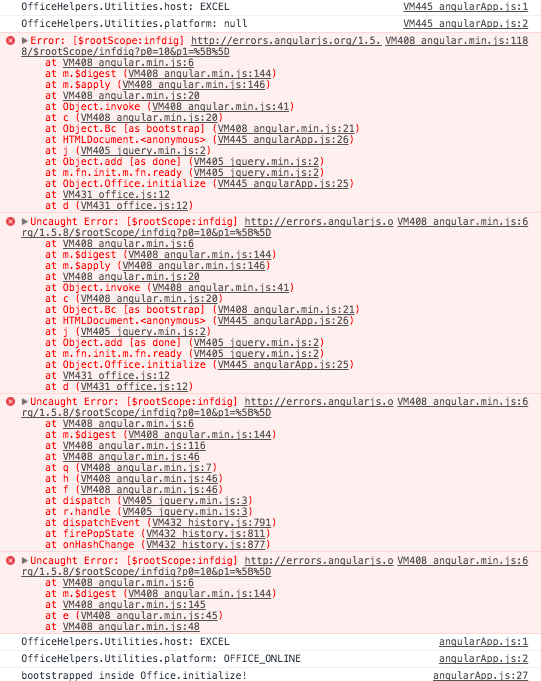
В Chrome он показывает пустую страницу в пользовательском интерфейсе, и здесь есть сообщения об ошибках с $ rootScope: infdig:
Кто-нибудь знает в чем дело?
Редактировать 1: я использую https://cdn.rawgit.com/devote/HTML5-History-API/master/history.js чтобы помочь режим HTML5. Если я установлю $rootScopeProvider.digestTtl(3)Я получил следующее сообщение для $rootScope:infdig:
3 $digest() iterations reached. Aborting!
Watchers fired in the last 5 iterations: [null,[{"msg":"fn: function (){var a=jb(c.url()),b=jb(l.absUrl()),f=c.state(),g=l.$$replace,m=a!==b||l.$$html5&&e.history&&f!==l.$$state;if(q||m)q=!1,d.$evalAsync(function(){var b=l.absUrl(),c=d.$broadcast(\"$locationChangeStart\",b,a,l.$$state,f).defaultPrevented;l.absUrl()===b&&(c?(l.$$parse(a),l.$$state=f):(m&&h(b,g,f===l.$$state?null:l.$$state),\nk(a,f)))});l.$$replace=!1}"},{"msg":"fn: function (){return d.hash()}","newVal":""}]]
1 ответ
Если я не использую https://cdn.rawgit.com/devote/HTML5-History-API/master/history.js, этот $rootScope:infdig исчезнет. Но мне нужно history.js как предложено здесь.