AEM - Невозможно увидеть опцию редактирования в компоненте
Вот код, который я написал в HTL-файле footer.html. Я использую здесь редактируемый шаблон.
<div class="6u">
<div class="row collapse-at-2">
<sly data-sly-test="${footer.arr}">
<sly data-sly-repeat="${footer.arr}">
<sly data-sly-resource="${'column${itemList.index}' @resourceType='aem-site/components/structure/footer/footerList'}"></sly>
</sly>
</sly>
</div>
</div>
и файл footerList.html содержит этот фрагмент кода (пока он жестко закодирован, но это не окончательный код)
<div class="6u">
<h3>Accumsan</h3>
<ul class="alt">
<li><a href="#">Nascetur nunc varius</a></li>
<li><a href="#">Vis faucibus sed tempor</a></li>
<li><a href="#">Massa amet lobortis vel</a></li>
<li><a href="#">Nascetur nunc varius</a></li>
</ul>
</div>
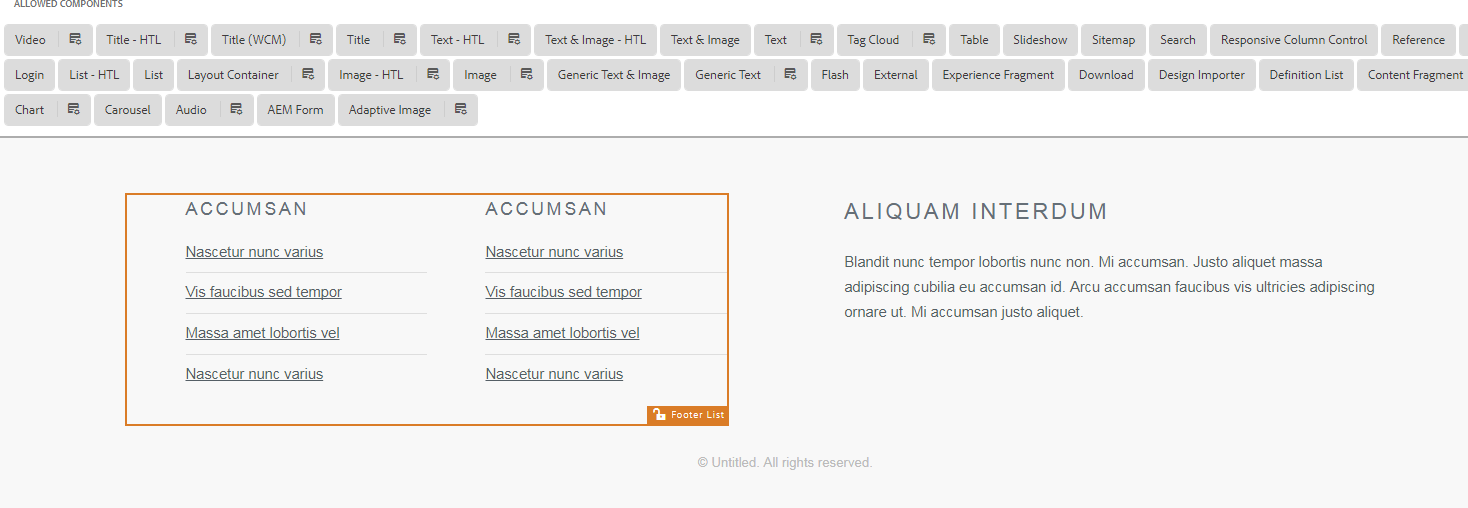
Я столкнулся с некоторыми странными проблемами при редактировании компонента. Вот как выглядит компонент на странице:
Я ожидал, что компонент footerList появится в виде двух отдельных компонентов, содержащих по одному столбцу каждый, поскольку значение ${footer.arr} в footer.html равно 2. Но похоже, что это один компонент, содержащий два столбца.
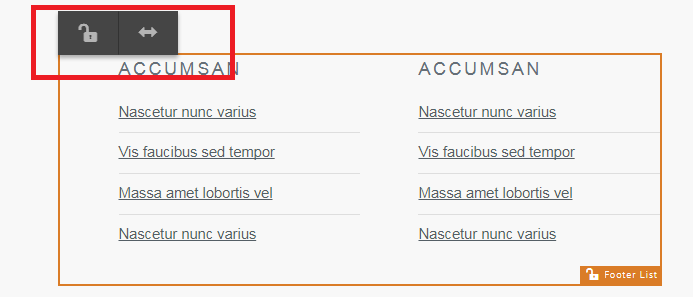
Другая проблема, с которой я сталкиваюсь, заключается в том, что у меня нет возможности редактировать компонент, как показано на рисунке ниже:
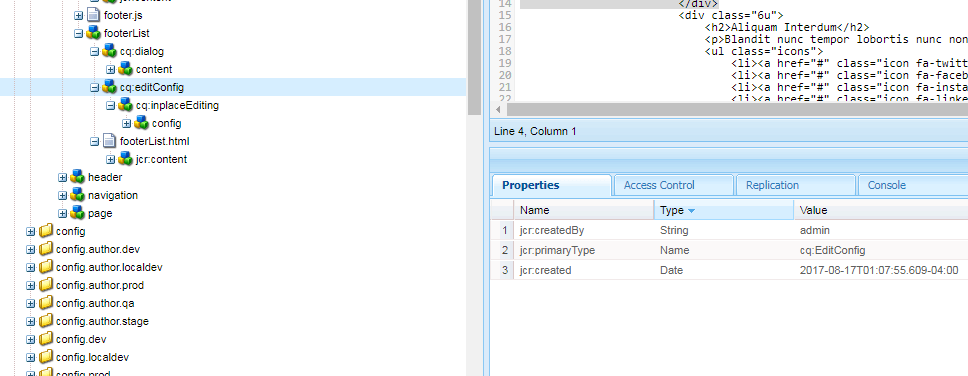
Вот так компоненты выглядят в CRXDE
Пожалуйста, дайте мне знать, если нужна дополнительная информация.
1 ответ
Ваш footerList компоненты должны быть включены через компонент контейнера, чтобы быть редактируемыми. Вы можете включить их непосредственно в контейнер верхнего уровня (в данном случае адаптивную сетку) или сделать footer Компонент контейнера (путем расширения адаптивной сетки - см. Контейнер формы основных компонентов)