Настройка ESLint и Prettier на "codesandbox.io"
На "codesandbox.io", как мне настроить "Prettier", чтобы он больше не менял разрывы строк (или, возможно, полностью деактивировать "Priettier"), и как там можно деактивировать определенное правило в ESLint (в моем случае это которые я хочу отключить, "отреагировать на изменение правил" - недавно созданный файл ".eslintrc", кажется, игнорируется в моем проекте ES201x? Спасибо.
1 ответ
Вы можете легко настроить поведение форматирования вашей песочницы, добавив prettier config следующим образом:
- Создайте файл
.prettierrcв корневой папке Песочницы. - Используя синтаксис JSON, добавьте в файл нужные правила форматирования.
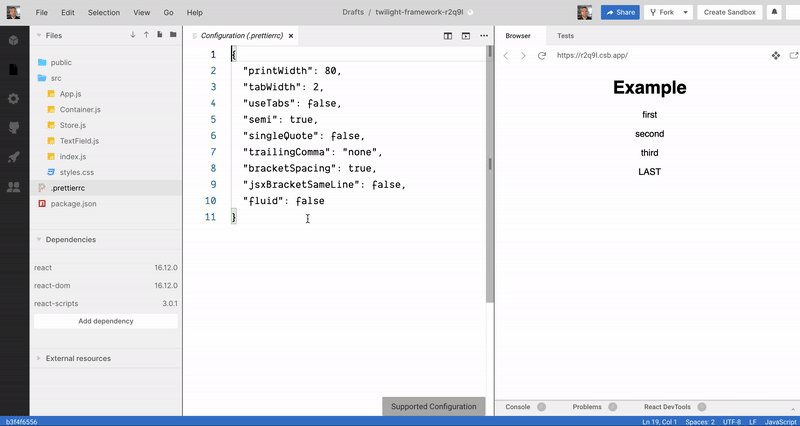
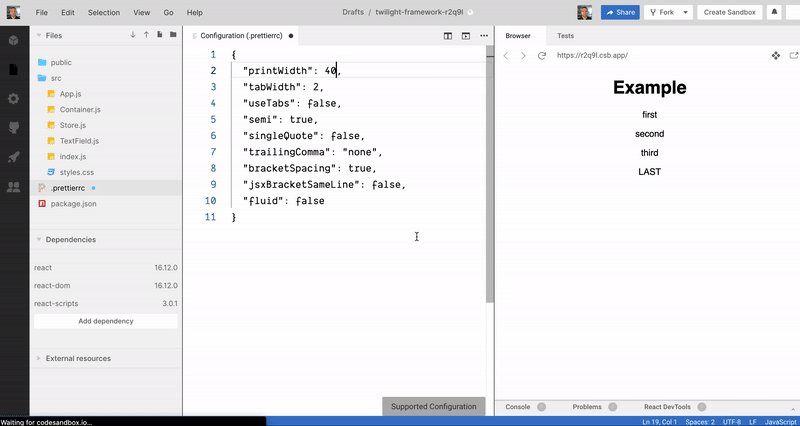
Например, чтобы изменить перенос строк, который, я думаю, раздражает большинство людей, установите printWidth значение:
{
"trailingComma": "es5",
"tabWidth": 2,
"semi": false,
"singleQuote": true,
"printWidth": 25
}
Сохраните файл и перезагрузите страницу Sandobox.
В следующий раз, когда вы сохраните любой из файлов, код будет отформатирован в соответствии с правилами, которые вы установили в
.prettierrc.
Другие:
Кажется, необходимо перезагрузить страницу песочницы, чтобы настройки вступили в силу. После повторного открытия файл
.prettierrcбудет отображаться как пользовательский интерфейс, а не как файл.Чтобы добавить новые правила форматирования, откройте файл
.prettierrcотображается как пользовательский интерфейс и нажмитеOpen file in editorи добавьте нужные правила.Вот список параметров конфигурации Prettier, которые вы можете установить в
.prettierrc.Чтобы включить / отключить форматирование Prettier, выполните следующие действия:
Cmd + Shift + P-> ВыбратьPreferences: Open Settings (UI)-> ИскатьEditor: Format on Save-> Отключить / включить опцию.
Наслаждайтесь!
Я не мог найти способ, чтобы предотвратить более красивое удаление разрывов строк, поэтому я просто отключил настройку при сохранении. Для меня это не слишком часто, так что достаточно просто навести порядок в редакторе.
Я тоже ищу способ переопределить правила eslint