Как у меня были вертикальные линии сетки на ag-Grid?
Я пытаюсь добавить вертикальные линии сетки в ag-Grid для angular 2 (что делает его более похожим на Excel).
Нужно ли создавать собственную тему (не использовать ag-theme-balham)?
У кого-нибудь есть пример?
Любая помощь будет оценена.
3 ответа
Решение
Одним из решений может быть стилизация ячеек путем добавления, например:
cellStyle: {border: '1px solid'}
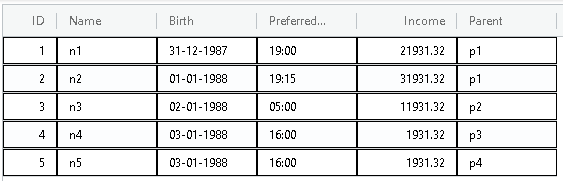
Результат:
Используйте этот Stackblitz для справки:
https://stackblitz.com/edit/ag-grid-bss-test-s5pxxc?file=app/app.component.ts
Вы можете попытаться установить разный размер границы для лучшего внешнего вида:
border: 'solid',
borderTopWidth: '0.5px',
borderRightWidth: '0.5px',
borderLeftWidth: '0.5px',
borderBottomWidth: '0.5px'
Замените значение ag-grid:
.ag-cell
{
border-right-color: black;
border-right-width: 1px ;
border-right-style: solid ;
}
для ячеек и для заголовка
.ag-header-cell, .ag-header-group-cell {
border-right: 1px solid black;
}
В определении столбца мы можем определить вертикальное выравнивание cellStyle: {'border-right': '1px dotted'}
const defaultColDef = useMemo(() => {
return {
cellStyle: {'padding-left': 0 ,'border-right': '1px dotted'},
sortable: true,
editable: false,
flex: 1,
filter: true,
resizable: true,
floatingFilter: true,
suppressMenu: true,
floatingFilterComponentParams: { suppressFilterButton: true },
};
}, []);