Динамическое использование Alexa Presentation Language
Я пытаюсь использовать Alexa Presentation Language. Я хочу знать, как включить динамические строки (например, " Выходная речь" и " Название") в node.js ( привязка должна быть конкретной).
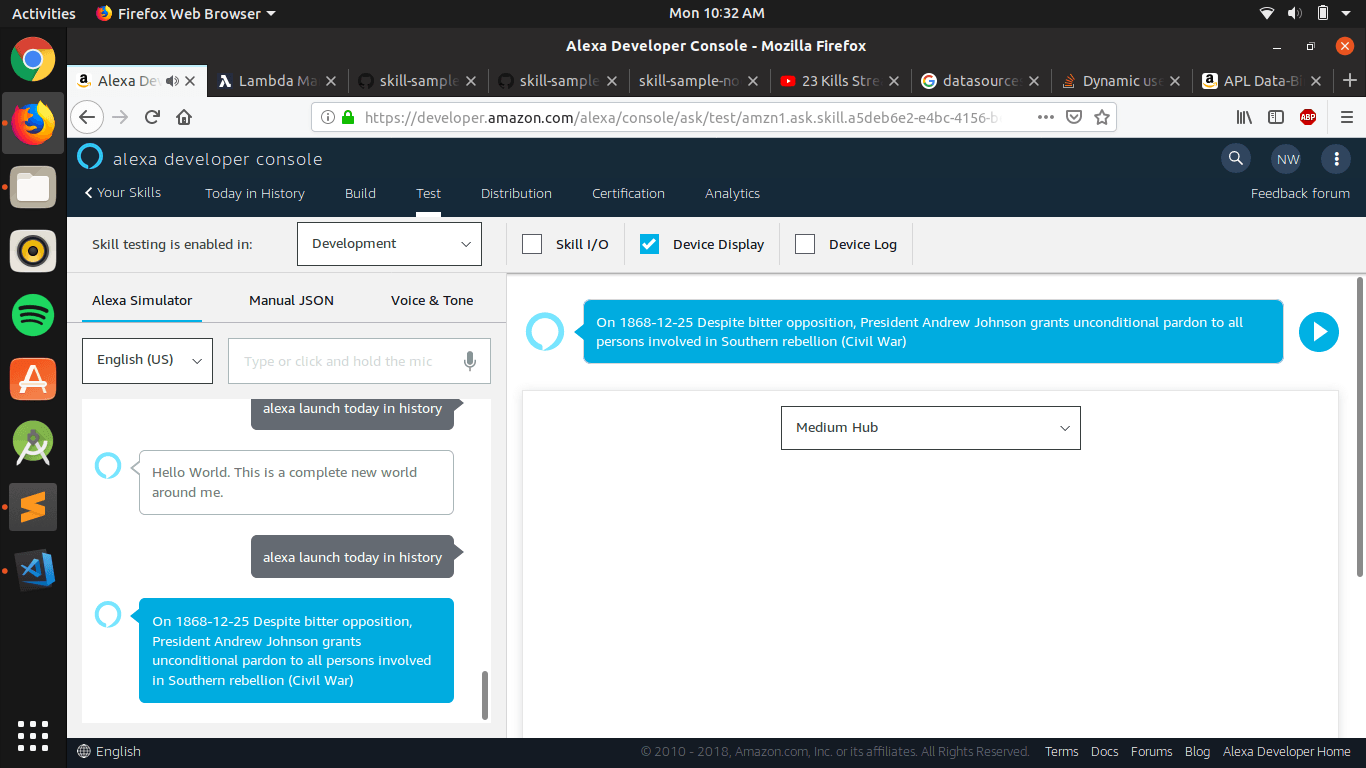
Если я использую некоторые статические строки для outputSpeech и положить его в apl_template_export.json, затем умение функционирует должным образом, и я вижу вывод на дисплее устройства. Но когда я пытаюсь использовать связывание, навык терпит неудачу. Хотя ошибки нет, но я не вижу вывода на дисплее устройства (см. Изображение). 
Вот что я пробовал до сих пор:
handlerInput.responseBuilder
.addDirective({
type: 'Alexa.Presentation.APL.RenderDocument',
version: '1.0',
document: require('./apl_template_export.json'),
dataSources: {
"bodyTemplate1Data": {
"type": "object",
"objectId": "bt1Sample",
"title": urlParams.type,
"textContent": {
"primaryText": {
"type": "PlainText",
"text": outputSpeech
}
}
}
}
})
.speak(outputSpeech)
.getResponse();
apl_template_export.json:
{
"type": "APL",
"version": "1.0",
"import": [
{
"name": "alexa-layouts",
"version": "1.0.0"
}
],
"mainTemplate": {
"parameters": [
"payload"
],
"items": [
{
"type": "Text",
"text": "${dataSources.bodyTemplate1Data.textContent.primaryText.text}"
}
]
}
}
Если я заменю ${dataSources.bodyTemplate1Data.textContent.primaryText.text} с реальным текстом (например, "Hello World"), умение работает как задумано.
Я взял ссылку здесь и здесь, оригинальный репозиторий: https://github.com/alexa-labs/skill-sample-nodejs-level-up-riddles
Может кто-нибудь сказать мне, что здесь происходит не так?
ОБНОВИТЬ
Я изменил text переменная к этому:
"items": [
{
"type": "Text",
"text": "Type: ${type}\nDatasources: ${dataSources != null} \nBodyTemplate: ${dataSources.bodyTemplate1Data != null}"
}
]
И я получаю это в качестве вывода:
Type: undefined
Datasources: false
BodyTemplate: false
Таким образом, проблема не в рендеринге вывода, вместо этого шаблон не может загрузить dataSources это актуальная проблема.
Это даже не в состоянии загрузить type переменная, значение которой уже определено в шаблоне.
1 ответ
Если вы генерируете template из APL Authoring Tool, вот несколько моментов, которые следует помнить:
- При добавлении
directiveна вашresponseBuilder, убедитесь, что вы добавляетеkeyназванныйdatasources, - При ссылке на
datasourceиз вашего шаблона, убедитесь, что вы обращаетесь к нему какpayload, Так что вашиdatasourceупоминается какpayload,
Например:
datasources : {
'type': 'AlexaHeader',
'text': {
'value': 'Hello World'
}
}
Если вы хотите получить доступ value затем ссылаться на это как ${payload.text.value},
- Если это не сработает, включите APL с консоли.