React Map GL: карта не принимает всю ширину
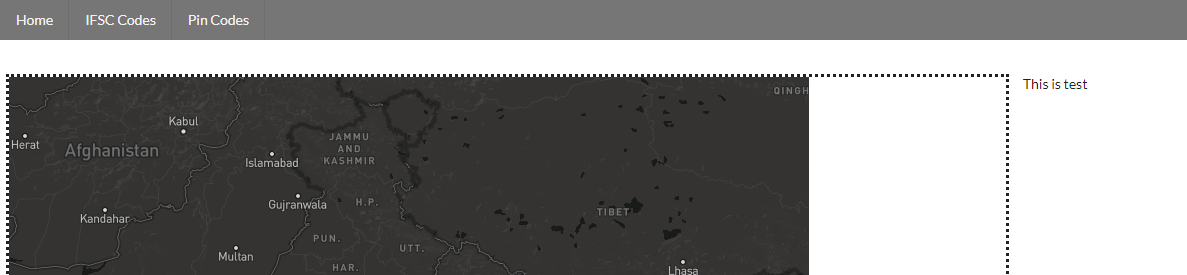
Я использую семантический пользовательский интерфейс реакции в качестве библиотеки пользовательского интерфейса и реагирую на отображение карты в моем приложении реакции. Но Карты, созданные из response-map-gl, занимают не всю ширину столбца. Пожалуйста, найдите изображение ниже: 
Пунктирная линия представляет столбец. Там все еще достаточно ширины для растяжения карты. Но согласно документам мы должны предоставить ширину и высоту карты в пикселях.
Код контейнера приведен ниже:
render() {
return (
<Grid style={{ padding: '20px' }}>
<Grid.Row>
<Grid.Column mobile={16} computer={12} style={{ border: 'dotted', paddingLeft: 0 }}>
<PincodesMap
viewPort={this.props.viewPort}
handleViewportChange={this.handleViewportChange.bind(this)}
/>
</Grid.Column>
<Grid.Column mobile={16} computer={4} style={{ border: 1 }}>
This is test
</Grid.Column>
</Grid.Row>
</Grid>
);
}
Принимая во внимание, что компонент, который содержит карту, выглядит следующим образом:
import React from 'react';
import ReactMapGL from 'react-map-gl';
const PincodesMap = ({ viewPort, handleViewportChange }) => (
<ReactMapGL
{...viewPort}
mapStyle="mapbox://styles/mapbox/dark-v9"
mapboxApiAccessToken="key"
onViewportChange={handleViewportChange}
/>
);
export default PincodesMap;
Код области просмотра для карты приведен ниже:
viewPort: {
width: 800,
height: 800,
latitude: 21.1458,
longitude: 79.0882,
zoom: 4
}
Мы не можем предоставить ширину в процентах. Как сделать так, чтобы он отображался на всю ширину? Кроме того, как автоматически изменить размер карты на мобильном телефоне?
Спасибо
5 ответов
Вы должны быть в состоянии предоставить ширину в процентах. Просто убедитесь, что это строка.
viewPort: {
width: "100%",
height: "100%",
latitude: 21.1458,
longitude: 79.0882,
zoom: 4
}
Это сработало для меня:
viewport: {
width: "fit",
...
},
<ReactMapGL
onViewportChange={nextViewport =>
this.setState({ viewport: { ...nextViewport, width: "fit" } })
}
...
>
С помощью react-map-gl версия 5.2.3, карта не отображалась, когда я использовал width: '100%', height: '100%'.
Вместо процентных единиц я смог заставить его работать, используя единицы "vw" / "vh", например: width: '100vw', height: '100vh'. Это стиль синтаксиса, который в настоящее время показан в примерах документации из репозитория react-map-gl.
В примере репо напрямую используются реквизиты ширины / высоты, но в viewPort объект это будет выглядеть так:
viewPort: {
width: '100vw',
height: '100vh',
latitude: 21.1458,
longitude: 79.0882,
zoom: 4
}
Надеюсь, это кому-то поможет.
Для меня с react-map-gl@5.2.3, Я не мог указать ширину и высоту для 100%. Хотя уточняя100vh работал, но на мобильных устройствах были проблемы.
Я исправил проблему, указав viewport как показано ниже
viewport: {
latitude: 0,
longitude: 0,
zoom: 1,
height: window.innerHeight,
width: window.innerWidth,
}