Как настроить навигацию по стрелкам в Jssor
Я только что заплатил премиальный план в Jssor и хочу попробовать использовать пользовательские стрелки навигации, возможно ли это сделать? Если так, как я мог это сделать? Спасибо!
1 ответ
Шаблон стрелки навигатор состоит из 2 частей, css код и html код, это выглядит как https://www.jssor.com/theme/arrow/arrow-skin-053-white.txt.
Например, демонстрационный слайдер ( https://www.jssor.com/demos/image-slider.slider) использует стрелку навигации jssor 053.
Посмотреть исходный код слайдера (просмотр источника: https://www.jssor.com/demos/image-slider.slider/=preview) вы можете найти следующий код,
<style>
/*jssor slider arrow skin 053 css*/
.jssora053 {display:block;position:absolute;cursor:pointer;}
.jssora053 .a {fill:none;stroke:#fff;stroke-width:640;stroke-miterlimit:10;}
.jssora053:hover {opacity:.8;}
.jssora053.jssora053dn {opacity:.5;}
.jssora053.jssora053ds {opacity:.3;pointer-events:none;}
</style>
<!-- Arrow Navigator -->
<div data-u="arrowleft" class="jssora053" style="width:55px;height:55px;top:0px;left:25px;" data-autocenter="2" data-scale="0.75" data-scale-left="0.75">
<svg viewbox="0 0 16000 16000" style="position:absolute;top:0;left:0;width:100%;height:100%;">
<polyline class="a" points="11040,1920 4960,8000 11040,14080 "></polyline>
</svg>
</div>
<div data-u="arrowright" class="jssora053" style="width:55px;height:55px;top:0px;right:25px;" data-autocenter="2" data-scale="0.75" data-scale-right="0.75">
<svg viewbox="0 0 16000 16000" style="position:absolute;top:0;left:0;width:100%;height:100%;">
<polyline class="a" points="4960,1920 11040,8000 4960,14080 "></polyline>
</svg>
</div>
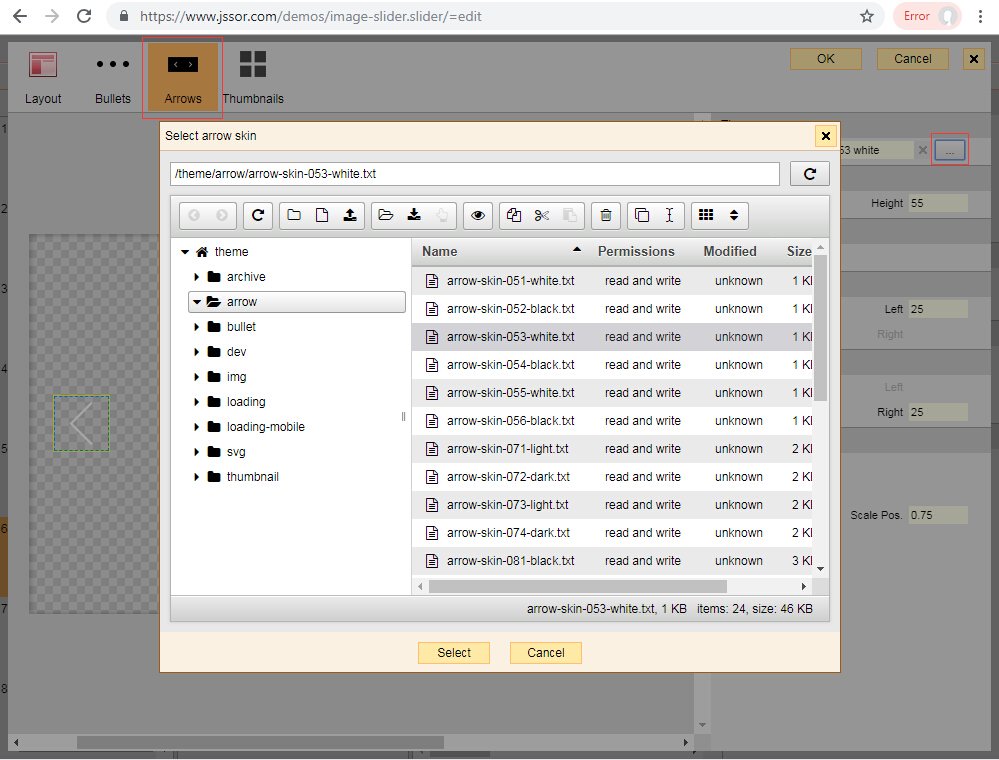
Откройте ползунок ( https://www.jssor.com/demos/image-slider.slider/=edit), а затем откройте окно макета, переключитесь на arrows вкладку, а затем нажмите ... кнопка.
Вы увидите путь к файлу шаблона /theme/arrow/arrow-skin-053-white.txt,
Вы можете получить файл шаблона здесь ( https://www.jssor.com/theme/arrow *), содержимое которого указано ниже,
{
id: "jssora053",
type: "arrow",
name: "arrow skin 053 white",
note: "",
css: ''
+ '\r\n/*jssor slider arrow skin 053 css*/'
+ '\r\n.jssora053 {display:block;position:absolute;cursor:pointer;}'
+ '\r\n.jssora053 .a {fill:none;stroke:#fff;stroke-width:640;stroke-miterlimit:10;}'
+ '\r\n.jssora053:hover {opacity:.8;}'
+ '\r\n.jssora053.jssora053dn {opacity:.5;}'
+ '\r\n.jssora053.jssora053ds {opacity:.3;pointer-events:none;}',
html: ''
+ '\r\n<div data-u="arrowleft" class="jssora053" style="width:55px;height:55px;top:162px;left:25px;">'
+ '\r\n <svg viewBox="0 0 16000 16000" style="position:absolute;top:0;left:0;width:100%;height:100%;">'
+ '\r\n <polyline class="a" points="11040,1920 4960,8000 11040,14080 "/>'
+ '\r\n </svg>'
+ '\r\n</div>'
+ '\r\n<div data-u="arrowright" class="jssora053" style="width:55px;height:55px;top:162px;right:25px;">'
+ '\r\n <svg viewBox="0 0 16000 16000" style="position:absolute;top:0;left:0;width:100%;height:100%;">'
+ '\r\n <polyline class="a" points="4960,1920 11040,8000 4960,14080 "/>'
+ '\r\n </svg>'
+ '\r\n</div>',
defaultValue: {
itemWidth: 55,
itemHeight: 55,
poslLeft: 25,
posrRight: 25,
posAutoCenter: 2,
bhvScaleL: .75,
bhvScalePos: .75
}
}
Измените код и сохраните его в собственном рабочем пространстве, это новый собственный шаблон навигатора стрелок, поздравляем!