Как использовать attr-dasharray,stroke-linecap,stroke-linejoin в Raphaeljs
Может ли кто-нибудь дать мне пример этих атрибутов в действии: stroke-dasharray, stroke-linecap, stroke-linejoin, я пытался их использовать, но я не совсем понимаю структуру сентекста для их значений.
4 ответа
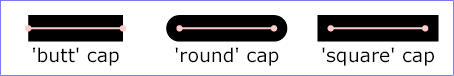
stroke-linecap
- Юридические ценности:
butt|round|square|inherit - пример

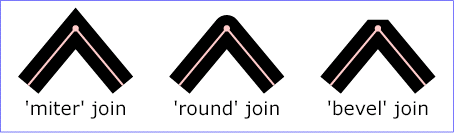
stroke-linejoin
- Юридические ценности:
miter|round|bevel|inherit - пример

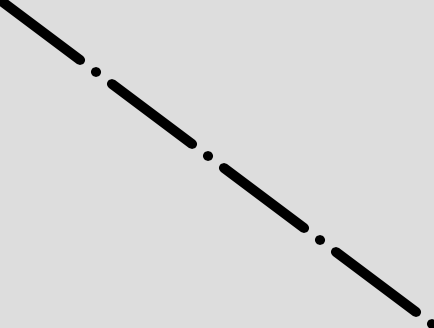
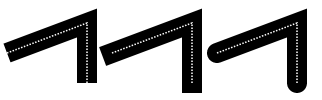
stroke-dasharray
- Допустимые значения: список длин или процентов, разделенный запятыми или пробелами,
например"100 20 0 20" - Пример (используя вышеуказанные значения)

Ответ Phrogz отлично подходит для простого SVG, но этот вопрос также помечен Raphael, где вещи похожи, но немного отличаются. В Raphael не так много хороших примеров настроек инсульта, так что вот полная живая демонстрация.
Есть примеры, документирующие, как использовать stroke-dasharray (пунктирные линии и пунктирные линии), stroke-linejoin (стиль инсульта) и stroke-linecap (стиль колпачка для пути) в Raphael.js.
Ссылка на демоверсию jsfiddle
использование .attr({'stroke-dasharray': option}) для пунктирных / пунктирных линий в Рафаэле с одним из этих вариантов (без чисел, в отличие от чистого SVG):
["", "-", ".", "-.", "-..", ". ", "- ", "--", "- .", "--.", "--.."]

использование .attr({'stroke-linejoin': option}) для закругленных, скошенных или острых (митра) углов в Рафаэле (аналогично SVG за исключением наследования):
["bevel", "round", "miter"]

Вы также можете установить .attr({'stroke-miterlimit': decimal}) которая контролирует точку отсечения на основе ширины хода и угла, за которым затупляются резкие соединения. То же, что и SVG-инсульт, поэтому применяются документы SVG. Кроссбраузерный вариант в этом можно увидеть в jsfiddle выше (например, между Chrome и Firefox в Windows)

использование .attr({'stroke-linecap': option})контролировать заглавные буквы на конце обведенного пути Рафаэля:
["butt", "square", "round"]

Обратите внимание, что этот ответ охватывает только stroke-dasharray и является дополнением к ответу Phrogz.
Рафаэль не дает много свободы для установки stroke-dasharray как заявлено user568458 и, как мне нужно, чтобы он работал как другие создатели svg, я немного подправил raphael.js разместить все возможное stroke-dasharray ценности.
addDashes = function (o, value, params) {
var nvalue = dasharray[Str(value).toLowerCase()];
if (nvalue!==undefined) {
var width = o.attrs["stroke-width"] || "1",
butt = {round: width, square: width, butt: 0}[o.attrs["stroke-linecap"] || params["stroke-linecap"]] || 0,
dashes = [],
i = nvalue.length;
while (i--) {
dashes[i] = nvalue[i] * width + ((i % 2) ? 1 : -1) * butt;
}
$(o.node, {"stroke-dasharray": dashes.join(",")});
}else{
$(o.node, {"stroke-dasharray": Str(value).toLowerCase()});
}
}
Замена предыдущего кода в файле чуть ниже где dasharray объект определен
Если вы хотите применить пунктирную линию стандартным способом SVG к объекту линии Рафаэля, это хорошо сработало для меня; тогда как мне не повезло, используя точку и дефисы, как в стиле Рафаэля.
myLine.attr({stroke:'green'}).node.setAttribute('stroke-dasharray', '10,10');
Параметры (10,10 в этом примере) - длина, разрыв, и вы можете повторять его столько раз, сколько хотите. подобно 5, 5, 1, 5 были бы более короткие штрихи с точками.
Ссылка: https://developer.mozilla.org/en-US/docs/Web/SVG/Attribute/stroke-dasharray