Одинаковые значения стиля, тот же элемент, но разные вычисленные значения в одном браузере
Я работаю над расширением Chrome, которое возвращает свойство font-size любого элемента. Я загружаю данные ответа ajax в документ расширения и вычисляю их свойства. Сейчас происходит нечто странное, и я не могу выяснить причину.
У меня есть тег заголовка на веб-странице, которую я анализирую. На вкладке "Стиль" (элемент проверки) на веб-странице указано, что размер шрифта равен 2em, а вычисленное значение - 32 пикселя.
Теперь, когда я загружаю ту же страницу в моем расширении Chrome, вкладка "Стиль" (элемент inspect) в моем расширении говорит, что его размер шрифта равен 2em, но показывает, что его вычисленный стиль равен 24px. Чтобы уточнить, я прилагаю изображения стилей и вычисленных стилей как веб-страницы, так и расширения Chrome.
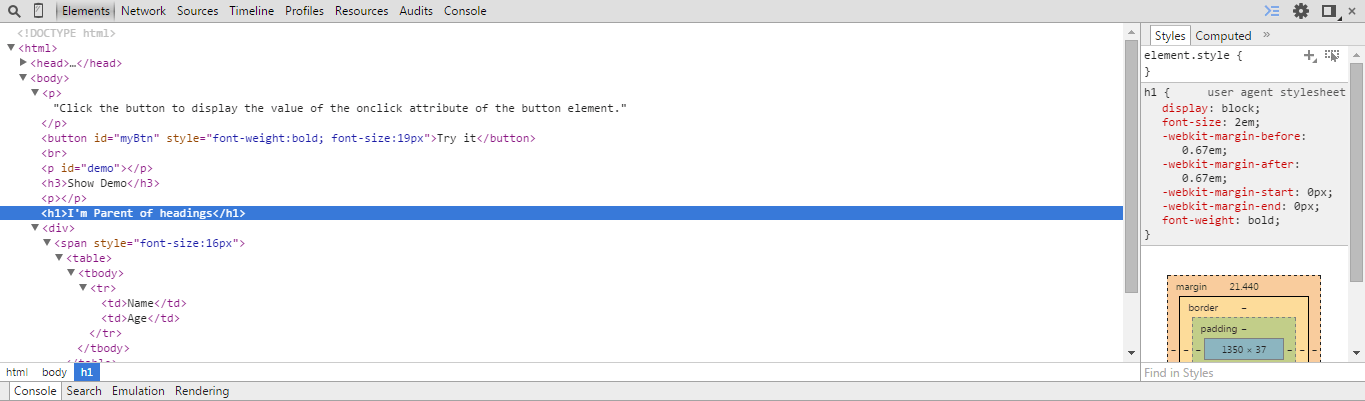
Случай 1: Стиль (веб-страница)
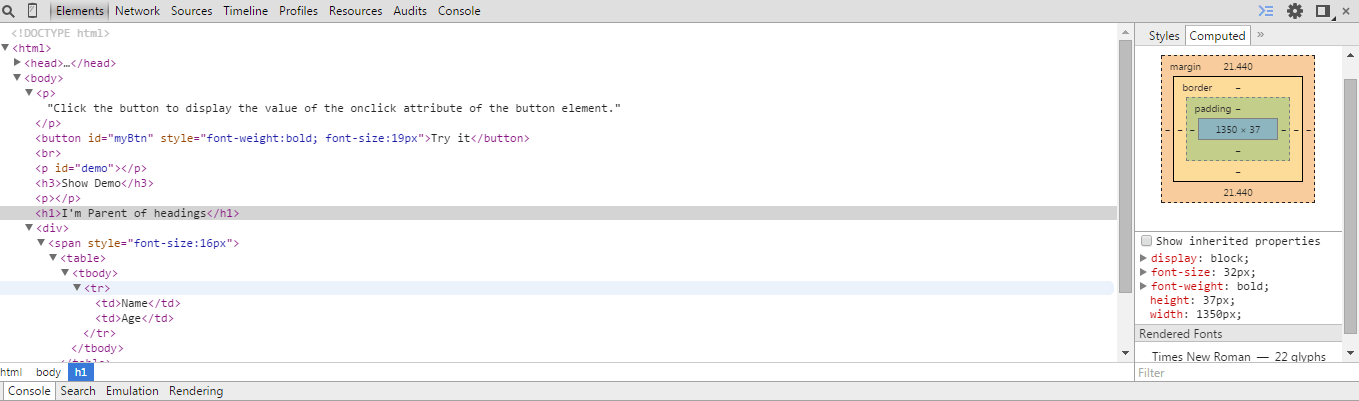
Компьютерный стиль (веб-страница)
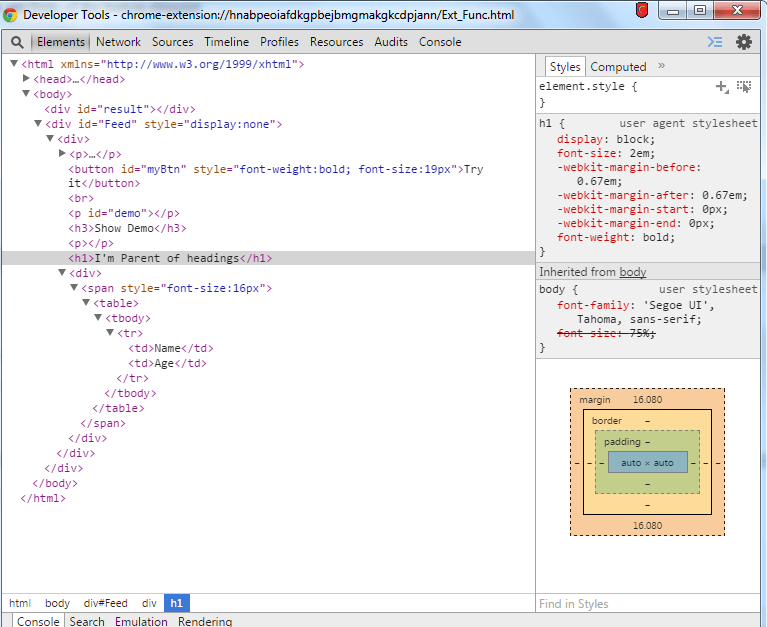
Случай 2: Стиль (после загрузки в расширение Chrome)
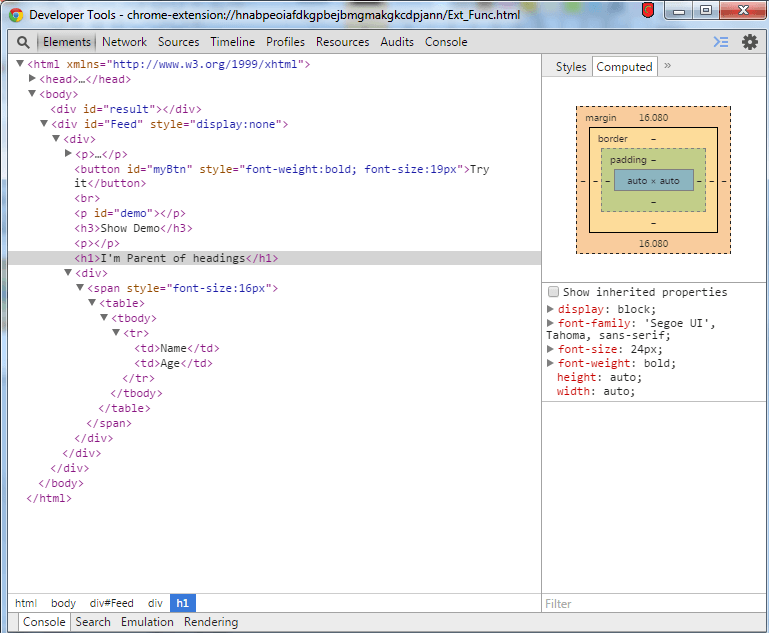
Вычисленный стиль (после загрузки в Chrome Extension)
Я просто хочу знать, почему это происходит? Те же стили (2em), но окно браузера показывает вычисленный размер как 32 и окно расширения (в том же браузере), показывающее 24px.
1 ответ
Проблема заключается в том, что em является относительной единицей в CSS, что означает, что элемент, размер шрифта которого находится в ems будет основывать размер шрифта на размер шрифта его родителя. В вашем втором примере кажется, что body размер шрифта изменен на 75%, а вам нужно изменить на 100%. Происходящий здесь закулисный расчет заключается в том, что htmlРазмер шрифта по умолчанию составляет 16px, 75% от этого - 12px, и вдвое больше (2em) - 24px- вычисленный размер шрифта.