Некоторые лигатуры не работают в Chrome
Я заметил, что Google Chrome показывает только определенные символы в качестве лигатур. Следующий шрифт содержит кодовые точки,, и. он также содержит лигатуры для следующих последовательностей кодовых точек, .
Последовательности, содержащие кодовую точку, не отображаются как лигатура в Google Chrome:
@font-face {
font-family: 'aliens';
src: url('data:application/font-woff;base64,d09GRgABAAAAAAacAAsAAAAACZQAAQAAAAAAAAAAAAAAAAAAAAAAAAAAAABHU1VCAAABCAAAAEsAAABqILclk09TLzIAAAFUAAAAQQAAAFZWH2BrY21hcAAAAZgAAABXAAABfnxxBHdnbHlmAAAB8AAAApIAAANoA1dLDmhlYWQAAASEAAAAMQAAADYOUN7DaGhlYQAABLgAAAAbAAAAJAcKAydobXR4AAAE1AAAAA8AAAAYE4gAAGxvY2EAAATkAAAADgAAAA4C8AIQbWF4cAAABPQAAAAfAAAAIAEZAGBuYW1lAAAFFAAAAR0AAAHyFNvC+HBvc3QAAAY0AAAAZgAAAJG4ZoJgeJxjYGRgYOBiMGCwY2BycfMJYeDLSSzJY5BiYGGAAJA8MpsxJzM9kYEDxgPKsYBpDiCWAtNMDGwMPEBRJiCPFUiCaEYGZgCf2gWNAHicY2BkdmScwMDKwMBUxbSHgYGhB0IzPmAwZGQCijKwMjNgBQFprikMDv+BgFnhvwVDFLMCwwmgMCNIDgD5Mw02AAAAeJztkLENgDAQA+9JoEAMwBCUjEDFUEyXASgYJX1wLMbAr3vJlisDI5DEJjLESdB1KA3nidl5ZpUfdFJrxt2Y+LX475/Tds9tNA9RL9PXi1qMOi/Ojw9gAHicVVE7b9NQFL6Pxo7dxLETP5I0Nklcx3kU5+E4rkqavlQBrUAQHq1ahgraDm3hB9AFAQNIbAjUgYXSn4AyMTCgTh0YGVjY2GBkaF2ukxLSc33e9+j6fB9AgAjeR1tgBlwFAHJYEmW71pjCCk3RHNSzFnLqDVfnsB/WG3ZNlkRKFzVk11p4CrawC1vQNTlI4/cTWzcq4ZB8JZdM5qm8YuSum7EER2nSdvra8n1HKWbEeCIixcWIonLZuemmG79YXH3wcNL7VtqZQSt7i2hj9uXzXUcUqmZKqw7ZqmHWw2IyYi2Zxu3LZVbOWoYYlqJ8UmCUfN1N2eV77Zmod7j4ognLr+7469AAnH7GP9EewEAHJhgDFVAH4wDEJNtRoS6RI9iOTbKM1PWC7nSPlHEytqMLJSjZBmlhW9INop3VnsDDs8D7Dbd93/EmOqTpJ2jvrPXLr3Q6UOjlJ8+6kzvEkH8jeJ+u41EcBEOAIXgrQkYIZIhBX9ZO3sE/noGKOLh2/AkfqMdv8Yi/z9C5mUVwa3DO0LAiN9xGroxdRVY0SHMoZ1rQpDVECERZC7ot6NflWssPLVSGFnZj/hVKVgbe9d7ITnPW4IRAMBBi2GhAHGZDAZ6OiRKbrsRK4RRHS0xcTV/gWUpmIogejkvRAMeiEM9E+ZQAQ+ujdgRhIzW4wtjck0dtOYiD/HxR1Sq4OpIvLaTCIURR0XFtYXR5ZcngE1w0LbBBKpgI0yzPxt3JVlO1q+ubm1XvY/PpPLy5f9fHguljcZ7bSTBLUPnPb4/Xvv7jV3cuwTN+TVI2Cbcu0VgfTrhRKBT976jnCo8/FIi0j9rtQoGEr/towa+Fruz6nXZ7t5d5P3x7QBR+H2DxL8MdqjkAAHicY2BkYGAA4ppVEovi+W2+MnAzvwCKMFxdcnYngv6fwvyCmQPI5WBgAokCAGwMDNkAAAB4nGNgZGBgVvhvASRfMDCASUYGVMAGAFFCAzkAeJxjYGBgYH6BiQEypASYAAAAAAAAagC4ANIBWAG0AAB4nGNgZGBgYGMIYeBkAAEmIOYCQgaG/2A+AwAR7wF6AHicXY69TsMwFIVP+odoEAIhMZulC1L6M/YB2pkO2dPESVslceS4lSoxM/MUzDwFz8WJeyUqbOn6O+ceXxvAA34QoFsBhr52q4cbqgv3SXfCA/Kj8BAhnoVHVC/CY7xiIhziCW+cEAxu6YyRCfdwj1q4T/9deED+EB5y+qfwiP6X8BgxvoVDTILRPjV1u9HFsUysZ19ibdu9qdU8mnm91rW2idOZ2p5VeyoWzuUqt6ZSK1M7XZZGNdYcdOqinXPNcjrNxY9SU2GPFIZ/brGBRoEjSiSwV/4fxUxY73RaYY4Is6v+mv3aZxI4nhkzW5xZW5w4e0HXIafOmTGoSCt/t0uX3IZO43sHOin9CDt/q8ESU+78Xz7yr1e/MPVTYgAAAHicbcpBDkAwEIXhmaJCws5+4iajikmqbaj7XwURC4l/8RZfHih4quE/jQozzLFAjSX0K6fFXiOGHQ3BjbSbTWIiw1HSZdywE+tpDX5Pdmsjz5YmNuJnOmLFFDzd1n1urwKc/vsY7wAA');
}
td {
font-family: 'aliens';
letter-spacing: .000001em;
font-variant-ligatures: contextual;
text-rendering: optimizeLegibility;
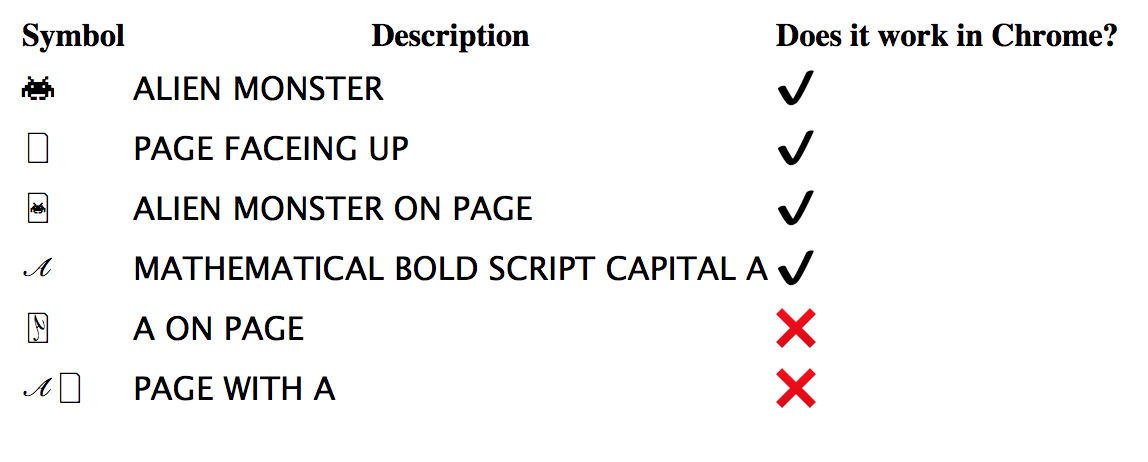
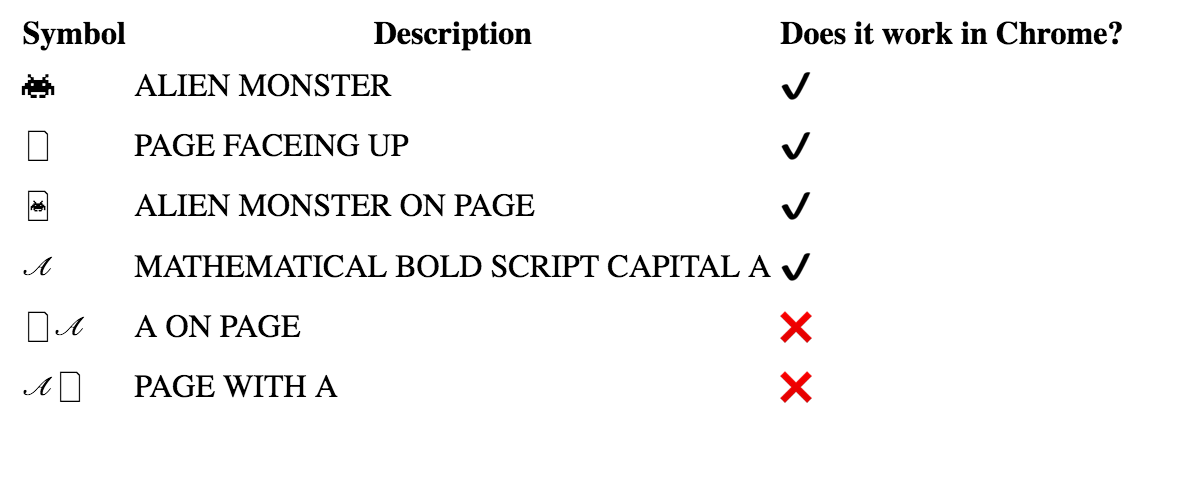
}<table>
<tr>
<th>Symbol</th>
<th>Description</th>
<th>Does it work in Chrome?</th>
</tr>
<tr>
<td></td><td>ALIEN MONSTER</td><td>✔️</td>
</tr>
<tr>
<td></td><td>PAGE FACEING UP</td><td>✔️</td>
</tr>
<tr>
<td></td><td>ALIEN MONSTER ON PAGE</td><td>✔️</td>
</tr>
<tr>
<td></td><td>MATHEMATICAL BOLD SCRIPT CAPITAL A</td><td>✔️</td>
</tr>
<tr>
<td></td><td>A ON PAGE</td><td>❌</td>
</tr>
<tr>
<td></td><td>PAGE WITH A</td><td>❌</td>
</tr>
</table>Фактический результат в Chrome: 
Safari и Firefox не отображают последовательность.
Лигатуры, содержащие кодовую точку, недействительны? Может ли ligatureS содержать какие-либо последовательности кодовых точек? Это ошибка в Chrome?
1 ответ
Похоже, что причина, по которой Chrome не применяет лигатуру "НА СТРАНИЦЕ", состоит в том, что он разделяет "А" и "Страницу" на отдельные серии из-за того, что "А" - это "текст", а "Страница" - "смайлики". ". Кроме того, даже при этом кажется, что "А" и "Страница" будут считаться разными "словами", что приведет к дальнейшему их разделению на отдельные серии, потому что Мигл полагает, что он может формировать слово. К сожалению, даже добавление zwj не может обойтись.
Обратите внимание, что я вижу "A ON PAGE" и связанную лигатуру, но не вижу глифа или лигатуры "PAGE WITH A" в шрифте, что может объяснить, почему ни Chrome, ни Safari не показывают эту лигатуру.
Я открыл вопрос против Chromium с этой информацией.