Сделайте текстовую область доступной только для чтения с помощью jquery
Для текста input Я делаю:
$('input[type="text"]').each(function(){
$(this).attr('readonly','readonly');
});
Но что я должен сделать для textarea, сделать это readonly,
6 ответов
Включите его в ваш селектор (используя множественный / элементный селектор), например так:
$('input[type="text"], textarea').attr('readonly','readonly');
Вы можете проверить это здесь, если это единственное, что вы делаете, нет необходимости .each() Вы можете просто позвонить .attr() на всех согласованных элементах.
В последних версиях jQuery используется метод prop предпочтительнее использования attr,
Чтобы сделать определенную текстовую область только для чтения:$('#mytextarea1').prop('readonly', true);
Чтобы сделать все текстовые области только для чтения:$('textarea').prop('readonly', true);
Чтобы все текстовые поля были доступны только для чтения:$('input[type=text]').prop('readonly', true);
Чтобы все текстовые поля и текстовые поля были доступны только для чтения:$('input[type=text],textarea').prop('readonly', true);
Также обратите внимание на разницу между "только для чтения" и "отключен" с точки зрения внешнего вида:
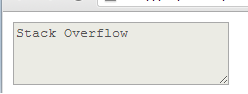
Ниже <textarea> с disabled установлен в true: (выглядит иначе)
(выглядит иначе)
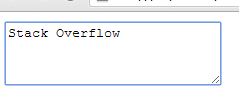
Ниже <textarea> с readonly установлен в true: (выглядит так же)
(выглядит так же)
Из Jquery 1.6 использовать
$("#mytxtarea").prop("disabled", true);
Посетите http://api.jquery.com/prop/
Ты можешь написать
$("textarea").attr("readonly", "readonly");
это сделает readonly для всех полей textarea.