Внутренние ссылки уценки Джекилла
Jekyll использует ссылки в формате Markdown, но как я могу ссылаться на внутренний контент?
[[link]]
8 ответов
Теперь вы можете размещать внутренние ссылки, используя следующие:
[Some Link]({% post_url 2010-07-21-name-of-post %})
На это также ссылаются в Документации Jekyll.
Теперь можно ссылаться на другие страницы, кроме сообщений, используя link тег. link работает для сообщений, страниц, документов в коллекции и файлов.
{{ site.baseurl }}{% link _collection/name-of-document.md %}
{{ site.baseurl }}{% link _posts/2016-07-26-name-of-post.md %}
{{ site.baseurl }}{% link news/index.html %}
{{ site.baseurl }}{% link /assets/files/doc.pdf %}
Не забудьте включить расширение файла при использовании link тег. Чтобы использовать его для создания ссылки:
[Link to a document]({{ site.baseurl }}{% link _collection/name-of-document.md %})
[Link to a post]({{ site.baseurl }}{% link _posts/2016-07-26-name-of-post.md %})
[Link to a page]({{ site.baseurl }}{% link news/index.html %})
[Link to a file]({{ site.baseurl }}{% link /assets/files/doc.pdf %})
Смотрите документацию Джекилла.
Для страниц они решили не добавлять page_url тег, потому что вам все равно придется знать путь к странице. Так что вам просто нужно сделать ссылку на него вручную:
[My page](/path/to/page.html)
Или вы можете сделать что-то большое и безобразное, как это, если вы хотите программно получить заголовок страницы:
{% for page in site.pages %}
{% if page.url == '/path/to/page.html' %}
[{{ page.title }}]({{ page.url }})
{% endif %}
{% endfor %}
Если внутреннее содержимое находится на той же странице, то на него можно ссылаться, используя auto_ids особенность. Вы включаете это в _config.yml:
kramdown:
auto_ids: true
С этим включенным каждый заголовок получает id ссылка на основе текста заголовка. Например
### My Funky Heading
станет
<h3 id="my-funky-heading">My Funky Heading</h3>
Вы можете сделать ссылку на это из того же документа, выполнив что-то вроде этого:
The funky text is [described below](#my-funky-heading)
Вы можете назначить явный идентификатор, если вы предпочитаете:
### My Funky Heading
{: #funky }
и ссылка на него
The funky text is [described below](#funky)
В Jekyll существует несколько способов создания ссылок, некоторые из которых уже устарели.
С тегами ссылки
Рекомендуемый способ ссылки на внутренние файлы:
[Link]({{ site.baseurl }}{% link path/to/file.md %})
Обратите внимание, что это приведет к ошибке, если файл перемещается или удаляется.
С постоянными ссылками
Чтобы создать ссылку на страницу без ошибок (вместо этого неработающие ссылки):
[Link]({{ '/path/to/page/' | relative_url }})
Обратите внимание, что здесь вам нужно знать постоянную ссылку на страницу и пропустить ее через relative_url фильтр, чтобы убедиться, что он префикс с базовым URL сайта.
Постоянная ссылка на страницу зависит от permalink установка в вашем конфигурационном файле и permalink введите в начале файла.
С помощью jekyll-lative-Links
Если вы хотите использовать относительные пути (и хотите, чтобы ссылки работали в режиме уценки GitHub), вы должны использовать jekyll-relative-links, Это позволяет вам писать ссылки, такие как:
[Link](./path/to/file.md)
[Link to file in parent folder](../file.md)
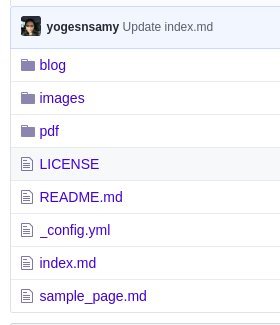
Представьте, что это каталог вашего проекта:
Чтобы связать index.md с файлом в папке blog с названием "20190920-post1.md", сделайте следующее:
- Откройте файл index.md.
Добавьте следующее:
[любой текст](./ относительный путь)
Например:
- [Sept 20th 2019 - Kikucare's Journey](./blog/20190920-post1.md)
Выход:
Я все еще прорабатываю петли, но я начал разрабатывать jekyll-wikilinks на случай, если кто-то заинтересован во внутренней [[wikilink]] поддержке jekyll.
Если вы заинтересованы в помощи , чтобы улучшить качество этого плагина, вы можете проверить репо или связанную с ними дискуссию по Джекил форума.
Работа в Jekyll 3.9.x:
В HTML:<a href="{{ '/blog/' | relative_url }}">Link to blog</a>