Как я могу разрешить выделенный текст ячейки быть полужирным, когда щелкните контекстное меню "Полужирный" в Handsontable
Я работаю над handsontable.js с jquery Последняя версия. Я хочу добавить новые функции, чтобы добавить на handsontalbe contextMenubold а также normal text, Я добавил эти оба пункта меню в contextMenu, Но как я могу сделать все выбранное cell текст жирный и обычный.
Вот мой код jquery для handsontable:
$("#A_tabledata").handsontable({
data: data,
startRows: 1,
startCols: 2,
minRows: 1,
minCols: 2,
maxRows: 400,
maxCols: 200,
rowHeaders: false,
colHeaders: false,
minSpareRows: 1,
minSpareCols: 1,
mergeCells: true,
cells: function (row, col, prop) {
var cellProperties = {};
cellProperties.renderer = "defaultRenderer"; //uses lookup map
return cellProperties;
},
contextMenu: {
callback: function(key, options) {
if(key == 'bold'){
//Return index of the currently selected cells as an array [startRow, startCol, endRow, endCol]
var sel = this.getSelected() ;
var boldValues = ''; //How can i get cell value?
// How can i set value back to in the cell?
}
if(key == 'normalText'){
//Return index of the currently selected cells as an array [startRow, startCol, endRow, endCol]
var sel = this.getSelected();
var normalValues = ''; //How can i get cell value?
// How can i set value back to in the cell?
}
},
items: {
"row_above": {},
"row_below": {},
"col_left": {},
"col_right": {},
"hsep2": "---------",
"remove_row": {name:'Remove row(s)'},
"remove_col": {name:'Remove columns(s)'},
"hsep3": "---------",
"alignment" : {},
"mergeCells" : {},
"hsep4": "---------",
"undo": {},
"redo": {},
"hsep5": "---------",
"bold": {"name": "Bold"},
"normalText": {"name": "Normal Text"}
}
},
cell: <?php echo $metadata; ?>,
mergeCells: <?php echo $metadata; ?>
});
Обновления
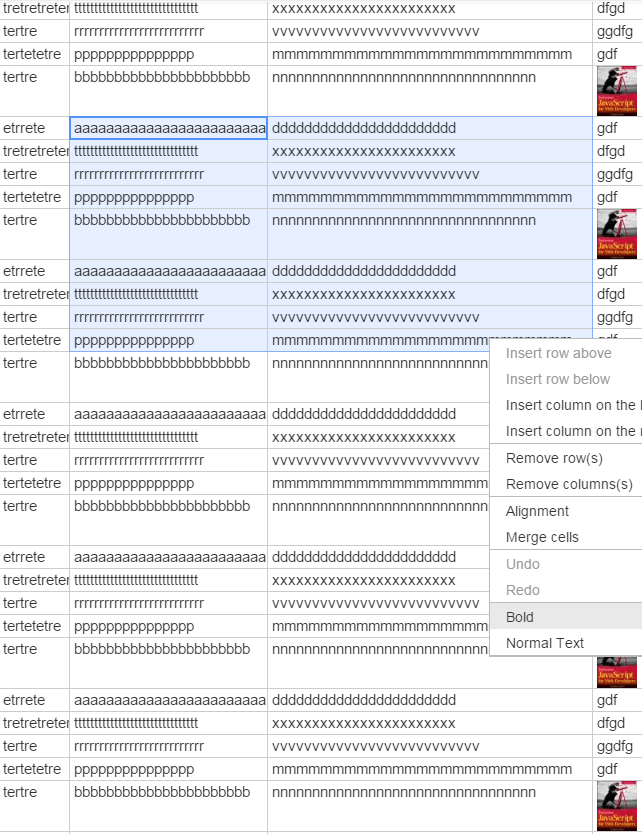
Для получения дополнительной информации, что я хочу, я добавляю изображение здесь:
На этом изображении вы можете увидеть синюю область. Я хочу, чтобы все эти ячейки были выделены жирным шрифтом, когда я нажимаю "Жирный" в контекстном меню. И вернуться к нормальному состоянию, когда я нажимаю "Нормальный текст" из контекстного меню.
Как я могу получить значение ячейки? Как я могу установить значение обратно в ячейку?
Я искал во многих форумах и сообщениях, но не получил ответ:
Заранее спасибо.
2 ответа
Я знаю, что это не лучшее решение, но если ничего не работает, вы можете сделать это:
var sel = this.getSelected(), row = sel[0] + 1, col = sel[1];
$('table tr:eq(' + row + ') td:eq(' + col + ')').css('font-weight', 'bold');
Если вы видите документацию для метода getSelected() это говорит:
getSelected () {} Массив
Возвращает индексы выбранных ячеек в виде массива[startRow, startCol, endRow, endCol],
Стартовый ряд и начальный столбец - это координаты активной ячейки (где выбор был начат).
Возвращает: {Array} Массив индексов выбора.
Этот метод не нужен в вашем случае, посмотрите демонстрацию ниже или используйте пример кода, который я добавил.
Так что в соответствии с этим вам просто нужно это:
callback: function(key, options) {
if (key === 'bold') {
$('.area').html(function() {
return $('<strong>', {
text: this.textContent
});
});
} else if (key === 'normal') {
$('.area').html(function() {
return this.textContent
});
}
},
и я узнал, что выбранные ячейки получают имя класса с именем area так что вы можете нацелиться на них, как вы можете видеть в коде выше, и попробовать фрагмент, добавленный ниже.
$(document).ready(function() {
var container = document.getElementById('basic_example');
var data = function() {
return Handsontable.helper.createSpreadsheetData(100, 12);
};
var hot = new Handsontable(container, {
data: data(),
height: 396,
colHeaders: true,
rowHeaders: true,
stretchH: 'all',
columnSorting: true,
contextMenu: {
callback: function(key, options) {
if (key === 'bold') {
$('.area').html(function() {
return $('<strong>', {
text: this.textContent
});
});
} else if (key === 'normal') {
$('.area').html(function() {
return this.textContent
});
}
},
items: {
"bold": {
name: 'Make bold'
},
"normal": {
name: 'Make normal'
}
}
}
});
});body {
background: white;
margin: 20px;
}
h2 {
margin: 20px 0;
}<link href="http://handsontable.com//bower_components/handsontable/dist/handsontable.full.min.css" rel="stylesheet" />
<link href="http://handsontable.com//styles/main.css" rel="stylesheet" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://handsontable.com//bower_components/handsontable/dist/handsontable.full.min.js"></script>
<div id="basic_example"></div>