5-минутная ошибка установки Angular2 - требование не определено
Я делаю Angular2 5 минутный быстрый старт.
Примерно на полпути учебника у меня правильно настроены следующие файлы:
- index.html,
- app.component.ts
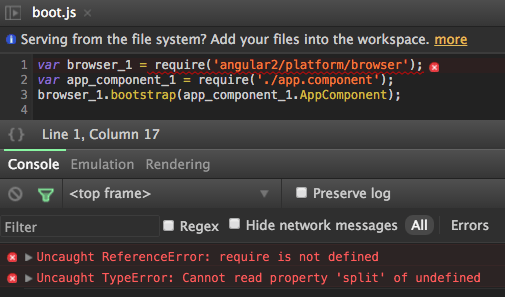
- приложение / boot.ts
- package.json
- tconfig.json
Ран npm start и получаю эту ошибку:
Uncaught ReferenceError: require is not defined(anonymous function) @ boot.js:1
angular2-polyfills.js:143
Uncaught TypeError: Cannot read property 'split' of undefinedreadMemberExpression @ system.src.js:1456(anonymous function) @ system.src.js:3224(anonymous function) @ system.src.js:3749complete @ system.src.js:2487run @ angular2-polyfills.js:138zoneBoundFn @ angular2-polyfills.js:111
Я нашел эту ссылку об использовании ES6 Shim, и я включил <script src="node_modules/es6-shim/es6-shim.js"></script>,
Однако я все еще получаю Uncaught ReferenceError: require is not defined ошибка.
app.component.ts
import {Component} from 'angular2/core';
@Component({
selector: 'my-app',
template: '<h1>My First Angular 2 App</h1>'
})
export class AppComponent { }
(Приложение / boot.ts)
import {bootstrap} from 'angular2/platform/browser'
import {AppComponent} from './app.component'
bootstrap(AppComponent);
index.html
<html>
<head>
<title>Angular 2 QuickStart</title>
<!-- 1. Load libraries -->
<script src="node_modules/es6-shim/es6-shim.js"></script>
<script src="node_modules/angular2/bundles/angular2-polyfills.js"></script>
<script src="node_modules/systemjs/dist/system.src.js"></script>
<script src="node_modules/rxjs/bundles/Rx.js"></script>
<script src="node_modules/angular2/bundles/angular2.dev.js"></script>
<!-- 2. Configure SystemJS -->
<script>
System.config({
packages: {
app: {
format: 'register',
defaultExtension: 'js'
}
}
});
System.import('app/boot')
.then(null, console.error.bind(console));
</script>
</head>
<!-- 3. Display the application -->
<body>
<my-app>Loading...</my-app>
</body>
</html>
package.json
{
"name": "angular2-quickstart",
"version": "1.0.0",
"scripts": {
"tsc": "tsc",
"tsc:w": "tsc -w",
"lite": "lite-server",
"start": "concurrent \"npm run tsc:w\" \"npm run lite\" "
},
"license": "ISC",
"dependencies": {
"angular2": "2.0.0-beta.0",
"systemjs": "0.19.6",
"es6-promise": "^3.0.2",
"es6-shim": "^0.33.3",
"reflect-metadata": "0.1.2",
"rxjs": "5.0.0-beta.0",
"zone.js": "0.5.10"
},
"devDependencies": {
"concurrently": "^1.0.0",
"lite-server": "^1.3.1",
"typescript": "^1.7.3"
}
}
tconfig.json
{
"compilerOptions": {
"target": "ES5",
"module": "system",
"moduleResolution": "node",
"sourceMap": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"removeComments": false,
"noImplicitAny": false
},
"exclude": [
"node_modules"
]
}
Скомпилированное приложение /boot.js
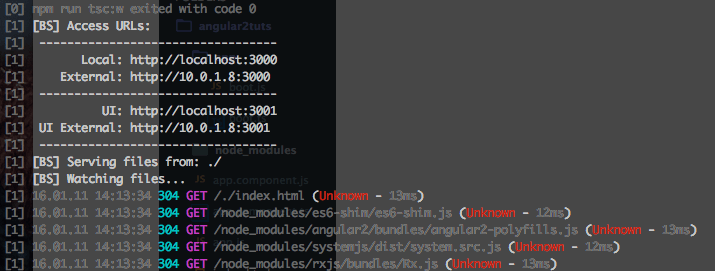
Последний журнал из npm start
7 ответов
ОК, наконец, получил мое "основное" приложение для работы.
Сначала моя проблема заключалась в том, что npm start не компилировал мою машинопись .ts файлы.
Из этого поста я нашел ответ здесь Не могу найти внешний модуль 'angular2/angular2' - Angular2 w/ Typescript
Мне нужно было бежать npm install -g tsd@latest обновить мое определение TypeScript. Сразу после этого мне нужно было обновить определение TypeScript (TSD) для Angular2 tsd install angular2,
После того, как это было сделано, я все еще получал ошибки из моего файла boot.js.
Вместо этого import {AppComponent} from './app.component'
Мне нужно было написать это так import {AppComponent} from '../app.component.js'
Теперь это работает! https://github.com/leongaban/angular2quickstart
Одна досадная проблема заключается в том, что npm start по-прежнему не выполняет автоматическую компиляцию файлов машинописи, поэтому мне все равно приходится вручную компилировать каждый файл.ts вручную tsc app.component.ts --module system
Я обнаружил, что причина, по которой моя ошибка вызвала ошибку, заключалась в том, что в моем файле tsconfig.json был установлен модуль "commonjs", изменив его на исправленный системой.
{
"compilerOptions": {
"target": "es5",
"module": "system",
"declaration": false,
"noImplicitAny": false,
"removeComments": true,
"noLib": false,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"sourceMap": true
},
"exclude": [
"node_modules"
]
}
РЕДАКТИРОВАТЬ Этот ответ был основан на Angular 2 бета 17 . На основе времени этого ответа и быстрых изменений Angular 2, это может больше не работать.
У меня такая же ошибка в версии angular2.beta15.
Я решил это, удалив
format: 'register',
из index.html
<script>
System.config({
packages: {
app: {
format: 'register',
defaultExtension: 'js'
}
}
});
</script>
Я использую angular-cli и теперь он использует webpack, но я получаю эту ошибку при загрузке css. я добавил declare let require: any; до моего компонента и сейчас он работает.
Если вы следуете руководству по обновлению до Angular2, это может вас укусить:
Убедитесь, что вы по-прежнему не загружаете конвертированные файлы javascript вручную, когда вы конвертируете файлы в машинописный текст и используете загрузчики модулей для их загрузки.
Я преобразовал некоторые файлы в TS, но все еще загружал оригинальные (теперь переносимые) файлы JS в index.html. Если вы сделаете это, вы продолжите получать "require is notfined", потому что библиотека "require" еще не загружена.
Итог: Итак, если вы получаете "require is notfined", поместите оператор отладчика перед строкой, которая нарушает работу (для меня это был импорт { Injectable } из '@angular/core'), посмотрите, какие исходные файлы были загружены, и убедитесь, что вы все еще не загружаете файл вручную.
У меня была похожая проблема, которая была вызвана тем, что я устанавливал неправильный формат для пакета. Формат пакета очень важен для того, чтобы SystemJS знал, как с ним обращаться. Документация Здесь
<script>
System.config({
packages: {
appjs: {
format: 'register',
defaultExtension: 'js'
},
primeng: {
format: 'cjs',
defaultExtension: 'js'
}
},
map: {
'primeng': 'lib'
}
});
System.import('appjs/main').then(null, console.error.bind(console));
</script>
В моем случае я установил формат primeng для "регистрации" вместо "cjs".
Я использовал "неверный" импорт:
import {UrlSegment} from '@angular/router/index';
После удаления /index он снова начал компилироваться.