Флажки Ember Data и Ember Fire Out of Sync
Я хожу по учебнику по EmberJS и создаю TodoMVC: http://www.thetechcofounder.com/getting-started-with-ember-js-using-ember-cli/
Вместо того, чтобы использовать ember-cli-mirage из учебника, я подключаю Firebase, и большая часть его работает отлично. Мне хорошо с Angular и Dart с Firebase, но я только начинаю изучать Ember.
Я борюсь со входом флажка, не обновляющего Firebase, и я не уверен, куда идти отсюда.
В моем компоненте у меня есть
{{input type="checkbox" checked=todo.complete class="toggle"}}
Моя модель выглядит так:
export default DS.Model.extend({
title: DS.attr('string'),
complete: DS.attr('boolean')
});
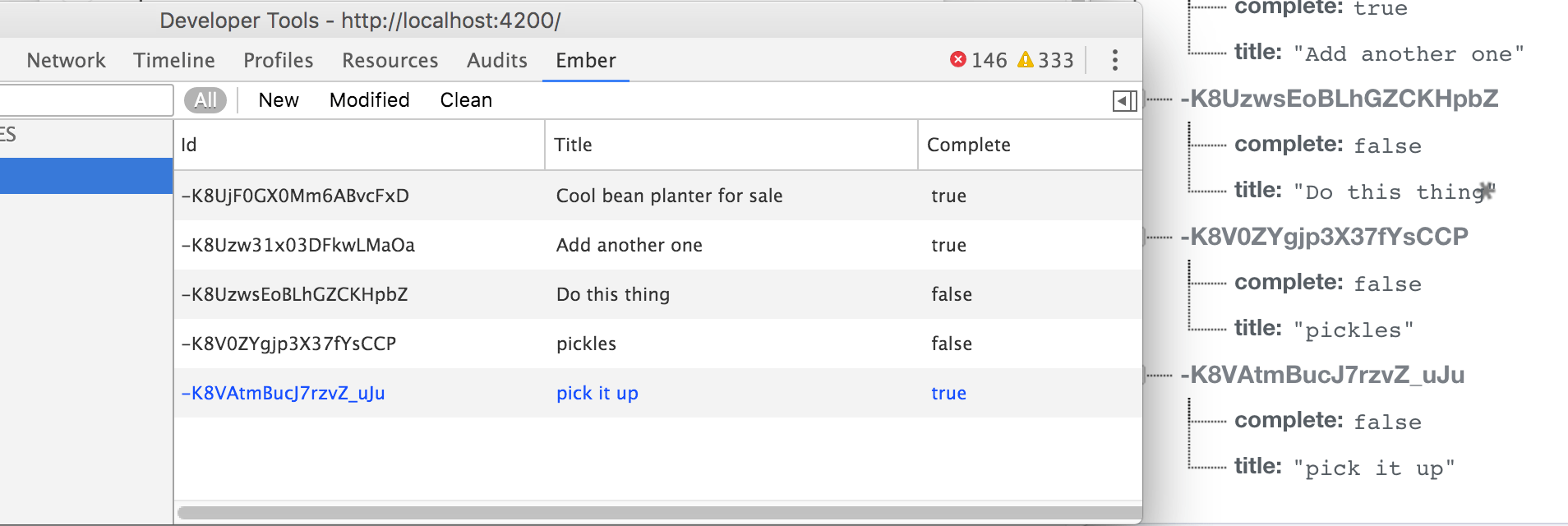
Используя Ember Inspector в Chrome, я вижу, что данные ember обновляются надлежащим образом, но это изменение никогда не приведет к их возникновению. Есть ли что-то конкретное, что нужно сделать, чтобы подключить помощника Ember Checkbox к EmberFire?
Обновление 21.01.2016
Если я добавлю обработчик изменений в компонент ember todo-item.js, я смогу отправить действие и заставить вещи работать как положено.
change: function(e) {
this.sendAction('updateTodo', this.get('todo'));
return false;
},
Не уверен, что это самый подходящий способ, но сейчас он продвинул меня вперед.
1 ответ
Да, это правильный путь. Взгляните на гиды Ember (они потрясающие)
Каждая запись имеет свойство currentState, которое явно отслеживает, в каком состоянии находится запись в любой момент времени. Например, если запись вновь создана и еще не была отправлена на адаптер для сохранения, она будет находиться в состоянии root.loaded.created.uncommitted. Если в запись были внесены локальные изменения, которые находятся в процессе сохранения, запись будет находиться в состоянии root.loaded.updated.inFlight. (Эти пути состояния будут объяснены более подробно ниже.)
Изначально вы меняли только текущее состояние. Более подробно рассмотрите Инспектора углей. Он показывает текущее состояние, а также, скажем, каноническое состояние. Однако я мало работал с адаптером ember firebase, поэтому больше не могу комментировать это.
Счастливого обучения Эмбер. Да пребудет с тобой сила.:)